前言
本文主要给大家介绍的是关于Android自定义View实现游戏摇杆键盘的相关内容,为什么会有这篇文章呢?因为在之前的一个项目,操作方向的方式为上下左右,左上需要同时按住左键和右键的方式进行操作。
如下图:

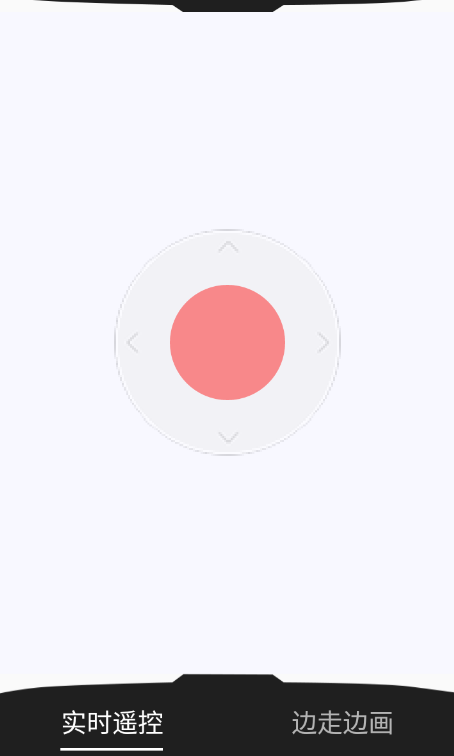
近来需要升级项目,操作方式改为类似王者荣耀的摇杆操作。
如下图:

好了,下面话不多说了,跟着小编来一起看看是如何实现的吧。
绘制背景
实现遥感按钮,需要绘制背景,绘制中心的遥感按钮。绘制遥感背景,需要创建一个RemoteViewBg类,存储背景图,减少重复创建bitmap。
RemoteViewBg类代码如下:
public class RemoteViewBg {
private Bitmap bitmapBg;
public RemoteViewBg(Bitmap bitmap) {
bitmapBg = bitmap;
}
//背景的绘图函数
public void draw(Canvas canvas, Paint paint, Rect src0 ,Rect dst0 ) {
canvas.drawBitmap(bitmapBg, src0, dst0, paint);
}
}
点击触摸事件
重写系统的触摸时间,判断触摸点在背景范围内还是背景范围外
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN || event.getAction() == MotionEvent.ACTION_MOVE) {
// // 在范围外触摸
if (Math.sqrt(Math.pow((bigCircleX - (int) event.getX()), 2) + Math.pow((bigCircleY - (int) event.getY()), 2)) >= bigCircleR) {
double tempRad = getRad(bigCircleX, bigCircleY, event.getX(), event.getY());
getXY(bigCircleX, bigCircleY, bigCircleR, tempRad);
} else {//范围内触摸
smallCircleX = (int) event.getX();
smallCircleY = (int) event.getY();
}
} else if (event.getAction() == MotionEvent.ACTION_UP) {
smallCircleX = bigCircleX;
smallCircleY = bigCircleY;
}
return true;
}
弧度计算
通过 event.getX() , event.getY()获得当前的触摸点,与圆点进行计算,获取弧度
/***
* 得到两点之间的弧度
*/
public float getRad(float px1, float py1, float px2, float py2) {
float x = px2 - px1;
float y = py1 - py2;
//斜边的长
float z = (float) Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
float cosAngle = x / z;
float rad = (float) Math.acos(cosAngle);
if (py2 < py1) {
rad = -rad;
}
return rad;
}
图形绘制
通过 canvas.drawCircle()和 canvas.drawBitmap()分别进行遥感按钮和遥感背景的绘制,注意对遥感背景的保存,如果在绘制的时候每次BitmapFactory.decodeResource()会增加耗时,因此只需在surfaceCreated()中进行bitmap的生成即可。
public void draw() {
try {
canvas = sfh.lockCanvas();
canvas.drawColor(getResources().getColor(R.color.ghostwhite));
// 指定图片绘制区域(左上角的四分之一)
Rect src = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
// 指定图片在屏幕上显示的区域
Rect dst = new Rect(bigCircleX - bigCircleR, bigCircleY - bigCircleR, bigCircleX + bigCircleR, bigCircleY + bigCircleR);
// 绘制图片
remoteViewBg.draw(canvas, paint, src, dst);
paint.setColor(0x70ff0000);
//绘制摇杆
canvas.drawCircle(smallCircleX, smallCircleY, smallCircleR, paint);
} catch (Exception e) {
// TODO: handle exception
} finally {
try {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
使用
在activity中动态添加
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.id.dance_relative_layout); remoteSurfaceView = new RemoteSurfaceView(this); params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT); remoteSurfaceView.setLayoutParams(params); relativeLayout.addView(remoteSurfaceView);
全部代码
public class RemoteSurfaceView extends SurfaceView implements Callback, Runnable {
private float scale = this.getResources().getDisplayMetrics().density;
private Thread th;
private SurfaceHolder sfh;
private Canvas canvas;
private Paint paint;
private boolean flag;
private int bigCircleX = 0;
private int bigCircleY =0;
private int bigCircleR = 0;
//摇杆的X,Y坐标以及摇杆的半径
private float smallCircleX = 0;
private float smallCircleY = 0;
private float smallCircleR = 0;
private Bitmap bitmap;
private RemoteViewBg remoteViewBg;
public RemoteSurfaceView(Context context) {
super(context);
sfh = this.getHolder();
sfh.addCallback(this);
paint = new Paint();
paint.setAntiAlias(true);
setFocusable(true);
setFocusableInTouchMode(true);
setZOrderOnTop(true);
getHolder().setFormat(PixelFormat.TRANSPARENT);
}
public void surfaceCreated(SurfaceHolder holder) {
int width = getWidth();
int height = getHeight();
bigCircleX = width / 2;
bigCircleY = height / 2;
bigCircleR = width / 4;
smallCircleX = width / 2;
smallCircleY = height / 2;
smallCircleR = width / 8;
bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.fangxiang);
remoteViewBg = new RemoteViewBg(bitmap);
th = new Thread(this);
flag = true;
th.start();
}
/***
* 得到两点之间的弧度
*/
public float getRad(float px1, float py1, float px2, float py2) {
float x = px2 - px1;
float y = py1 - py2;
//斜边的长
float z = (float) Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
float cosAngle = x / z;
float rad = (float) Math.acos(cosAngle);
if (py2 < py1) {
rad = -rad;
}
return rad;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN || event.getAction() == MotionEvent.ACTION_MOVE) {
// 在范围外触摸
if (Math.sqrt(Math.pow((bigCircleX - (int) event.getX()), 2) + Math.pow((bigCircleY - (int) event.getY()), 2)) >= bigCircleR) {
double tempRad = getRad(bigCircleX, bigCircleY, event.getX(), event.getY());
getXY(bigCircleX, bigCircleY, bigCircleR, tempRad);
} else {//范围内触摸
smallCircleX = (int) event.getX();
smallCircleY = (int) event.getY();
}
} else if (event.getAction() == MotionEvent.ACTION_UP) {
smallCircleX = bigCircleX;
smallCircleY = bigCircleY;
}
return true;
}
public void getXY(float x, float y, float R, double rad) {
//获取圆周运动的X坐标
smallCircleX = (float) (R * Math.cos(rad)) + x;
//获取圆周运动的Y坐标
smallCircleY = (float) (R * Math.sin(rad)) + y;
}
public void draw() {
try {
canvas = sfh.lockCanvas();
canvas.drawColor(getResources().getColor(R.color.ghostwhite));
// 指定图片绘制区域(左上角的四分之一)
Rect src = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
// 指定图片在屏幕上显示的区域
Rect dst = new Rect(bigCircleX - bigCircleR, bigCircleY - bigCircleR, bigCircleX + bigCircleR, bigCircleY + bigCircleR);
// 绘制图片
remoteViewBg.draw(canvas, paint, src, dst);
paint.setColor(0x70ff0000);
//绘制摇杆
canvas.drawCircle(smallCircleX, smallCircleY, smallCircleR, paint);
} catch (Exception e) {
// TODO: handle exception
} finally {
try {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
public void run() {
while (flag) {
draw();
try {
Thread.sleep(50);
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
}
}
总结
以上就是这篇文章的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。