登录注册都完成了,有可能会遇到一些问题,服务器繁忙的话,后台接口卡主了,也没任何提示,小程序端的用户比较暴力一直惦记怎么办。
https://developers.weixin.qq.com/miniprogram/dev/api/api-react.html#wxshowtoastobject
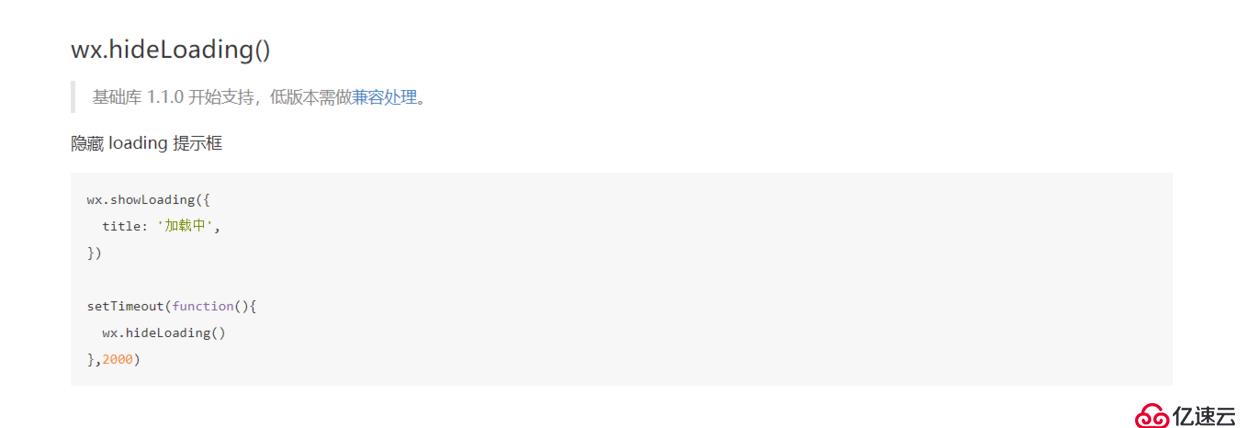
https://developers.weixin.qq.com/miniprogram/dev/api/api-react.html#wxhideloading


用户登录
用户注册
const app = getApp()
Page({
data: {
},
doLogin: function (e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
} else {
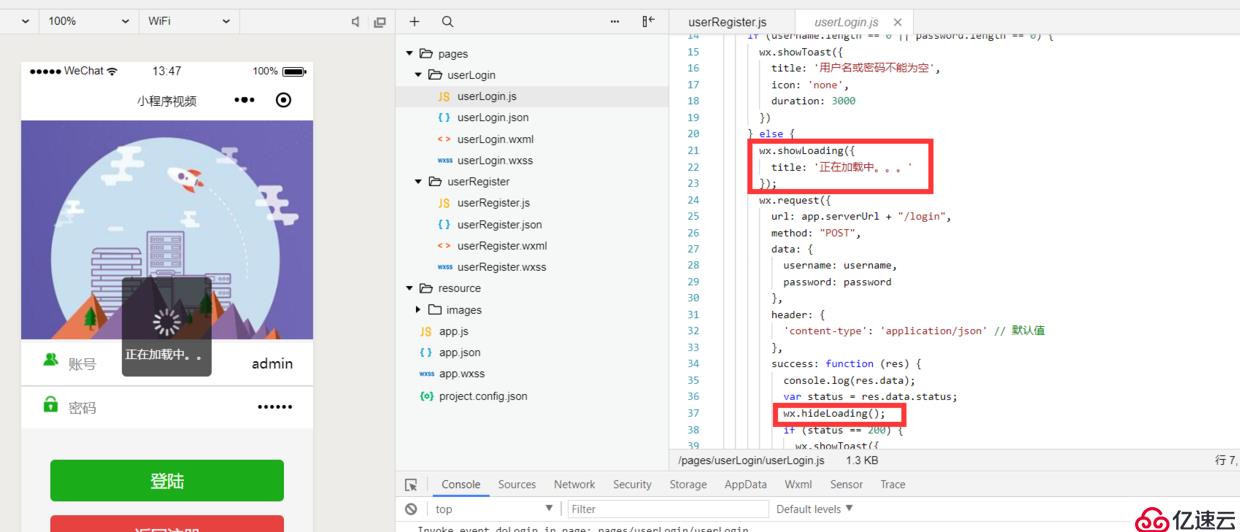
wx.showLoading({
title: '正在加载中。。。'
});
wx.request({
url: app.serverUrl + "/login",
method: "POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "用户登陆成功~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage: function (e) {
console.log("跳转到注册");
}
})
用户注册
const app = getApp()
Page({
data: {
},
doRegist: function(e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
}else{
wx.showLoading({
title: '正在加载中。。。'
});
wx.request({
url: app.serverUrl +"/regist",
method:"POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if(status == 200){
wx.showToast({
title: "用户注册成功~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
}else if(status == 500){
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage:function(e){
console.log("跳转到登录");
}
})
用户登录跳转
const app = getApp()
Page({
data: {
},
doLogin: function (e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
} else {
wx.showLoading({
title: '正在加载中。。。'
});
wx.request({
url: app.serverUrl + "/login",
method: "POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "用户登陆成功~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
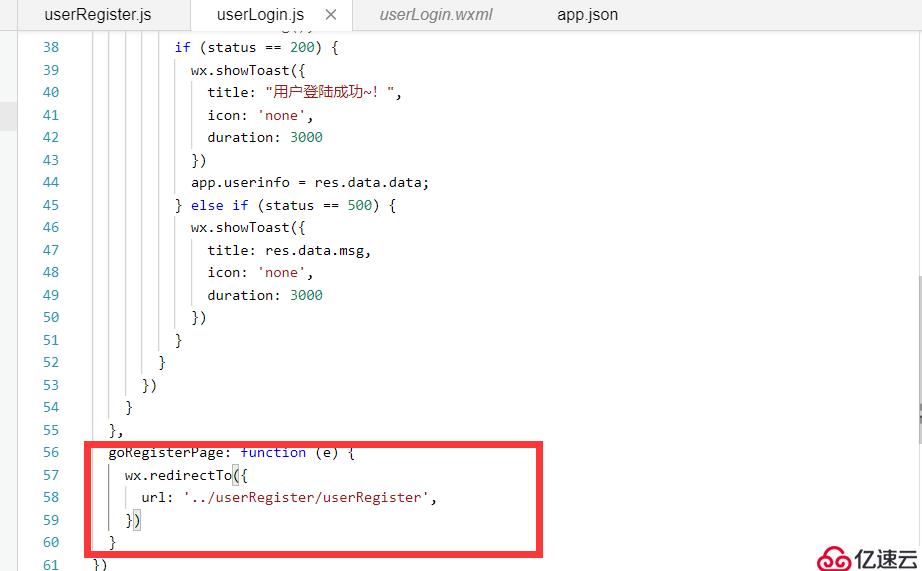
goRegisterPage: function (e) {
wx.redirectTo({
url: '../userRegister/userRegister',
})
}
})
用户注册跳转
userRegister.js
const app = getApp()
Page({
data: {
},
doRegist: function(e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
}else{
wx.showLoading({
title: '正在加载中。。。'
});
wx.request({
url: app.serverUrl +"/regist",
method:"POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if(status == 200){
wx.showToast({
title: "用户注册成功~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
}else if(status == 500){
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
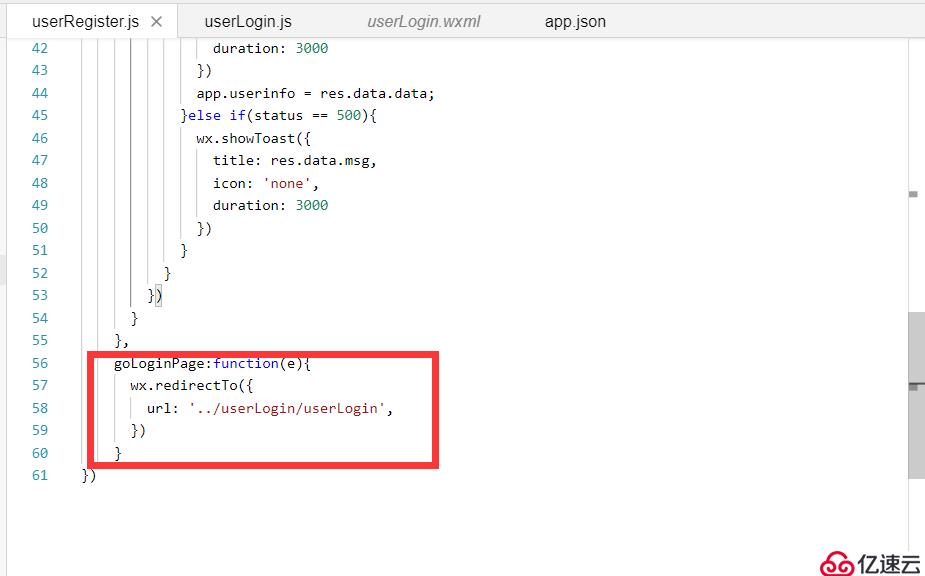
goLoginPage:function(e){
wx.redirectTo({
url: '../userLogin/userLogin',
})
}
})
PS:这次就是我们的跳转和loading的介绍。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。