жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іеҰӮдҪ•еңЁActivityдёӯж·»еҠ ToolBarжҺ§д»¶пјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
еңЁActivityдёӯж·»еҠ ToolBar
1.ж·»еҠ еә“
dependencies {
...
compile "com.android.support:appcompat-v7:18.0.+"
}2.ActivityиҰҒ继жүҝAppCompatActivity
3.и®ҫзҪ®дё»йўҳ
дҪҝз”ЁToolBarпјҢиҰҒе°Ҷзі»з»ҹй»ҳи®Өзҡ„ActionBarйҡҗи—ҸжҺү
<application android:theme="@style/Theme.AppCompat.Light.NoActionBar" />
4.еңЁXMLж·»еҠ ToolBarеёғеұҖ
<android.support.v7.widget.Toolbar android:id="@+id/my_toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp" android:theme="@style/ThemeOverlay.AppCompat.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
Material Design specification е»әи®®и®ҫзҪ® elevation дёә 4dp
Toolbarж”ҫеңЁActivityзҡ„йЎ¶йғЁпјҲзӯүдәҺеәҹиҜқпјү
5.и®ҫзҪ®ToolBar
еңЁActivityзҡ„onCreate()ж–№жі•дёӯпјҢи°ғз”ЁsetSupportActionBar()ж–№жі•пјҢжҠҠжҲ‘们зҡ„ToolBarеҜ№иұЎдј йҖ’иҝӣеҺ»пјҢе°ҶжҲ‘们xmlдёӯж·»еҠ зҡ„ToolBarи®ҫзҪ®дёәжҲ‘们иҝҷдёӘActivityйЎөйқўзҡ„App BarгҖӮ
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
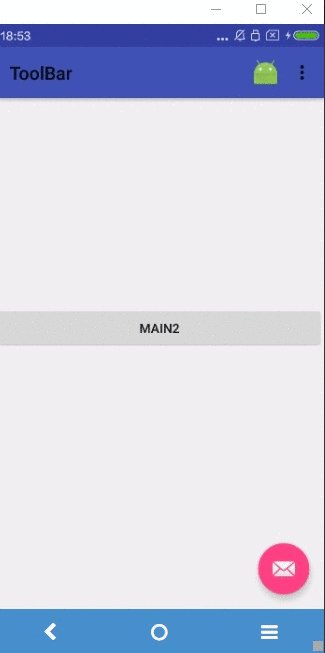
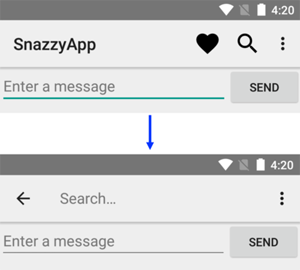
}зҺ°еңЁпјҢжҲ‘们зҡ„йЎөйқўдёӯпјҢеә”иҜҘе°ұдјҡжңүдёҖдёӘApp BarдәҶпјҢй»ҳи®Өжғ…еҶөдёӢпјҢиҝҷдёӘApp BarеҸӘдјҡжҳҫзӨәдёҖдёӘAppзҡ„еҗҚеӯ—е’ҢдёҖдёӘеёҰжңүдёӢжӢүйҖүйЎ№зҡ„жҢүй’®пјҢд№ҹеҸҜд»ҘеңЁApp BarдёҠж·»еҠ жӣҙеӨҡзҡ„йҖүйЎ№жҢүй’®
ж·»еҠ 并еӨ„зҗҶдёҖдёӘAction
ToolBarе…Ғи®ёеңЁдёҠйқўж·»еҠ ж“ҚдҪңжҢүй’®пјҢдҪҶжҳҜеӣ дёәToolBarдёҠз©әй—ҙжҳҜжңүйҷҗзҡ„пјҢеҰӮжһңдёҖдёӘзЁӢеәҸжңүеӨӘеӨҡзҡ„ActionпјҢйӮЈд№ҲеҸҜд»Ҙе°ҶActionж·»еҠ еҲ°дёӢжӢүиҸңеҚ•дёӯпјҢиҖҢдёҚжҳҫзӨәеңЁToolBarдёҠ

ж·»еҠ дёҖдёӘActionжҢүй’®
еҸҜд»ҘеңЁXMLж–Ү件дёӯе®ҡд№үжүҖжңүжҲ‘们жғіж·»еҠ зҡ„ж“ҚдҪңжҢүй’®е’ҢдёӢжӢүеҲ—иЎЁдёӯзҡ„иЎҢдёәпјҢеҰӮжһңжғіиҰҒж·»еҠ ActionпјҢеҸҜд»ҘеңЁ res/зӣ®еҪ•дёӢеҲӣе»әдёҖдёӘж–°зҡ„XMLж–Ү件пјҢж·»еҠ е…ғзҙ гҖӮдҫӢеҰӮиҝҷж ·
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <!-- "Mark Favorite", should appear as action button if possible --> <item android:id="@+id/action_favorite" android:icon="@drawable/ic_favorite_black_48dp" android:title="@string/action_favorite" app:showAsAction="ifRoom"/> <!-- Settings, should always be in the overflow --> <item android:id="@+id/action_settings" android:title="@string/action_settings" app:showAsAction="never"/> </menu>
App:showAsAction еұһжҖ§жҳҜз”ЁжқҘи®ҫзҪ®ActionжҳҫзӨәеңЁе“ӘпјҢеҰӮжһңжҲ‘们и®ҫзҪ® app:showAsAction =вҖқifRoomвҖқпјҲзӨәдҫӢдёӯжңҖеёёз”Ёзҡ„дёҖз§Қж–№ејҸпјү пјҢиҝҷдёӘActionе°ҶжҳҫзӨәеңЁToolBarдёҠпјҢеҰӮжһңToolBarдёҠжІЎжңүи¶іеӨҹзҡ„жҺ§д»¶пјҢеҲҷжҳҫзӨәеңЁдёӢжӢүиҸңеҚ•дёӯгҖӮеҰӮжһңеңЁзЁӢеәҸдёӯи®ҫзҪ®дёә app:showAsAction=вҖқneverвҖқпјҢйӮЈд№ҲиҝҷдёӘActionе°Ҷж°ёиҝңжҳҫзӨәеңЁдёӢжӢүеҲ—иЎЁдёӯпјҢиҖҢдёҚдјҡжҳҫзӨәеңЁToolBarдёҠгҖӮ
е“Қеә”ж“ҚдҪңпјҲеӣһи°ғпјү
еҪ“з”ЁжҲ·йҖүжӢ©дәҶдёҖдёӘActionеҗҺпјҢзі»з»ҹдјҡеӣһи°ғ onOptionsItemSelected() ж–№жі•е№¶дј йҖ’ MenuItem еҜ№иұЎпјҢеңЁ onOptionsItemSelected() зҡ„е®һзҺ°дёӯпјҢи°ғз”Ё MenuItem.getItemId() ж–№жі•жқҘзЎ®е®ҡжҢүдёӢдәҶе“ӘдёӘйЎ№зӣ®гҖӮиҝ”еӣһзҡ„ ID дёҺжӮЁеңЁзӣёеә”зҡ„ е…ғзҙ Android: id еұһжҖ§дёӯеЈ°жҳҺзҡ„еҖјеҢ№й…ҚгҖӮ
дҫӢеҰӮдёӢйқў
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
// User chose the "Settings" item, show the app settings UI...
return true;
case R.id.action_favorite:
// User chose the "Favorite" action, mark the current item
// as a favorite...
return true;
default:
// If we got here, the user's action was not recognized.
// Invoke the superclass to handle it.
return super.onOptionsItemSelected(item);
}
}ж·»еҠ дёҖдёӘеӣһеҲ°дё»з•Ңйқўзҡ„жҢүй’®
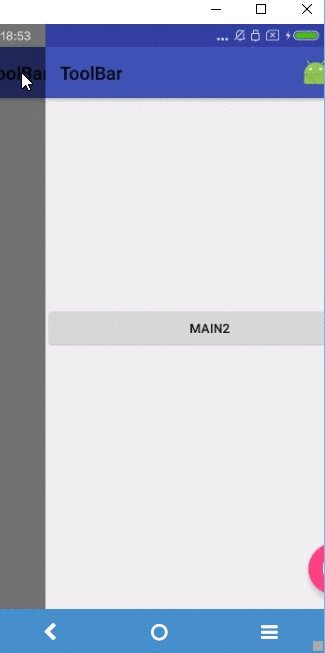
еә”з”ЁдёәдәҶдҪҝз”ЁжҲ·еҸҜд»Ҙж–№дҫҝзҡ„еӣһеҲ°дё»з•ҢйқўпјҢToolBarеҸҜд»Ҙж·»еҠ дёҖдёӘжҢүй’®пјҢзӣҙжҺҘиҝ”еӣһеҲ°жҢҮе®ҡзҡ„дё»з•ҢйқўгҖӮ

еЈ°жҳҺдё»з•ҢйқўпјҲзҲ¶з•Ңйқўпјү
йңҖиҰҒеңЁжё…еҚ•ж–Ү件дёӯйҖҡиҝҮи®ҫзҪ® android: parentActivityName еұһжҖ§еЈ°жҳҺпјҢеҰӮжһңиҰҒж”ҜжҢҒж—§зүҲжң¬зҡ„Androidи®ҫеӨҮпјҢйңҖиҰҒе®ҡд№ү пјҢзұ»дјјиҝҷж ·пјҡ
<application ... > ... <!-- The main/home activity (it has no parent activity) --> <activity android:name="com.example.myfirstapp.MainActivity" ...> ... </activity> <!-- A child of the main activity --> <activity android:name="com.example.myfirstapp.MyChildActivity" android:label="@string/title_activity_child" android:parentActivityName="com.example.myfirstapp.MainActivity" > <!-- Parent activity meta-data to support 4.0 and lower --> <meta-data android:name="android.support.PARENT_ACTIVITY" android:value="com.example.myfirstapp.MainActivity" /> </activity> </application>
дҪҝз”Ёиҝ”еӣһжҢүй’®
иӢҘиҰҒдҪҝз”Ёиҝ”еӣһзҡ„жҢүй’®пјҢйңҖиҰҒи°ғз”ЁsetDisplayHomeAsUpEnabled()ж–№жі•пјҢзұ»дјјиҝҷж ·пјҡ
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_child);
// my_child_toolbar is defined in the layout file
Toolbar myChildToolbar =
(Toolbar) findViewById(R.id.my_child_toolbar);
setSupportActionBar(myChildToolbar);
// Get a support ActionBar corresponding to this toolbar
ActionBar ab = getSupportActionBar();
// Enable the Up button
ab.setDisplayHomeAsUpEnabled(true);
}ж·»еҠ Action Views
е’ҢдёҠйқў ж·»еҠ 并еӨ„зҗҶдёҖдёӘAction зұ»дјјпјҢеҸӘдёҚиҝҮи®ҫзҪ® showAsAction дёә вҖңifRoom|collapseActionViewвҖқ жҲ–иҖ… вҖңnever|collapseActionViewвҖқ е°ұеҸҜд»ҘдәҶпјҢзұ»дјјиҝҷж ·
<item android:id="@+id/action_search" android:title="@string/action_search" android:icon="@drawable/ic_search" app:showAsAction="ifRoom|collapseActionView" app:actionViewClass="android.support.v7.widget.SearchView" />

иҝҷйҮҢжҲ‘们添еҠ зҡ„жҳҜдёҖдёӘеёҰжңүжҗңзҙўеҠҹиғҪзҡ„SearchжҢүй’®пјҢеҰӮжһңжҲ‘们иҰҒиҮӘе®ҡд№үдёҖдёӘиҮӘе·ұзҡ„жҢүй’®пјҢдёҚж·»еҠ actionViewClass еҚіеҸҜ
еҰӮжһңжғіиҰҒй…ҚзҪ®иҝҷдёӘActionпјҢеҸҜд»ҘеңЁ onCreateOptionsMenu() зҡ„еӣһи°ғйҮҢйҖҡиҝҮ getActionView() иҺ·еҸ–еҲ°SearchеҜ№иұЎпјҢзұ»дјјиҝҷж ·пјҡ
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_activity_actions, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem);
// Configure the search info and add any event listeners...
return super.onCreateOptionsMenu(menu);6
}зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№еҰӮдҪ•еңЁActivityдёӯж·»еҠ ToolBarжҺ§д»¶жңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ