本篇内容介绍了“怎么理解Vue的生命周期及钩子函数”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Vue的生命周期通俗来讲就是我们用Vue写的网页在浏览器运行起来之后,我们写的代码要在内存里执行。例如我们都会写的var vm = new Vue();,就是new出来了一个Vue 实例。这个实例从创建一直到我们关掉浏览器这个实例消亡,这一段时间里,Vue这个框架干了啥,Vue的实例做了啥,先做啥,后做啥,这一系列事情的关系是怎样的,这就是Vue的生命周期。
实例创建 DOM渲染 数据更新 销毁实例

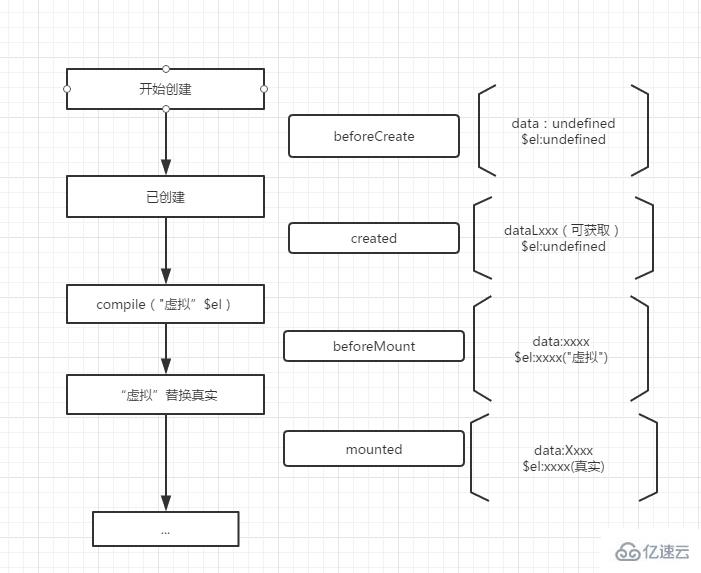
1.beforeCreate --创建前
vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。
2.created --创建后
vue实例的数据对象data有了,$el还没有
3.beforeMount --渲染前
vue实例的$el和data都初始化了,但还是虚拟的dom节点,具体的data.filter还未替换
4.mounted --渲染后
vue实例挂载完成,data.filter成功渲染
5.beforeUpdate --更新前
data更新时触发
6.updated —更新后
data更新时触发
7.beforeDestroy —销毁前
组件销毁时触发
8.destroyed —销毁后
组件销毁时触发,vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在
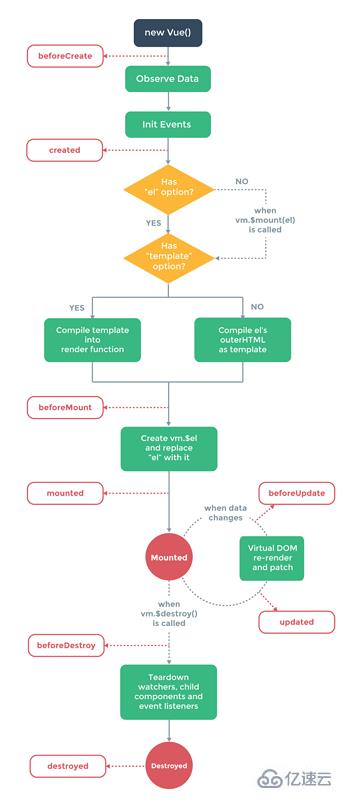
执行顺序和什么时候执行,看下图。

“怎么理解Vue的生命周期及钩子函数”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。