自动完成文本框(AutoCompleteTextView),用于实现允许用户输入一定字符后,显示一个下拉菜单,供用户从中选择,当用户选择某个选项之后,按用户选择自动填写该文本框。
语法格式:
<AutoCompleteTextView
属性列表>
</AutoCompleteTextView>
AutoCompleteTextView组件继承EditText,所以它支持EditText组件提供的属性,同时,该组件还有以下属性:
android:completionHint 下拉列表下面的说明性文字
android:completionThreshold 弹出下来列表的最小字符个数
android:dropDownAnchor 下拉列表的锚点或挂载点
android:dropDownHeight 下拉列表高度
android:dropDownWidth 下拉列表宽度
android:dropDownHorizontalOffset 下拉列表距离左边的距离
android:dropDownVerticalOffset 下拉列表距离上边的距离
android:dropDownSelector 下拉列表被选中的行的背景
android:popupBackground 下拉列表的背景
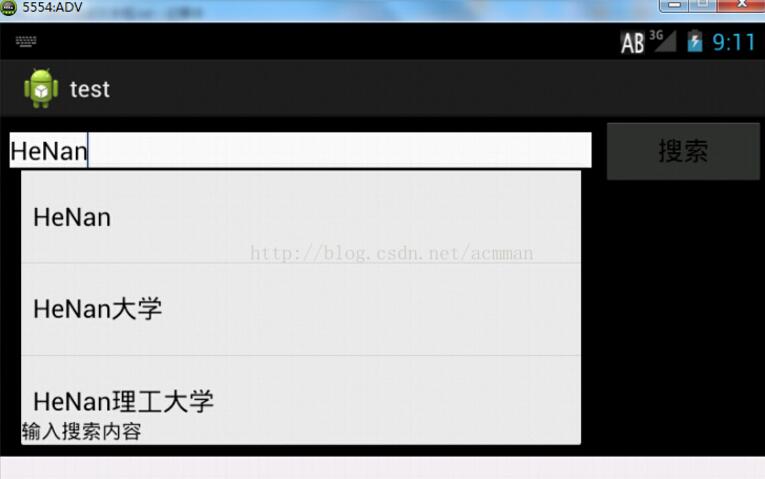
下面实现带自动提示功能的搜索框:
效果如图所示:

具体实现:
res/layout/main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:background="#000000">
<AutoCompleteTextView
android:layout_width="wrap_content"
android:text=""
android:id="@+id/autoCompleteTextView1"
android:completionThreshold="2"
android:completionHint="输入搜索内容"
android:background="#FFFFFF"
android:layout_marginLeft="10px"
android:layout_weight="7"
android:layout_height="wrap_content">
</AutoCompleteTextView>
<Button android:text="搜索"
android:id="@+id/button0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginLeft="10px"/>
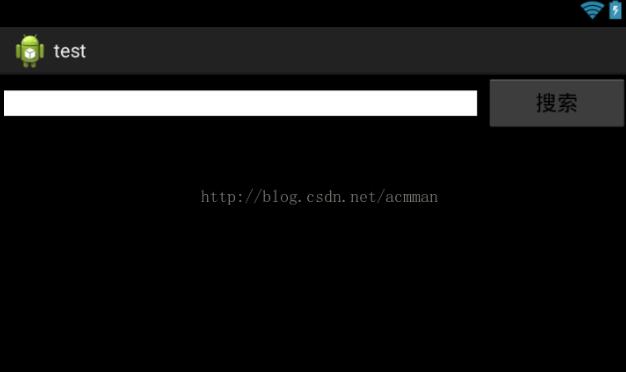
</LinearLayout> 界面效果如图:

MainActivity:
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
//此字符串是要在下拉菜单中显示的列表项
private static final String[] COUNTRIES=new String[]{"HeNan","HeNan大学",
"HeNan理工大学","HeNan工业大学","HeNan万方科技学院","HeNan第二附属医院二院"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取自动完成文本框
final AutoCompleteTextView textView=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
//注意ArrayAdapter与SimpleAdapter的区别
//创建一个ArrayAdapter适配器
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,COUNTRIES);
textView.setAdapter(adapter);//为自动完成文本框设置适配器
Button button=(Button)findViewById(R.id.button0);//获取"搜索"按钮
//为搜索按钮添加事件监听器
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, textView.getText().toString(),Toast.LENGTH_SHORT).show();
}
});
}
}
实现了自动补全,当打HeNan的时候,下面就会有补全信息。此功能在搜索应用上使用的比较广泛。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。