如果一个游戏需要一次预加载多个Sound(比如说10个),传统的方案那就需要网络请求10次来加载这些资源.耗费在网络上的时间成本是很大的.那么方案来了 : 压缩Sound!我前段时间纠结于将Sounds压缩到Zip中,然后解压成一个一个的Sound来播放.But,随之而来的问题是,我没有找到方法或者是API能将Zip中的Sound资源还原成egret.Sound对象.其实我挺喜欢这种方案的,奈何能力有限,如有读者有这方面的方法或者思路请留言或者私信我,不胜感激.最后我找到了另一种方案 : 将所有的Sounds拼接到一个Sound文件中.如将10个Mp3拼接到1个Mp3中.本文讲解此方案的实现:
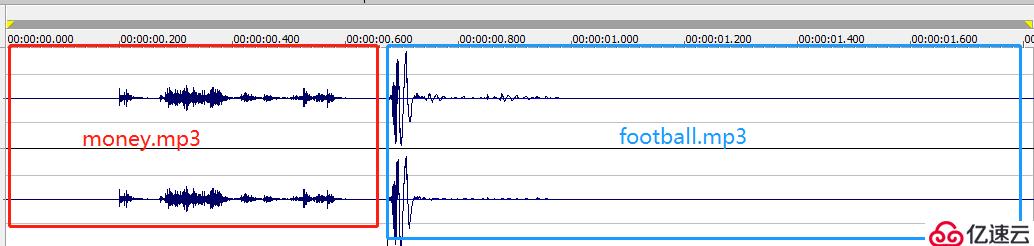
我将飘金币的音效(money.mp3)和踢足球的音效(football.mp3)按顺序拼接在了一个mp3文件中(golds_football.mp3),其中在0.674秒进入到football.mp3的播放.如图:
module demo{
/**
* 音乐Demo
* <b >一个MP3中分段播放多个音效</b>
* <b >
* 目的 : 将几个短的音效拼接成一个mp3文件,这样减少网络请求,可以加快加载进度.尤其是零碎音效比较多的情况
* </b>
* @author Aonaufly
*/
export class DemoSound{
private static _instance : DemoSound = null;
public static get Instance() : DemoSound{
if( !DemoSound._instance )
DemoSound._instance = new DemoSound();
return DemoSound._instance;
}
private _sound : egret.Sound = null;
private _soundChannel : egret.SoundChannel = null;
private _is_playing : boolean = false;
private _interval_id : number = null;
private readonly _sound_start : Array<number> = null;
private _over_position : number = null;
private constructor(){
this._sound_start = [
0,
0.674
];
}
public play( $ty : TYPE_SOUND ) : void{
if( !this._is_playing ){
this._is_playing = true;
if( !this._sound )
this._sound = RES.getRes(`golds_football_mp3`);
let $start_postion : number = null;
switch( $ty ){
case TYPE_SOUND.___MONEY___:
$start_postion = this._sound_start[0];
this._over_position = this._sound_start[1] - 0.001;
break;
case TYPE_SOUND.___FOOTBALL___:
$start_postion = this._sound_start[1];
this._over_position = null;
break;
}
this._soundChannel = this._sound.play( $start_postion,1 );
this.listener2Handler( true );
}
}
private listener2Handler( $isAdd : boolean ) : void{
if( $isAdd ){
this._interval_id = setInterval(
this.onLoopCheck.bind(this),
10
);
if( !this._soundChannel.hasEventListener(egret.Event.SOUND_COMPLETE) )
this._soundChannel.addEventListener( egret.Event.SOUND_COMPLETE , this.onTimeUpdate , this );
}else{
if( this._interval_id && this._interval_id > 0 ){
clearInterval( this._interval_id );
this._interval_id = 0;
}
if( this._soundChannel.hasEventListener(egret.Event.SOUND_COMPLETE) )
this._soundChannel.removeEventListener( egret.Event.SOUND_COMPLETE , this.onTimeUpdate , this );
this._is_playing = false;
}
}
private onTimeUpdate( $e : egret.Event ) : void{
if(!this._over_position){
egret.log(`播放完毕!!!`);
this.sound_over();
}else{
if( this._soundChannel.hasEventListener(egret.Event.SOUND_COMPLETE) )
this._soundChannel.removeEventListener( egret.Event.SOUND_COMPLETE , this.onTimeUpdate , this );
}
}
private onLoopCheck() : void{
if( this._over_position ){
let $position : number = this._soundChannel ? this._soundChannel.position : 0;
egret.log(`sound pos : ${$position}`);
if( $position >= this._over_position ){
this._soundChannel.stop();
this.sound_over();
}
}else{
if( this._interval_id && this._interval_id > 0 ){
clearInterval( this._interval_id );
this._interval_id = 0;
}
}
}
private sound_over() : void{
this.listener2Handler(false);
}
}
export enum TYPE_SOUND{
___MONEY___ = 1,
___FOOTBALL___ = 2
}
}解释 :
① :
this._sound_start = [
0,
0.674
];
0 : money音效播放的position(秒) / 0.674 : football音效播放的position
②:
export enum TYPE_SOUND{
MONEY = 1,
FOOTBALL = 2
}
MONEY : 播momey音效 / FOOTBALL : 播football音效

注意 : 每一种音效播放完毕后 , 才能继续播放音效

源码
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。