此方法基于PopupWindow,适合需要回复内容时响应点击事件,打开软键盘,编辑框在软键盘上部。
优点,编辑框使用CleanEdittext,监听输入状态来更改回复按钮颜色,添加title等。
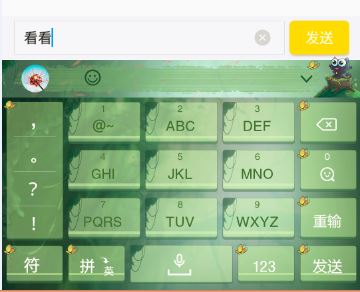
先展示效果
点击评论打开软键盘,编辑框在软键盘上部,点击其他区域消失收起软键盘:


1.BaseSelectPopupWindow 的代码。
public class BaseSelectPopupWindow extends PopupWindow {
private View popView;
private View view;
private OnHeadClickListener onHeadClickListener;
private TextView tv_head;
protected Context context;
private boolean isOpenKeyboard=false;;
private boolean isShowTitle=true;
private boolean isOkClose=true;
protected int maxTextSize = 24;
protected int minTextSize = 14;
public BaseSelectPopupWindow(Context context, int layoutId ) {
this.context=context;
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
popView = inflater.inflate(R.layout.pop_view, null);
tv_head=(TextView) popView.findViewById(R.id.tv_head);
LinearLayout contentView = (LinearLayout) popView
.findViewById(R.id.content);
view=inflater.inflate(layoutId, null);
contentView.addView(view,contentView.getLayoutParams());
// btn_take_photo.setOnClickListener(itemsOnClick);
// 设置SelectPicPopupWindow的View
this.setContentView(popView);
// 设置SelectPicPopupWindow弹出窗体的宽
this.setWidth(LayoutParams.FILL_PARENT);
// 设置SelectPicPopupWindow弹出窗体的高
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
// this.setHeight(wm.getDefaultDisplay().getHeight() / 2);
this.setHeight(LayoutParams.WRAP_CONTENT);
// 设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
// 设置SelectPicPopupWindow弹出窗体动画效果
this.setAnimationStyle(R.style.AnimBottom);
// 实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0xb0000000);
// 设置SelectPicPopupWindow弹出窗体的背景
this.setBackgroundDrawable(dw);
// mMenuView添加OnTouchListener监听判断获取触屏位置如果在选择框外面则销毁弹出框
/*
* popView.setOnTouchListener(new OnTouchListener() {
*
* public boolean onTouch(View v, MotionEvent event) {
*
* int height = popView.findViewById(R.id.pop_layout).getTop(); int
* y=(int) event.getY(); if(event.getAction()==MotionEvent.ACTION_UP){
* if(y<height){ dismiss(); } } return true; } });
*/
(popView.findViewById(R.id.btn_back)).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
(popView.findViewById(R.id.btn_right)).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(onHeadClickListener!=null){
onHeadClickListener.okListener();
}
if(isOkClose){
dismiss();
}
}
});
if(isOpenKeyboard){
openKeyboard();
}
}
public boolean isShowTitle() {
return isShowTitle;
}
public void setShowTitle(boolean isShowTitle) {
this.isShowTitle = isShowTitle;
if(!isShowTitle){
((RelativeLayout)tv_head.getParent()).setVisibility(View.GONE);
}
}
/**
* 打开软键盘
*/
private void openKeyboard() {
Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
InputMethodManager imm = (InputMethodManager) context.getSystemService(Context.INPUT_METHOD_SERVICE);
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
}
}, 1000);
}
public boolean isOpenKeyboard() {
return isOpenKeyboard;
}
public void setOpenKeyboard(boolean isOpenKeyboard) {
this.isOpenKeyboard = isOpenKeyboard;
}
public OnHeadClickListener getOnHeadClickListener() {
return onHeadClickListener;
}
public void setOnHeadClickListener(OnHeadClickListener onHeadClickListener) {
this.onHeadClickListener = onHeadClickListener;
}
public interface OnHeadClickListener{
public void okListener();
}
public void setTitle(String value){
if(tv_head!=null){
tv_head.setText(value);
}
}
public boolean isOkClose() {
return isOkClose;
}
public void setOkClose(boolean isOkClose) {
this.isOkClose = isOkClose;
}
public Context getContext() {
return context;
}
对应的XML 布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white_gray"
android:gravity="center_vertical" >
<RelativeLayout
android:id="@+id/head"
android:layout_width="match_parent"
android:layout_height="44dp"
android:layout_alignParentTop="true"
android:background="@color/head_yellow" >
<TextView
android:id="@+id/btn_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:text="@string/cancel"
android:textColor="@color/black_light_color"
android:textSize="@dimen/TitleTextSize" />
<TextView
android:id="@+id/tv_head"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:ellipsize="end"
android:gravity="center"
android:visibility="gone" />
<TextView
android:id="@+id/btn_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="15dp"
android:text="@string/sure"
android:textColor="@color/black"
android:textSize="@dimen/TitleTextSize" />
</RelativeLayout>
<LinearLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/head"
android:gravity="center"
android:orientation="vertical" >
</LinearLayout>
</RelativeLayout>
其中style:nav_side_title_text是定义文字大小的。
2.需要使用的时候
private BaseSelectPopupWindow popWiw;// 回复的 编辑框
声明之后使用的时候初始化并调用:
private void popWiw( ) {
popWiw = new BaseSelectPopupWindow(context, R.layout.edit_data);
// popWiw.setOpenKeyboard(true);
popWiw.setInputMethodMode(PopupWindow.INPUT_METHOD_NEEDED);
popWiw.setFocusable(true);
popWiw.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
popWiw.setShowTitle(false);
InputMethodManager im = (InputMethodManager) context
.getSystemService(Context.INPUT_METHOD_SERVICE);
im.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
final Button send = (Button) popWiw.getContentView().findViewById(
R.id.btn_send);
final EditText edt = (EditText) popWiw.getContentView().findViewById(
R.id.edt_content);
edt.setInputType(EditorInfo.TYPE_CLASS_TEXT);
edt.setImeOptions(EditorInfo.IME_ACTION_SEND);
edt.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
if (TextUtils.isEmpty(edt.getText())) {
send.setEnabled(false);
} else {
send.setEnabled(true);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});
edt.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId,
KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_SEND
|| (event != null && event.getKeyCode() == KeyEvent.KEYCODE_ENTER)) {
if (!TextUtils.isEmpty(edt.getText().toString().trim())) {
String content = edt.getText().toString().trim();
// /提交内容 sumbit(content)
popWiw.dismiss();
}
return true;
}
return false;
}
});
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!TextUtils.isEmpty(edt.getText().toString().trim())) {
// /提交内容
String content = edt.getText().toString().trim();
popWiw.dismiss();
}
}
});
popWiw.setTitle("回复" + nickname);
popWiw.showAtLocation(refreshLayout, Gravity.BOTTOM
| Gravity.CENTER_HORIZONTAL, 0, 0);
}
对应的edit_data xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dp" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="44dp"
android:background="@drawable/bg_search"
android:gravity="clip_vertical"
android:orientation="vertical"
android:paddingLeft="12dp"
android:paddingRight="12dp" >
<com.myapp.view.ClearEditText
android:id="@+id/edt_content"
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginBottom="5dp"
android:layout_marginRight="65dp"
android:layout_marginTop="5dp"
android:background="@drawable/edittext_back"
android:focusable="true"
android:hint="说点什么..."
android:paddingLeft="10dp"
android:imeOptions="actionSend"
android:paddingRight="10dp"
android:textColor="@color/top_bg_shadow"
android:textSize="@dimen/NormalTextSize" >
</com.myapp.view.ClearEditText>
<Button
android:id="@+id/btn_send"
android:layout_width="60dp"
android:layout_height="34dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="@drawable/btn_send_rounded"
android:enabled="false"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:text="@string/send"
android:textColor="@color/white"
android:textSize="@dimen/NormalTextSize" />
</RelativeLayout>
</LinearLayout>
对于ClearEditText,应该都不陌生,
public class ClearEditText extends EditText implements
OnFocusChangeListener, TextWatcher {
/**
* 删除按钮的引用
*/
private Drawable mClearDrawable;
public ClearEditText(Context context) {
this(context, null);
}
public ClearEditText(Context context, AttributeSet attrs) {
//这里构造方法也很重要,不加这个很多属性不能再XML里面定义
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
//获取EditText的DrawableRight,假如没有设置我们就使用默认的图片
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
mClearDrawable = getResources()
.getDrawable(R.drawable.icon_edit_del);
}
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
setClearIconVisible(false);
setOnFocusChangeListener(this);
addTextChangedListener(this);
}
/**
* 因为我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件
* 当我们按下的位置 在 EditText的宽度 - 图标到控件右边的间距 - 图标的宽度 和
* EditText的宽度 - 图标到控件右边的间距之间我们就算点击了图标,竖直方向没有考虑
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (getCompoundDrawables()[2] != null) {
if (event.getAction() == MotionEvent.ACTION_UP) {
boolean touchable = event.getX() > (getWidth()
- getPaddingRight() - mClearDrawable.getIntrinsicWidth())
&& (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
/**
* 当ClearEditText焦点发生变化的时候,判断里面字符串长度设置清除图标的显示与隐藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
/**
* 设置清除图标的显示与隐藏,调用setCompoundDrawables为EditText绘制上去
* @param visible
*/
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
/**
* 当输入框里面内容发生变化的时候回调的方法
*/
@Override
public void onTextChanged(CharSequence s, int start, int count,
int after) {
setClearIconVisible(s.length() > 0);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
/**
* 设置晃动动画
*/
public void setShakeAnimation(){
this.setAnimation(shakeAnimation(5));
}
/**
* 晃动动画
* @param counts 1秒钟晃动多少下
* @return
*/
public static Animation shakeAnimation(int counts){
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(1000);
return translateAnimation;
}
}
一些icon 及圆角背景就不展示了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。