前言
本文主要给大家介绍了关于Android自定义升级对话框的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
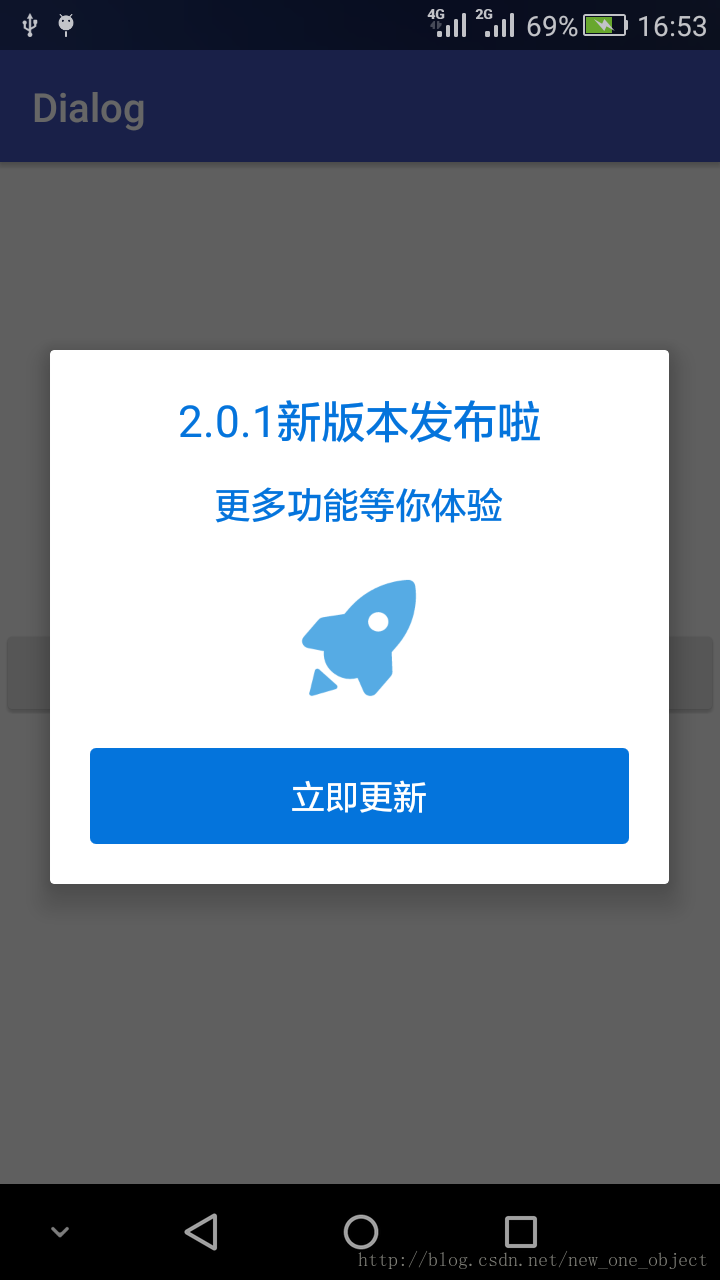
实现的效果如下所示

其实这也只是一个DialogFragment 而已,重点只是在于界面的设计
想要使用做出这样一个DialogFragment ,需要自定义一个View,然后将该View传入到该Dialog中
先定义布局,一个TextView用于标题,一个TextView用于升级内容阐述,一个ImageView,一个确认升级的按钮
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:gravity="center" android:textColor="#0474dc" android:textSize="22sp" android:textStyle="bold" /> <TextView android:id="@+id/tv_description" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:gravity="center" android:textColor="#0474dc" android:textSize="18sp" /> <ImageView android:layout_width="70dp" android:layout_height="70dp" android:layout_gravity="center" android:layout_marginBottom="20dp" android:layout_marginTop="20dp" android:src="@drawable/upgrade" /> <Button android:id="@+id/btn_upgrade" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:layout_marginEnd="20dp" android:layout_marginStart="20dp" android:gravity="center" android:text="立即更新" /> </LinearLayout>
当中,按钮需要用到自定义Style
<!--用于按钮的蓝色背景风格--> <style name="blueButtonStyle" parent="Widget.AppCompat.Button.Borderless"> <item name="android:background">@drawable/button_blue_background</item> <item name="android:textAppearance">@style/blueButtonTextStyle</item> </style> <!--用于蓝色风格按钮的文本风格--> <style name="blueButtonTextStyle"> <item name="android:textColor">@android:color/white</item> <item name="android:textSize">17sp</item> </style>
建立 DialogFragment 的子类
/**
* 作者: 叶应是叶
* 时间: 2017/3/23 12:36
* 描述:
*/
public class VersionDialogFragment extends DialogFragment {
private static final String TITLE = "title";
private static final String DESCRIPTION = "description";
private View.OnClickListener positiveCallback;
private String title;
private String description;
public static VersionDialogFragment getInstance(String title, String description) {
Bundle bundle = new Bundle();
bundle.putString(TITLE, title);
bundle.putString(DESCRIPTION, description);
VersionDialogFragment versionDialogFragment = new VersionDialogFragment();
versionDialogFragment.setArguments(bundle);
return versionDialogFragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Bundle bundle = getArguments();
title = bundle.getString(TITLE);
description = bundle.getString(DESCRIPTION);
}
public void show(FragmentManager fragmentManager, View.OnClickListener positiveCallback) {
this.positiveCallback = positiveCallback;
show(fragmentManager, "VersionDialogFragment");
}
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
final View view = inflater.inflate(R.layout.version_dialog, null);
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
TextView tv_description = (TextView) view.findViewById(R.id.tv_description);
Button btn_upgrade = (Button) view.findViewById(R.id.btn_upgrade);
tv_title.setText(title);
tv_description.setText(description);
btn_upgrade.setOnClickListener(positiveCallback);
builder.setView(view);
return builder.create();
}
}
然后再到 MainActivity 中调用Dialog
public void showDialog(View view) {
final VersionDialogFragment dialogFragment = VersionDialogFragment.getInstance("2.0.1新版本发布啦", "更多功能等你体验");
dialogFragment.show(getSupportFragmentManager(), new View.OnClickListener() {
@Override
public void onClick(View v) {
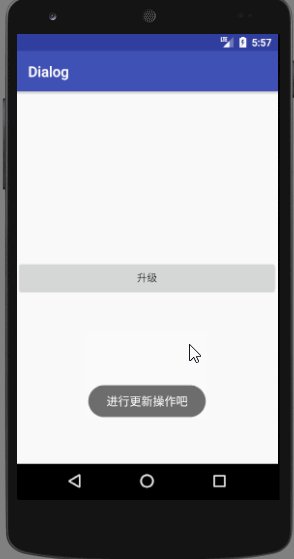
Toast.makeText(MainActivity.this, "进行更新操作吧", Toast.LENGTH_SHORT).show();
dialogFragment.dismiss();
}
});
}
此时界面是这样的

可以看到 Dialog 中有较大的空白区,显得有点虚浮
这里可以选择在 VersionDialogFragment 的 onStart() 方法中指定 Dialog 所占屏幕宽度的比例
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
DisplayMetrics dm = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm);
if (dialog.getWindow() != null) {
dialog.getWindow().setLayout((int) (dm.widthPixels * 0.7), ViewGroup.LayoutParams.WRAP_CONTENT);
}
}
}
这里设置占据屏幕宽度的百分之七十
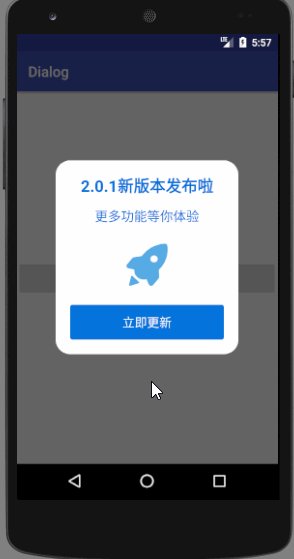
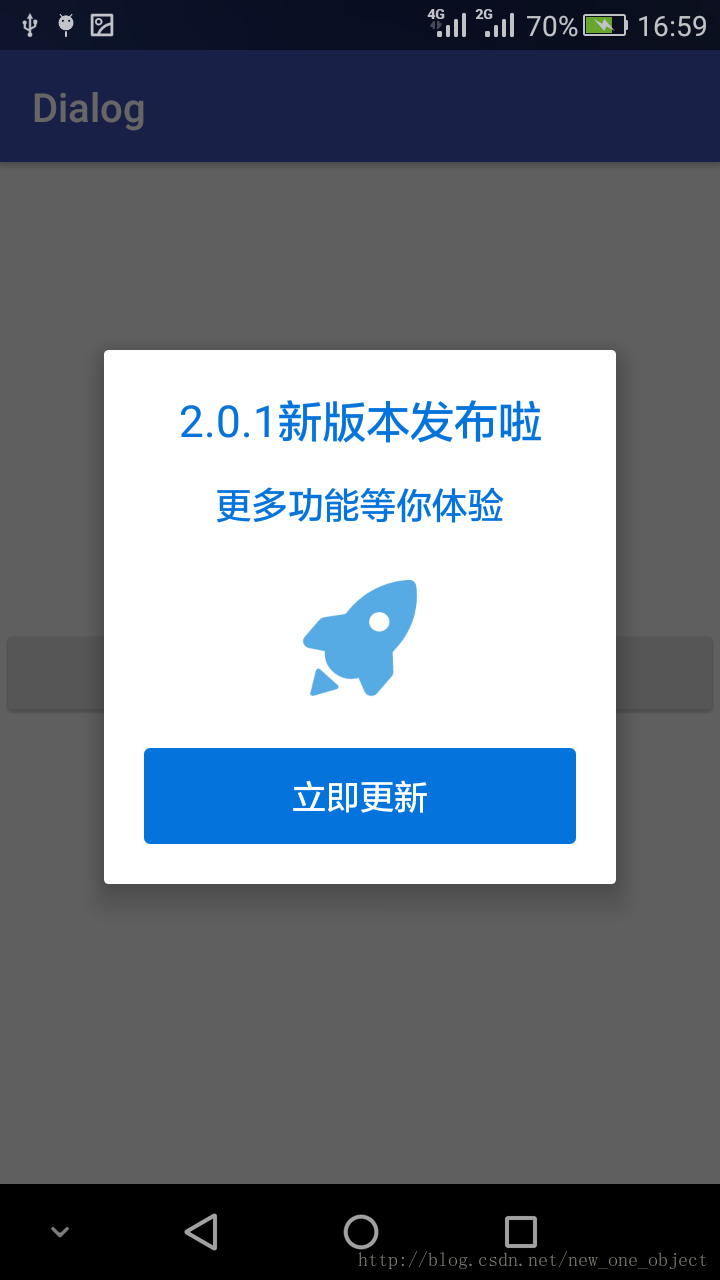
效果图如下所示

此时 Dialog 的四个角还都是直的,这里再来将之修改为圆角
在drawable文件夹下新建一个root.xml文件,作为Dialog使用到的布局的根Layout的背景
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="20dp" /> <solid android:color="#ffffff" /> </shape>
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
DisplayMetrics dm = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm);
if (dialog.getWindow() != null) {
dialog.getWindow().setLayout((int) (dm.widthPixels * 0.8), ViewGroup.LayoutParams.WRAP_CONTENT);
}
}
}
然后再修改onStart()方法,为Dialog的Window设置透明背景色
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
DisplayMetrics dm = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm);
if (dialog.getWindow() != null) {
dialog.getWindow().setLayout((int) (dm.widthPixels * 0.7), ViewGroup.LayoutParams.WRAP_CONTENT);
dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
}
}
}
这样,总的效果就都完成了
这里提供示例代码下载:Android 自定义升级对话框
总结
以上就是这篇文章的全部内容了,希望本文的内容对各位Android开发者们的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。