жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іAndroidеҰӮдҪ•е®һзҺ°зұ»дјјiOSйЈҺж јзҡ„еҜ№иҜқжЎҶпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
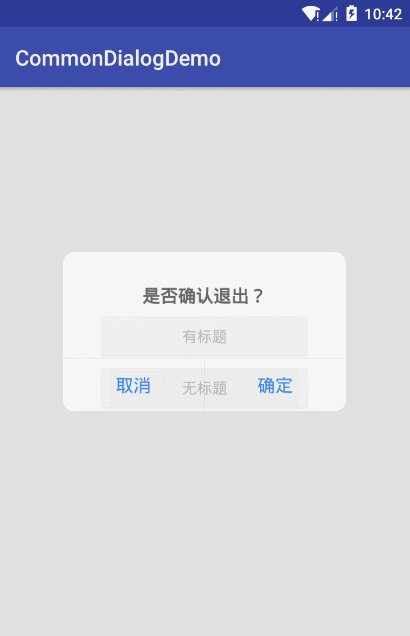
еҲҶдә«дёҖдёӘз®ҖеҚ•зҡ„еёёз”Ёзҡ„еҜ№иҜқжЎҶзұ»пјҢжҢүз…§еӣҪйҷ…жғҜдҫӢпјҢе…ҲдёҠеӣҫ

еёғеұҖз®ҖеҚ•пјҢе…ҲдёҠеёғеұҖгҖӮдёҖдёӘж ҮйўҳпјҢдёҖдёӘеҶ…е®№пјҢдёӨдёӘжҢүй’®
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="270dp" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:background="@drawable/shape_diglog_bg" android:orientation="vertical"> <TextView android:id="@+id/dialog_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="10dp" android:text="иҝҷйҮҢжҳҜж Үйўҳ" android:textColor="#333333" android:textSize="19sp" android:visibility="visible" /> <TextView android:id="@+id/dialog_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginBottom="30dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="30dp" android:text="иҝҷйҮҢжҳҜеҶ…е®№" android:textColor="#333333" android:textSize="17sp" android:textStyle="bold" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="18sp" android:background="#f1f1f1" /> <LinearLayout android:id="@+id/ll_button" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <Button android:id="@+id/dialog_cancel" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:text="еҸ–ж¶Ҳ" android:textColor="#006DFF" android:textSize="17sp" /> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="#f1f1f1" /> <Button android:id="@+id/dialog_ensure" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:text="зЎ®е®ҡ" android:textColor="#006DFF" android:textSize="17sp" /> </LinearLayout> </LinearLayout> </RelativeLayout>
жҺҘзқҖе°ұжҳҜиҮӘе®ҡд№үзұ»пјҒ
йҰ–е…ҲпјҢж–°е»әзұ»з»§жүҝDialog
public class CommonDialog extends Dialog
жҺҘзқҖжҳҜжһ„йҖ еҮҪж•°пјҢеңЁжһ„йҖ еҮҪж•°дёӯе®ҡд№үж ·ејҸ
public CommonDialog(@NonNull Context context) {
super(context, R.style.dialog_Common);
mContext = context;
setContentView(R.layout.dialog_common);
ButterKnife.bind(this);
}е…¶дёӯпјҢеңЁstyleдёӯе®ҡд№үеҜ№иҜқжЎҶеұһжҖ§
<style name="dialog_Common" parent="android:style/Theme.Dialog"> <!--иҜҙжҳҺжҸҗзӨәжЎҶжҳҜеҗҰжңүиҫ№жЎҶ--> <item name="android:windowFrame">@null</item> <!--иҜҙжҳҺжҸҗзӨәжЎҶжҳҜеҗҰжңүж Үйўҳ--> <item name="android:windowNoTitle">true</item> <!--и®ҫзҪ®жҸҗзӨәжЎҶзҡ„иғҢжҷҜйўңиүІжҳҜд»Җд№Ҳ--> <item name="android:windowBackground">@android:color/transparent</item> <!--жҳҜеҗҰжө®зҺ°еңЁactivityд№ӢдёҠ--> <item name="android:windowIsFloating">true</item> <!--жҳҜеҗҰжңүйҒ®зӣ–--> <item name="android:windowContentOverlay">@null</item> <!--иҜҙжҳҺжҸҗзӨәжЎҶжҳҜж»һжҳҜйҖҸжҳҺзҡ„--> <item name="android:windowIsTranslucent">true</item> <!--иҜҙжҳҺжҳҜеҗҰе……и®ёеҜ№иҜқжЎҶзҡ„иғҢжҷҜеҸҳжҡ—гҖӮдёәtrueеҲҷе……и®ёеҸҳжҡ—--> <item name="android:backgroundDimEnabled">true</item> <!--и®ҫзҪ®иғҢжҷҜйҖҸжҳҺеәҰ--> <item name="android:backgroundDimAmount">0.4</item> </style>
зҙ§жҺҘзқҖпјҢжҸҗдҫӣеӣӣдёӘеҸҳйҮҸжқҘеӯҳеӮЁи®ҫзҪ®зҡ„ж ҮйўҳгҖҒеҶ…е®№д»ҘеҸҠдёӨдёӘжҢүй’®зҡ„ж–Үеӯ—
private String title; private String content; private String cancel; private String ensure;
зҺ°еңЁйңҖиҰҒжҸҗдҫӣиғҪеӨҹи®ҫзҪ®ж ҮйўҳгҖҒеҶ…е®№д»ҘеҸҠдёӨдёӘжҢүй’®зҡ„ж–Үеӯ—зҡ„ж–№жі•
/*
* и®ҫзҪ®ж Үйўҳ й»ҳи®ӨжІЎжңүж Үйўҳ
*
* @param title
*/
public void setTitle(String title) {
this.title = title;
}
/**
* и®ҫзҪ®еҶ…е®№ й»ҳи®Өдёәз©ә
*
* @param content
*/
public void setContent(String content) {
this.content = content;
}
/**
* и®ҫзҪ®зЎ®е®ҡжҢүй’®еҶ…е®№ й»ҳи®ӨдёәзЎ®е®ҡ
*
* @param ensure
*/
public void setEnsure(String ensure) {
this.ensure = ensure;
}
/**
* и®ҫзҪ®еҸ–ж¶ҲжҢүй’®еҶ…е®№ й»ҳи®ӨдёәеҸ–ж¶Ҳ
*
* @param cancel
*/
public void setCancel(String cancel) {
this.cancel = cancel;
}зҺ°еңЁпјҢеӨ„зҗҶжҢүй’®зҡ„зӮ№еҮ»дәӢ件
/**
* зЎ®е®ҡжҢүй’®дәӢ件зӣ‘еҗ¬ й»ҳи®ӨжҳҜdismissеҜ№иҜқжЎҶ
*
* @param onEnsureClickListener
*/
public void setOnEnsureClickListener(View.OnClickListener onEnsureClickListener) {
this.onEnsureClickListener = onEnsureClickListener;
}
/**
* еҸ–ж¶ҲжҢүй’®дәӢ件зӣ‘еҗ¬ й»ҳи®ӨжҳҜdismissеҜ№иҜқжЎҶ
*
* @param onCabcelClickListener
*/
public void setOnCancelClickListener(View.OnClickListener onCabcelClickListener) {
this.onCancelClickListener = onCabcelClickListener;
}й»ҳи®Өзҡ„жҳҜзӮ№еҮ»еҜ№иҜқжЎҶж¶ҲеӨұ
/**
* й»ҳи®ӨзӮ№еҮ»дәӢ件пјҢзӮ№еҮ»еј№жЎҶж¶ҲеӨұ
*/
private View.OnClickListener onClickListenerDismiss = new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
};жңҖеҗҺпјҢйҮҚеҶҷзҲ¶зұ»зҡ„showж–№жі•пјҢе°Ҷеұ•зӨәд№ӢеүҚи®ҫзҪ®зҡ„еҗ„з§ҚдҝЎжҒҜ
/**
* йҮҚеҶҷshowж–№жі•
*/
@Override
public void show() {
if (TextUtils.isEmpty(title)) {
//й»ҳи®ӨжІЎжңүж Үйўҳ
dialogTitle.setVisibility(View.GONE);
} else {
//й»ҳи®ӨдёҚи®ҫзҪ®еҶ…е®№пјҢеҲҷеҶ…е®№еӨӘдёәз©ә
dialogTitle.setVisibility(View.VISIBLE);
setTextViewTxt(dialogTitle, title);
}
if (TextUtils.isEmpty(cancel)) {
//й»ҳи®ӨеҸ–ж¶ҲжҢүй’®ж–Үеӯ—дёә"еҸ–ж¶Ҳ"
cancel = mContext.getString(R.string.cancel);
}
if (TextUtils.isEmpty(ensure)) {
//й»ҳи®ӨзЎ®и®ӨжҢүй’®ж–Үеӯ—дёә"зЎ®и®Ө"
ensure = mContext.getString(R.string.ensure);
}
//и®ҫзҪ®ж–Үеӯ—дҝЎжҒҜ
setTextViewTxt(dialogContent, content);
setTextViewTxt(dialogCancel, cancel);
setTextViewTxt(dialogEnsure, ensure);
//и®ҫзҪ®зӮ№еҮ»дәӢ件
setButtonOnClickListener(dialogCancel, onCancelClickListener);
setButtonOnClickListener(dialogEnsure, onEnsureClickListener);
super.show();
}жңҖжңҖеҗҺпјҢзҢ®дёҠеңЁActivityдёӯеҰӮдҪ•дҪҝз”ЁиҜҘеҜ№иҜқжЎҶзҡ„ж–№жі•зҡ„д»Јз Ғ
public class MainActivity extends AppCompatActivity {
@BindView(R.id.btn_demo_haveTitle)
Button btnDemoHaveTitle;
@BindView(R.id.btn_demo_noTitle)
Button btnDemoNoTitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick({R.id.btn_demo_haveTitle, R.id.btn_demo_noTitle})
public void onClick(View view) {
switch (view.getId()) {
//жІЎжңүж Үйўҳзҡ„еҜ№иҜқжЎҶ
case R.id.btn_demo_haveTitle:
final CommonDialog dialog1 = new CommonDialog(this);
dialog1.setTitle("жҸҗзӨә");
dialog1.setContent("жҳҜеҗҰзЎ®и®ӨйҖҖеҮәпјҹ");
dialog1.setOnEnsureClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
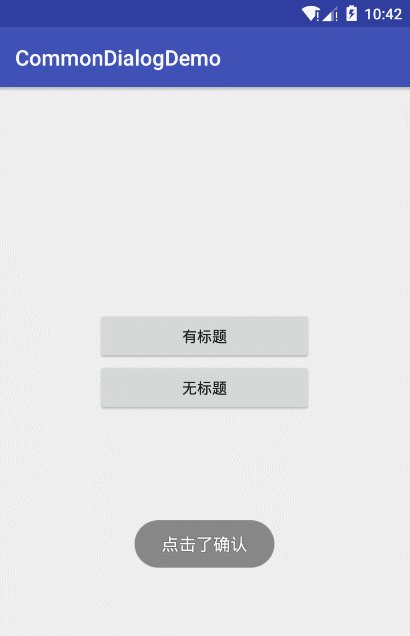
Toast.makeText(MainActivity.this,"зӮ№еҮ»дәҶзЎ®и®Ө",Toast.LENGTH_SHORT).show();
// TODO: 2017/9/17 иҝҷйҮҢеҶҷдҪ зҡ„д»Јз Ғ
dialog1.dismiss();
}
});
dialog1.show();
break;
//жңүж Үйўҳзҡ„еҜ№иҜқжЎҶ
case R.id.btn_demo_noTitle:
final CommonDialog dialog2 = new CommonDialog(this);
//дёҚи®ҫзҪ®ж Үйўҳй»ҳи®ӨжІЎжңүж Үйўҳ
dialog2.setContent("жҳҜеҗҰзЎ®и®ӨйҖҖеҮәпјҹ");
dialog2.setOnEnsureClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"зӮ№еҮ»дәҶзЎ®и®Ө",Toast.LENGTH_SHORT).show();
// TODO: 2017/9/17 иҝҷйҮҢеҶҷдҪ зҡ„д»Јз Ғ
dialog2.dismiss();
}
});
dialog2.show();
break;
}
}
}е…ідәҺвҖңAndroidеҰӮдҪ•е®һзҺ°зұ»дјјiOSйЈҺж јзҡ„еҜ№иҜқжЎҶвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ