
除了最常用的console.log()消息在浏览器中显示消息外,还有许多其他方法可以使调试过程变得更加容易。让我们通过示例逐一查看它们。
在这里小编建了一个前端学习交流扣扣群:132667127,我自己整理的最新的前端资料和高级开发教程,如果有想需要的,可以加群一起学习交流
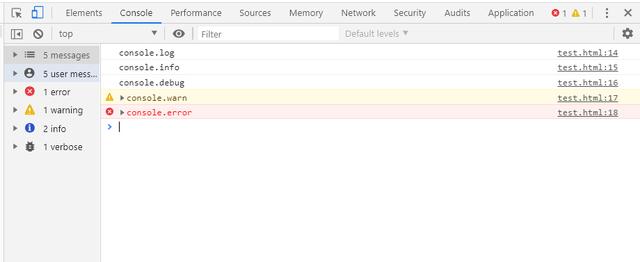
基本打印信息console.log()| info()| debug()| warn()| error()

控制台日志/信息/调试/警告/错误.
您的所有控制台消息看起来都一样吗?好吧,从现在开始,情况会有所不同,让您的日志看起来更吸引人,因为这对您而言最重要。
话不多说,上代码与示例!
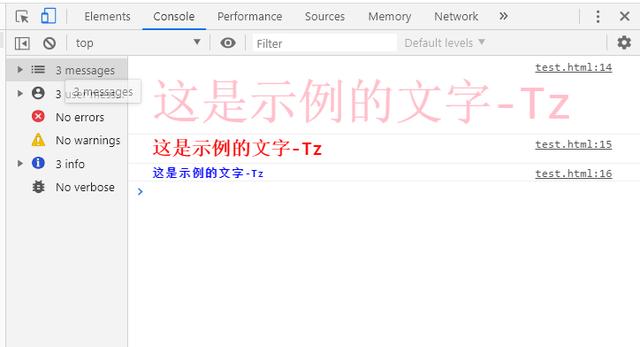
// 通过在文字前加上 ‘%c’, 然后在后方写入css设置即可将console。log加上CSS样式console.log('%c这是示例的文字-Tz','color:pink;font-size:50px;font-weight: 500')
console.log('%c这是示例的文字-Tz','color:red;font-size:20px;font-weight: 600')
console.log('%c这是示例的文字-Tz','color:blue;font-size:12px;font-weight: 700')

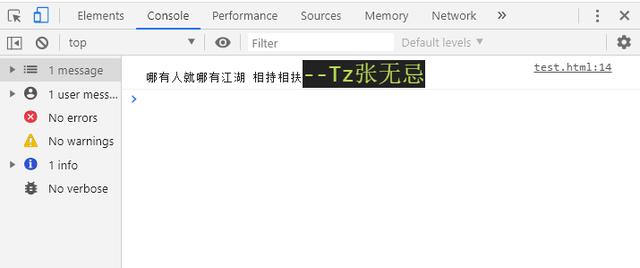
// 通过在文字前加上 ‘%c’, 然后在后方写入css设置即可将console。log加上CSS样式
console.log('哪有人就哪有江湖 相持相扶%c--Tz张无忌',
'background-color:#222;font-size:24px;font-weight: 500;color:#bada55')
打印指定对象的JSON表示形式。
const zhangwuji = {
name: '张无忌',
age: 3,
tel: 'https://www.cnblogs.com/zhaohongcheng/'
}
console.log(zhangwuji)

就像检查元素一样,在控制台中获取HTML元素。
let zhangwuji = document.getElementsByTagName('body')[0]
console.log(zhangwuji)

是否想以正确且易于理解的方式查看JSON?
const bolg =[
{
name: '张无忌',
age: 3,
tel: 'https://www.cnblogs.com/zhaohongcheng/'
},
{
name: '令狐冲',
age: 12,
tel: 'https://www.baidu.com'
},
{
name: '扫地僧',
age: 22,
tel: 'https://www.didi.com'
}
]
console.table(bolg)

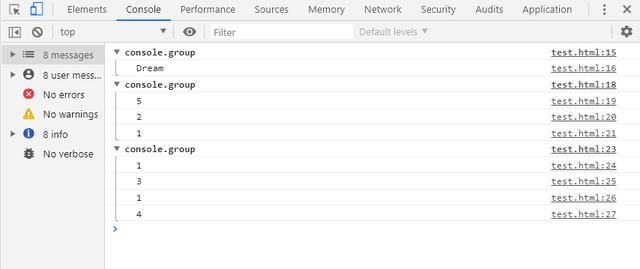
很有可能用控制台将消息分组
// 利用console.group()和console.groupEnd()将console.log分成一组一组
console.group();
console.log('Dream')
console.groupEnd()
console.group();
console.log('5')
console.log('2')
console.log('1')
console.groupEnd()
console.group();
console.log('1')
console.log('3')
console.log('1')
console.log('4')
console.groupEnd()

此函数记录此特定调用count()已被调用的次数。该函数带有一个可选参数label。
如果label提供了该函数,则该函数记录该count()特定调用的次数label。
如果label省略,则函数记录在此特定行count()上被调用的次数。
for (let i = 0; i < 11; i++) {
console.count();
}

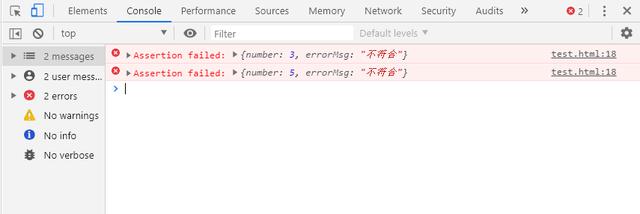
当您只想打印一些选定的日志时,这非常方便,例如,它将仅打印false参数。如果第一个参数为true,则完全不执行任何操作。
const errorMsg = '不符合';
for (let number = 2; number <= 5; number += 1) {
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
}

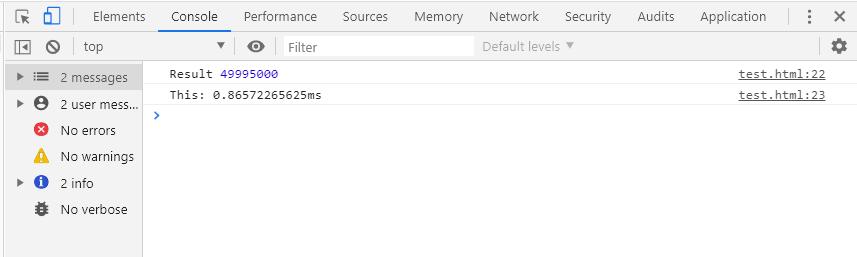
console.time()是一个专用于跟踪操作所花费时间的函数,它是跟踪JavaScript执行所花费的微时间的更好方法。
console.time("This");
let total = 0;
for (let j = 0; j < 10000; j++) {
total += j
}
console.log("Result", total);
console.timeEnd("This");

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/69940844/viewspace-2682972/