жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іAndroidеҰӮдҪ•е®һзҺ°еҸҢйҮҚеҚ•йҖүеҜ№иҜқжЎҶеёғеұҖпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
е…·дҪ“еҰӮдёӢпјҡ
йҰ–е…ҲжҳҜиҮӘе®ҡд№үXMLеёғеұҖд»Јз Ғпјҡ
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="@dimen/dialog" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/choice1" android:textColor="@color/green" android:textSize="@dimen/text"/> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/radiogroup1"> <RadioButton android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/kind" android:id="@+id/radio1" android:checked="true" /> <RadioButton android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/attribute" android:id="@+id/radio2"/> </RadioGroup> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/choice2" android:textColor="@color/green" android:textSize="@dimen/text"/> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/radiogroup2"> <RadioButton android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/area" android:id="@+id/radio3" android:checked="true"/> <RadioButton android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/count" android:id="@+id/radio4"/> </RadioGroup> </LinearLayout>
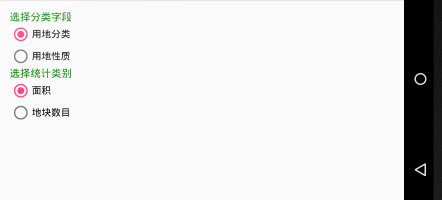
ж•ҲжһңеӣҫеҰӮдёӢ

еј•з”ЁеёғеұҖзҡ„еҜ№иҜқжЎҶе’Ңзӣ‘еҗ¬еҰӮдёӢпјҡ
LayoutInflater layoutInflater = LayoutInflater.from(MainPlan.this);
View self = layoutInflater.inflate(R.layout.multichoicedialog, null);//еј•е…ҘеҜ№иҜқжЎҶеёғеұҖ
final RadioGroup radioGroup1 = (RadioGroup) self.findViewById(R.id.radiogroup1);
final RadioGroup radioGroup2 = (RadioGroup) self.findViewById(R.id.radiogroup2);
new AlertDialog.Builder(MainPlan.this)//MainPlanжҳҜеҪ“еүҚactivity
.setView(self)
.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
dialog.dismiss();
}
})
.setPositiveButton("зЎ®е®ҡ", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (radioGroup1.getCheckedRadioButtonId() == R.id.radio1) {
if (radioGroup2.getCheckedRadioButtonId() == R.id.radio3) {
} else {//еӨ„зҗҶеҗ„з§ҚдәӢ件
}
} else {
if (radioGroup2.getCheckedRadioButtonId() == R.id.radio3) {
} else {
}
}
}
})
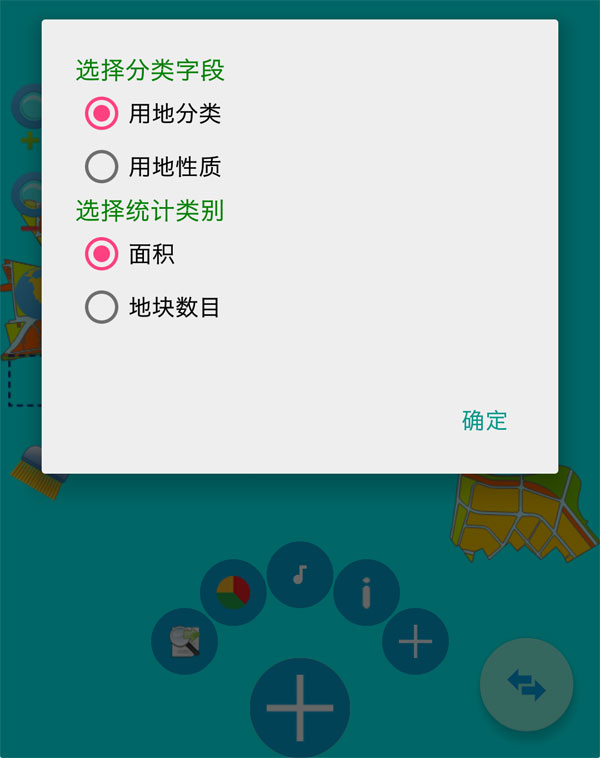
.show();иҝҗиЎҢд№ӢеҗҺзҡ„еӣҫеҰӮдёӢжүҖзӨә

е…ідәҺвҖңAndroidеҰӮдҪ•е®һзҺ°еҸҢйҮҚеҚ•йҖүеҜ№иҜқжЎҶеёғеұҖвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ