怎么在android中利用ProgressDialog实现一个全屏效果?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
ProgressDialog的创建方式有两种,一种是new Dialog ,一种是调用Dialog的静态方法Dialog.show()。
// 方式一:new Dialog
final ProgressDialog dialog = new ProgressDialog(this);
dialog.show();
// 方式二:使用静态方式创建并显示,这种进度条只能是圆形条,设置title和Message提示内容
ProgressDialog dialog2 = ProgressDialog.show(this, "提示", "正在登陆中");
// 方式三 使用静态方式创建并显示,这种进度条只能是圆形条,这里最后一个参数boolean indeterminate设置是否是不明确的状态
ProgressDialog dialog3 = ProgressDialog.show(this, "提示", "正在登陆中", false);
// 方式四 使用静态方式创建并显示,这种进度条只能是圆形条,这里最后一个参数boolean cancelable 设置是否进度条是可以取消的
ProgressDialog dialog4 = ProgressDialog.show(this, "提示", "正在登陆中", false, true);
// 方式五 使用静态方式创建并显示,这种进度条只能是圆形条,这里最后一个参数 DialogInterface.OnCancelListener
// cancelListener用于监听进度条被取消
ProgressDialog dialog5 = ProgressDialog.show(this, "提示", "正在登陆中", true, true, cancelListener);方式五中需要一个cancelListener,代码如下:
private OnCancelListener cancelListener = new OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "进度条被取消", Toast.LENGTH_LONG).show();
}
};本文的知识点:
1、实现ProgressDialog的全屏效果
2、接口回调推荐的方式

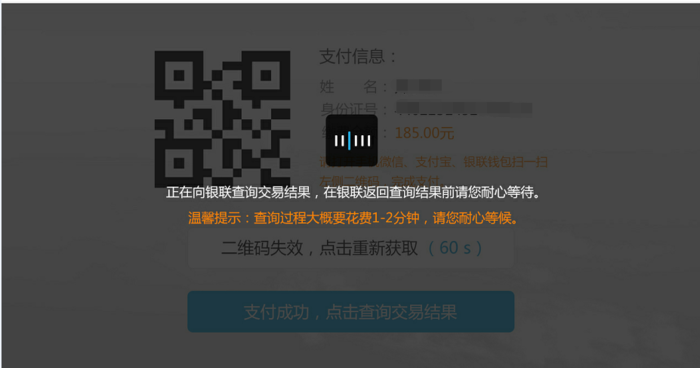
项目要求实现的效果.png

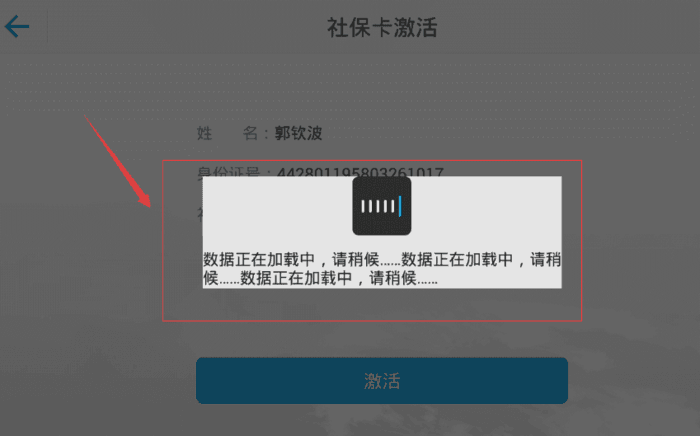
刚开始实现的效果.png
代码实现:
1、布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<com.tecsun.tsb.network.tool.AnimImageViewLoader
android:id="@+id/iv_load_anim"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/anim_all_load"/>
<TextView
android:id="@+id/tv_all_load"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tip_load_pay_wait_result"
android:textSize="26sp"
android:textColor="@color/c_white"
android:layout_marginTop="20dp"/>
<TextView
android:id="@+id/tv_all_load_other"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tip_load_pay_wait_tip"
android:textSize="26sp"
android:textColor="@color/c_orange_1"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/btn_cancel"
android:layout_height="75dp"
android:layout_width="600dp"
android:layout_marginTop="20dp"
android:text="取消查询"
android:background="@drawable/btn_white_gray7_selector"
android:textColor="#000000"
android:textSize="30sp" />
</LinearLayout>2、核心代码
Window window = getWindow();
WindowManager.LayoutParams layoutParams = window.getAttributes();
layoutParams.width = WindowManager.LayoutParams.MATCH_PARENT;
layoutParams.height = WindowManager.LayoutParams.MATCH_PARENT;
layoutParams.gravity = gravity;
window.setAttributes(layoutParams);3、接口回调的实现方式
public OnClickCancelListener mOnClickCancelListener;
public void setOnClickCancelListener(OnClickCancelListener onClickCancelListener){
this.mOnClickCancelListener = onClickCancelListener;
}
public interface OnClickCancelListener{
void singleClick();
}4、接口回调的调用方式
mLoadingProgressDialog.setOnClickCancelListener(new LoadingProgressDialog.OnClickCancelListener() {
@Override
public void singleClick() {
LogUtil.d(TAG,"点击取消查询===========");
isContinueQuery = true;
dismissPayResultLoadingDialog();
}
});5、全部代码实现
public class LoadingProgressDialog extends ProgressDialog {
private static final String TAG = LoadingProgressDialog.class.getSimpleName();
public LoadingProgressDialog(Context context) {
super(context,R.style.style_custon_dialog);
setCancelable(false);
setCanceledOnTouchOutside(false);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.custom_dialog_all_loading);
Window window = getWindow();
WindowManager.LayoutParams layoutParams = window.getAttributes();
layoutParams.width = WindowManager.LayoutParams.MATCH_PARENT;
layoutParams.height = WindowManager.LayoutParams.MATCH_PARENT;
layoutParams.gravity = gravity;
window.setAttributes(layoutParams);
Button benCancel = (Button) findViewById(R.id.btn_cancel);
benCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LogUtil.d(TAG,"benCancel================");
mOnClickCancelListener.singleClick();
}
});
}
public OnClickCancelListener mOnClickCancelListener;
public void setOnClickCancelListener(OnClickCancelListener onClickCancelListener){
this.mOnClickCancelListener = onClickCancelListener;
}
public interface OnClickCancelListener{
void singleClick();
}
}关于怎么在android中利用ProgressDialog实现一个全屏效果问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。