小编给大家分享一下如何使用CircleCI对Firebase托管进行角度连续部署,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
您是否正在使用Angular,React,Vue等前端应用程序。进行生产部署是最无聊的部分。因为我们需要执行许多手动步骤来执行npm install,ng test,build等。这篇文章将解释如何使用CircleCI管道自动执行所有这些步骤。只需将您的更改推送到GitHub存储库,CircleCi就会注意一切。
创建一个Angular Application使用最新的nodeJS全局
安装@ angular / cli。
$ ng new angular-circleci-firebase
选择以下选项
?您想添加Angular路由吗? 对
吗?您想使用哪种样式表格式?
CSS
❯SCSS [http://sass-lang.com]
SASS [http://sass-lang.com]
LESS [http://lesscss.org]
的Stylus [http://stylus-lang.com]
视频教程
目前与GIT合作 GitHub和Bitbucket正在为免费帐户提供私人存储库。使用以下步骤创建新存储库。
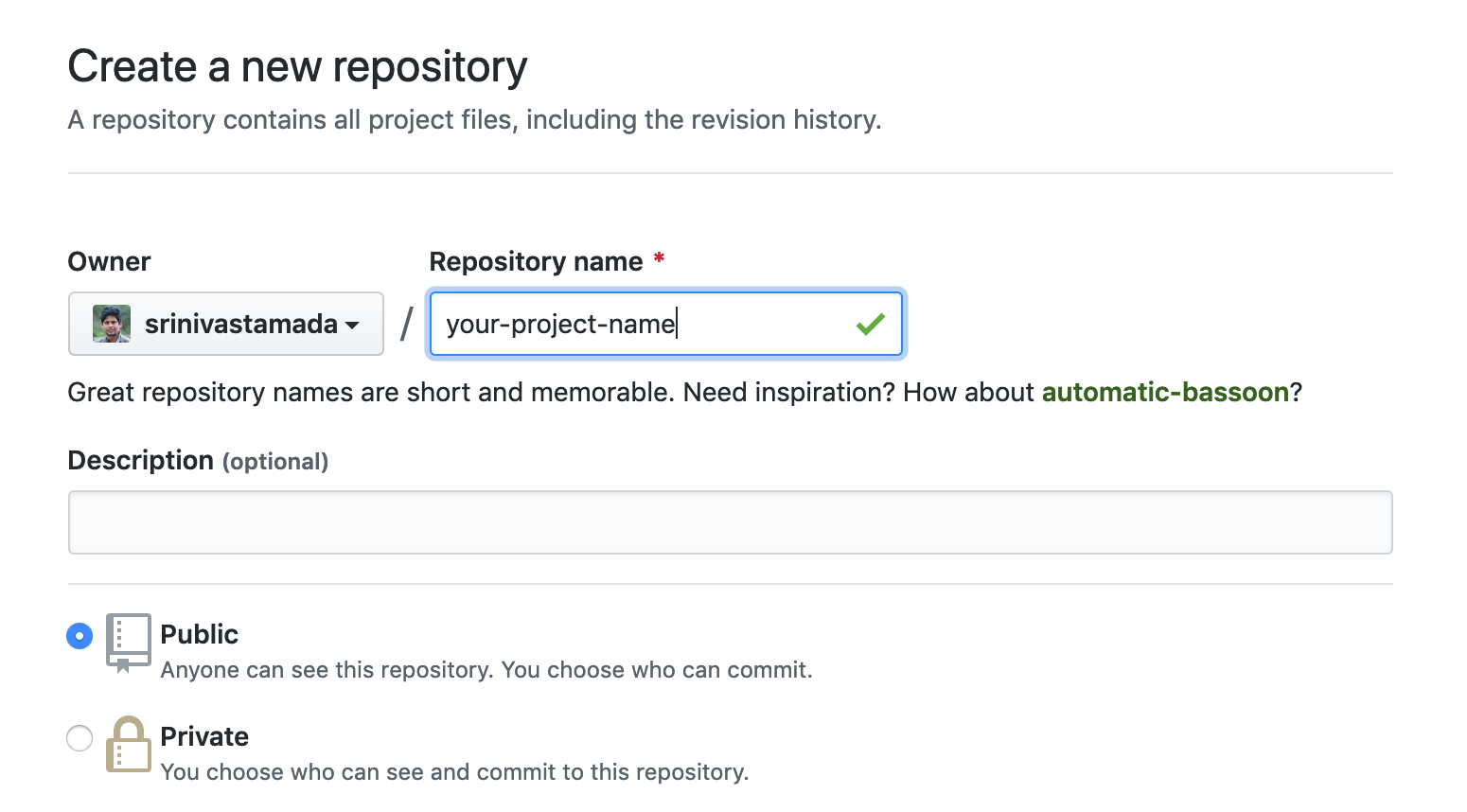
创建一个新的存储库

回到代码
$ cd your-project-folder
$ git init
$ git add。
$ git commit -m“ first commit ”
$ git remote add origin https://github.com/username/your-repository-name.git
$ git push -u origin master
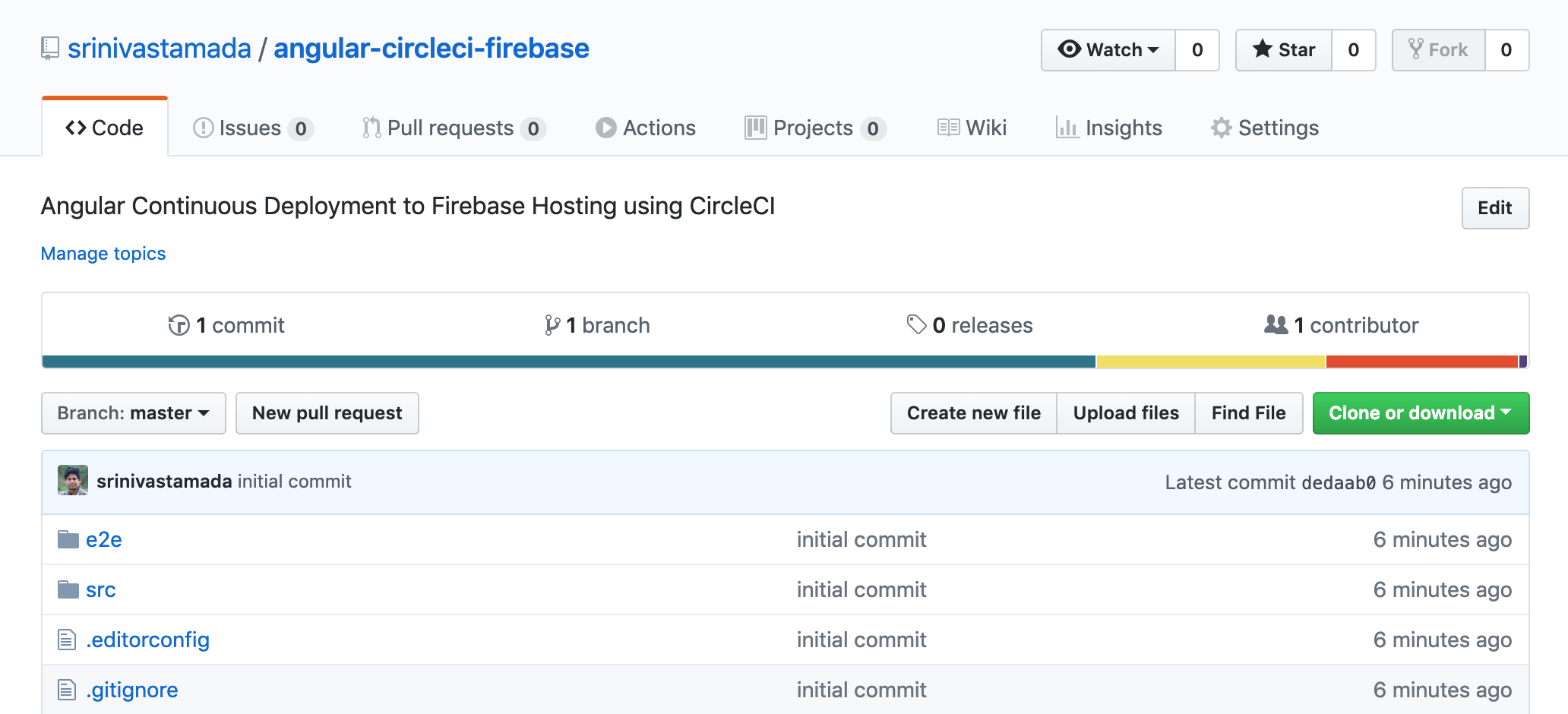
提交您的项目文件

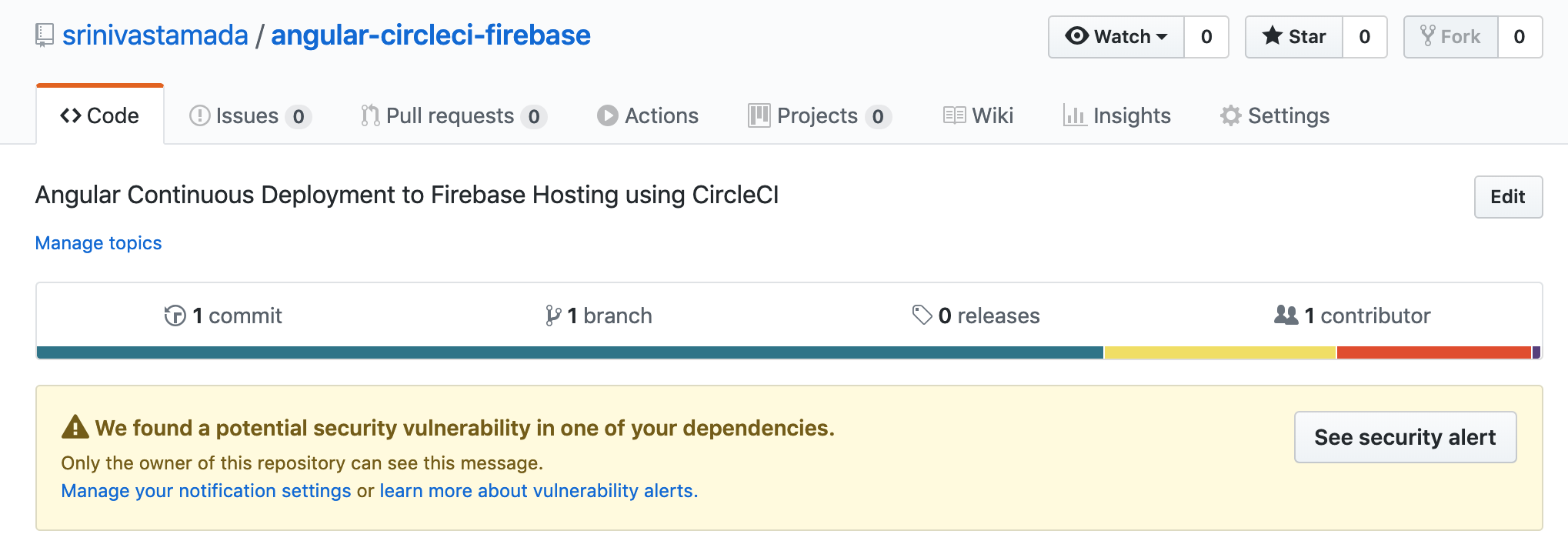
GitHub漏洞通知
Git将显示package.json漏洞的通知。

NPM Audit Fix
这将使用最新版本更新项目包文件。
$ npm audit fix
modified:package-lock.json
modified:package.json
提交审核更改
$ git add。
$ git commit -m“ Audit Fix Change ”
$ git push
部署到Firebase
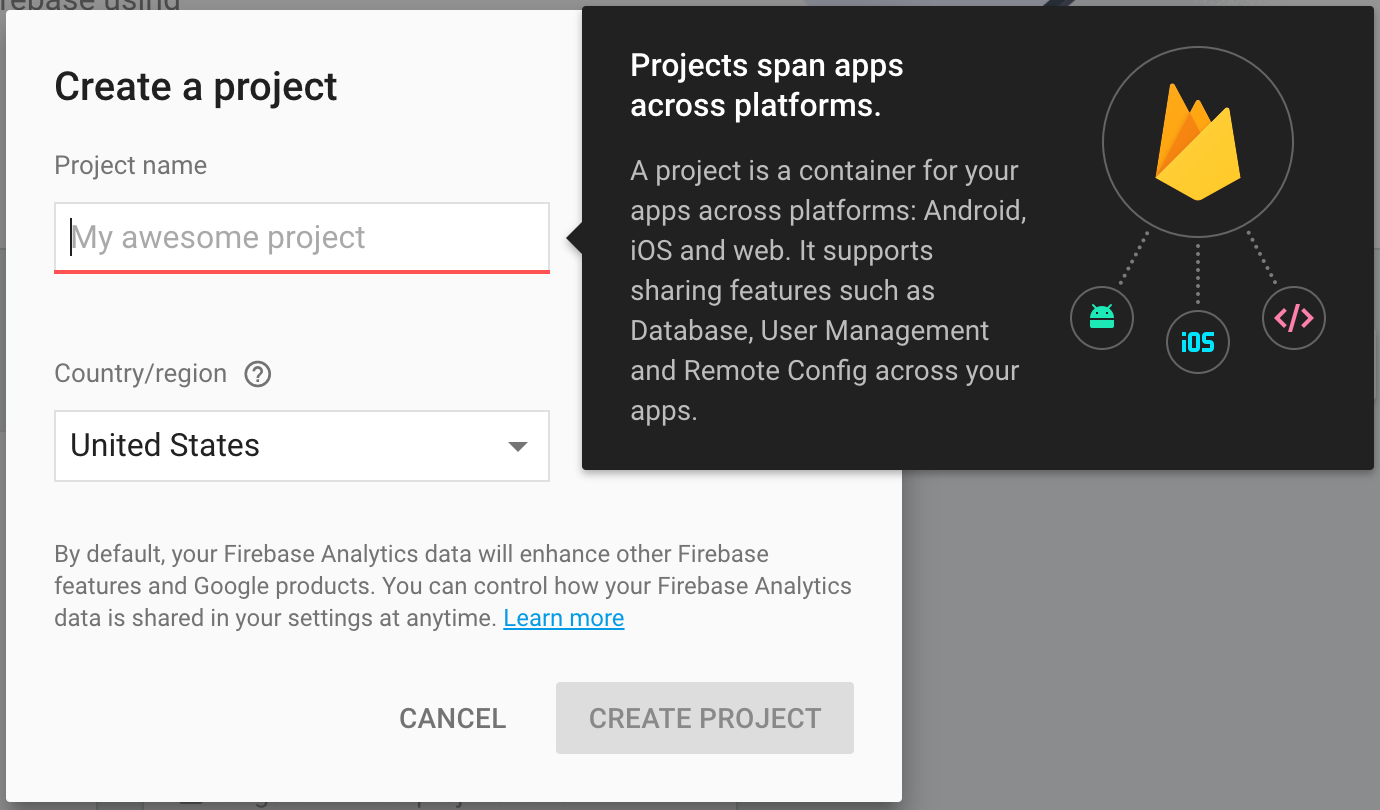
首先,您需要在Google Firebase中创建项目,转到Google Firebase控制台并设置项目。

安装Firebase
工具全局安装Firebase工具。
$ sudo npm install -g firebase-tools
配置Firebase
现在使用您的Google帐户登录Firebase。此命令将重定向到Google帐户登录页面。
$ firebase登录
?允许Firebase收集匿名CLI使用信息?否请
在任何设备上访问此网址以登录:
https:
//accounts.google.com/o/oauth3/auth?
client_id = xxxxxxxxxxxxxx等待身份验证... ✔成功!以youremail@gmail.com 登录
初始化Firebase
转到angular2项目文件夹并执行以下命令。
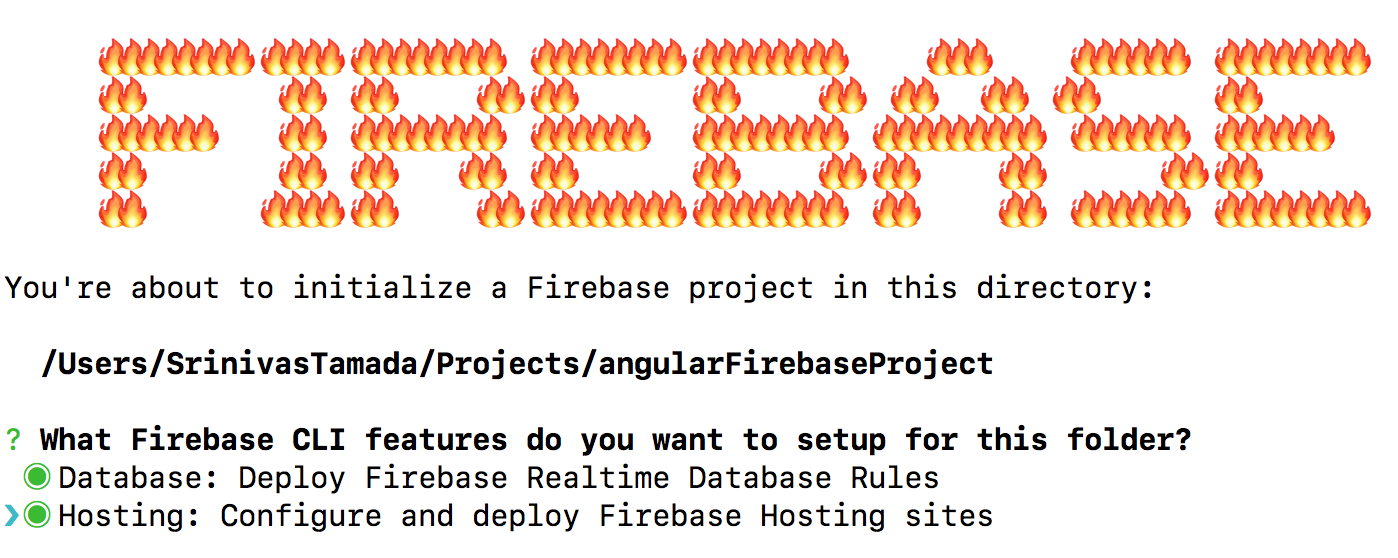
$ firebase init
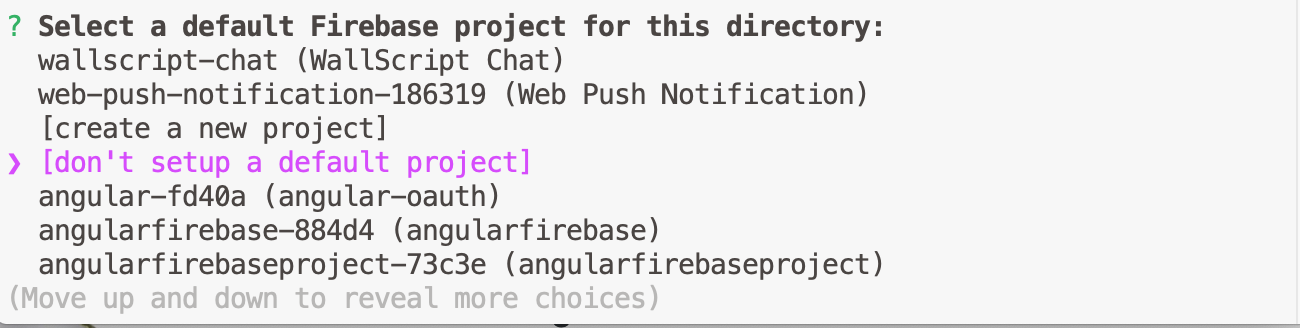
单击向下箭头选择您的firebase项目。如果不是只选择选择默认项目。

选择主机

设置分发文件夹
默认发布目录为“public”,将其替换为“dist”
?你想用什么作为你的公共目录?分散
?配置为单页应用程序(重写所有URL到/index.html)?是的
✔写DIST / index.html的
我写的配置信息,以firebase.json ...
我写的项目信息.firebaserc ...
✔火力地堡初始化完成!
此过程将创建.firebaserc初始化文件。

修改项目代码。您可以在Firbase控制台中找到它。

Production Build
angular.json
转到项目并将outputPath值修改为dist。
“ outputPath ”:“ dist / your-project-name ”
改为
“ outputPath ”:“ dist ”,
使用此命令构建最终构建,这将生成包含所有必需包的dist文件夹。
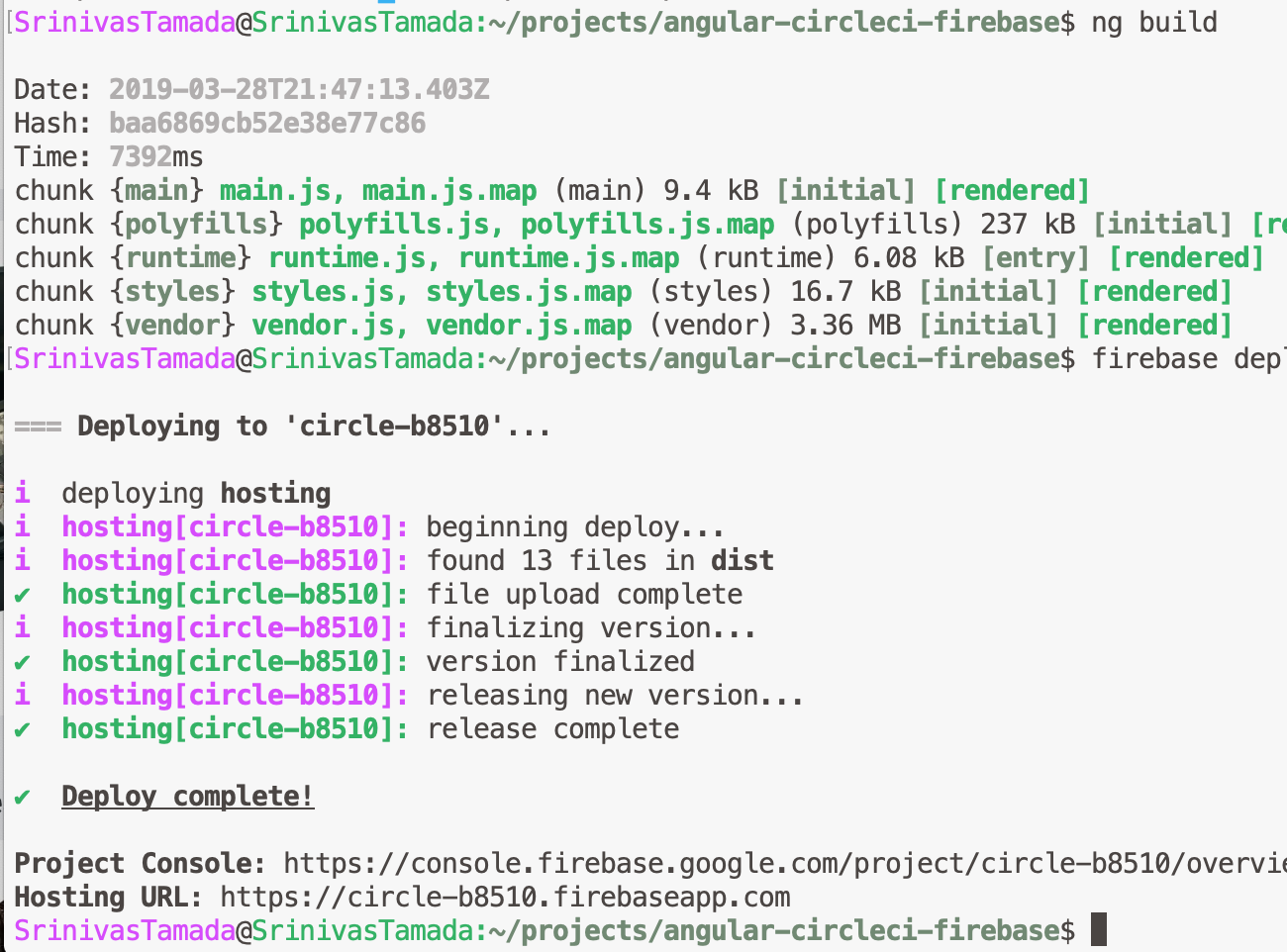
$ ng build -prod
Firebase Push
$ firebase 部署

让我们配置CircleCI
Circle登录
使用GitHub或BitBucket帐户创建一个免费帐户。

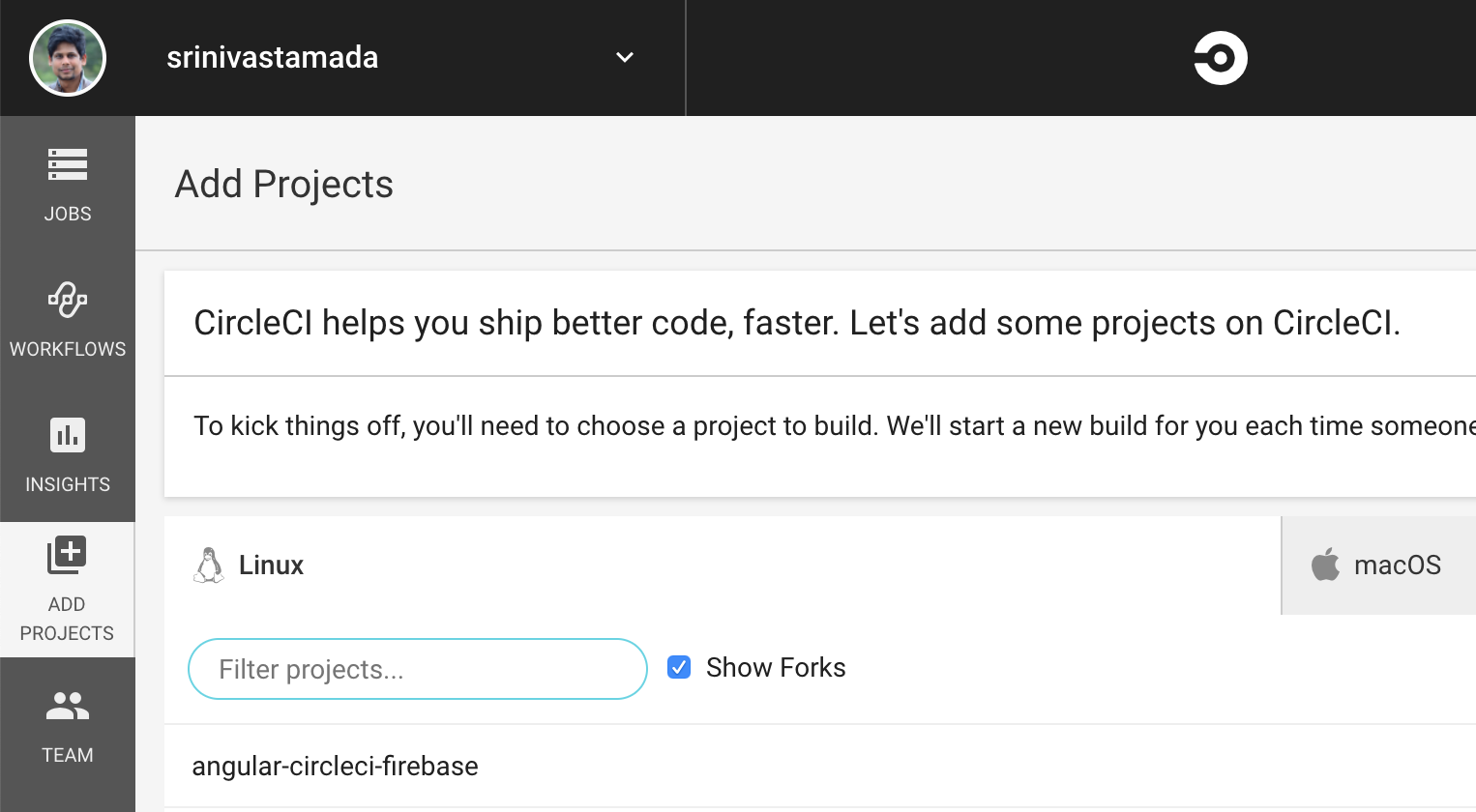
添加项目
CircleCI将导入所有GitHub / Bitbucket项目。单击“ 设置项目”按钮。

选择Enviroment
选择Linux作为使用Node语言的操作系统。

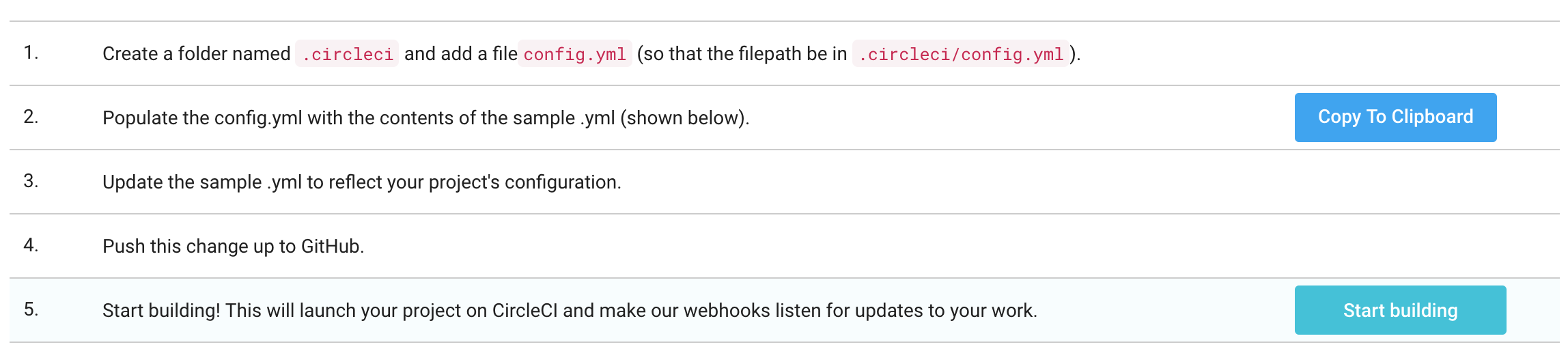
管道配置说明
您必须使用config.yml管道阶段文件创建.circleci文件夹。

创建config.yml
创建一个文件夹

Angular项目的CircleCI config.yml
您可以使用-run添加多个阶段。这里npm install和npm run build是重要的命令,忽略了这个演示的单元测试。
版本:2
工作:
构建:
码头工人:
- 图像: ' circleci / node:8 '
working_directory : 〜/ repo
步骤:
- 结账
- restore_cache :
钥匙:
- ' v1-dependencies - {{checksum“package.json”}} '
- v1-dependencies-
- 运行: ' npm install '
- save_cache :
路径:
- node_modules
key : ' v1-dependencies - {{checksum“package.json”}} '
- 运行:
名称: ' 建设项目'
命令: ' npm run build '
- 运行:
名称: ' 部署到Firebase托管'
命令:' 。/ node_modules / .bin / firebase deploy --token = $ FIREBASE_TOKEN
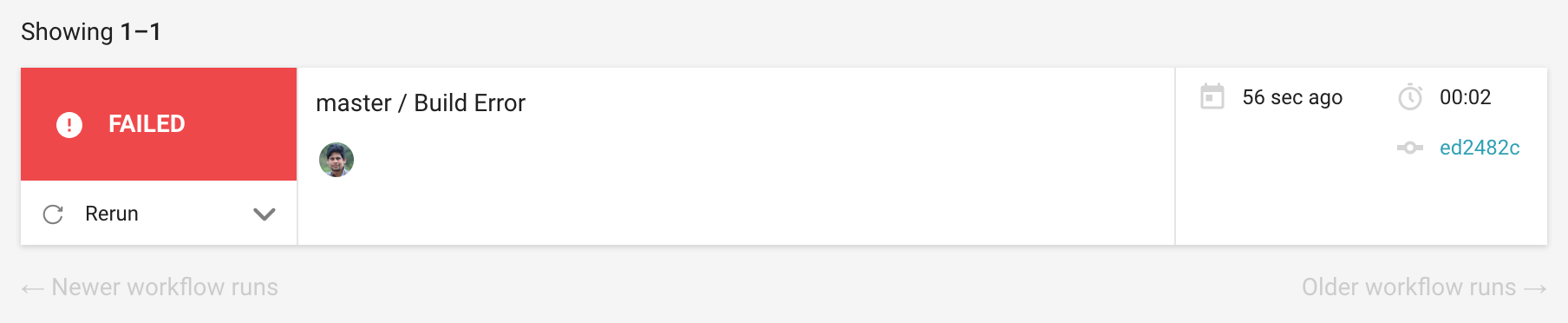
点击“ 开始构建”按钮时失败的管道失败。因为访问firebase的步骤很少。

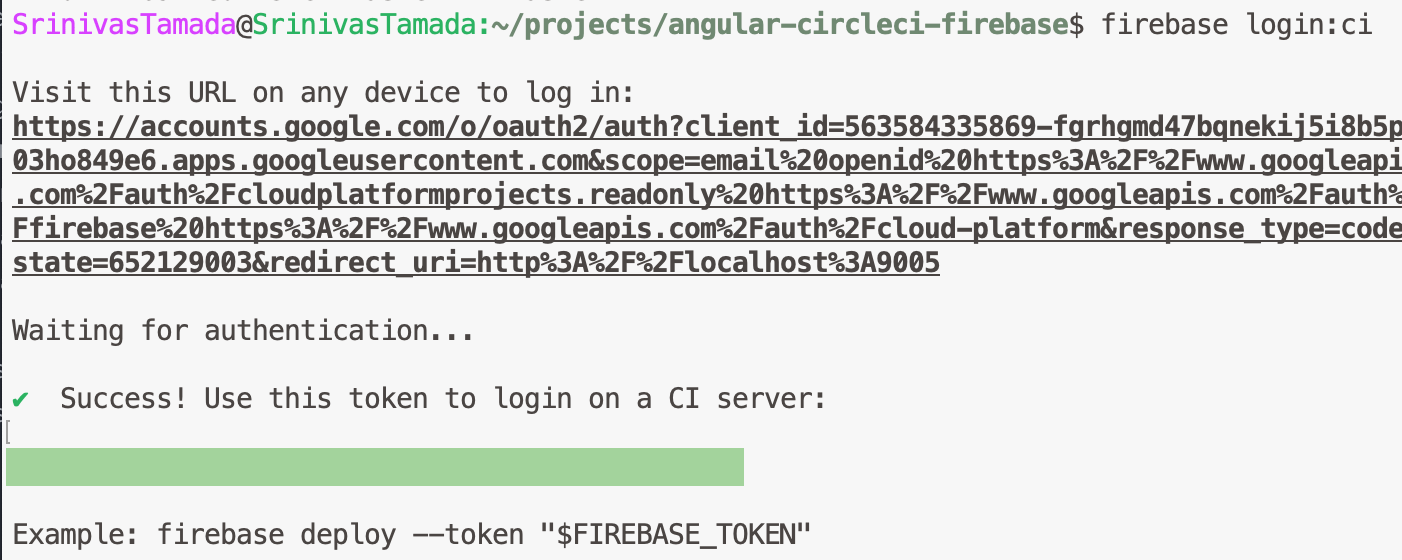
生成Firebase令牌
转到项目文件夹并执行firbase login:ci。这会将您带到浏览器进行Google身份验证,并重定向回使用Firebase令牌。

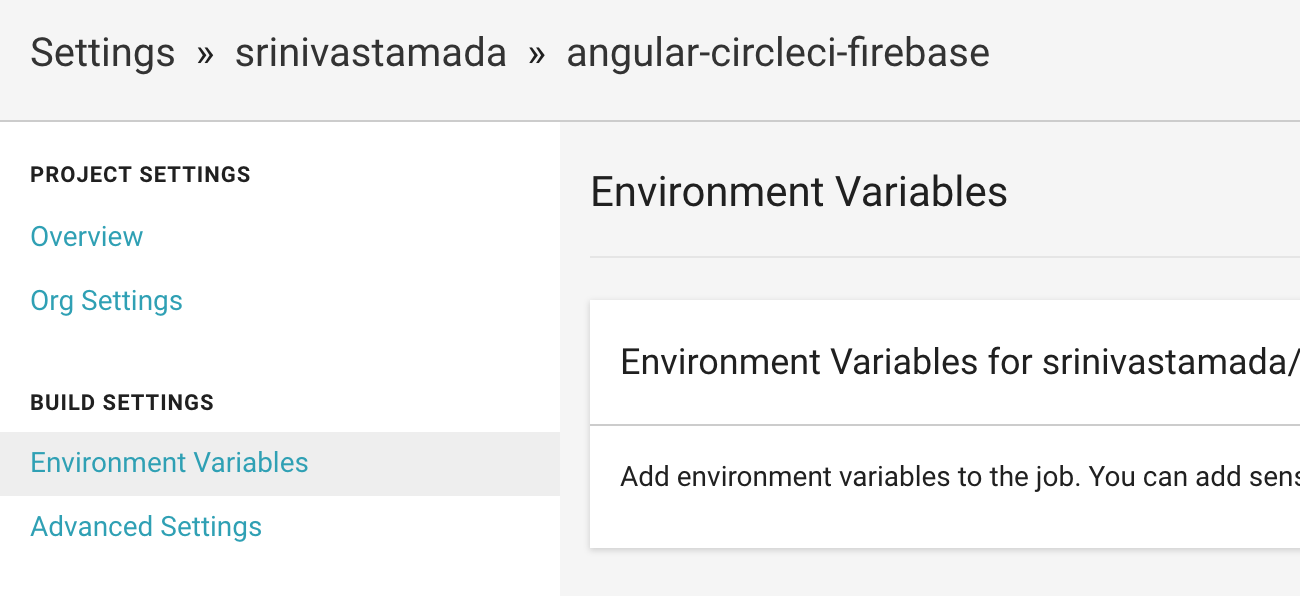
CircleCI环境变量
选择项目并单击右上角的设置(齿轮)图标。您将找到Enviroment Variable的选项。

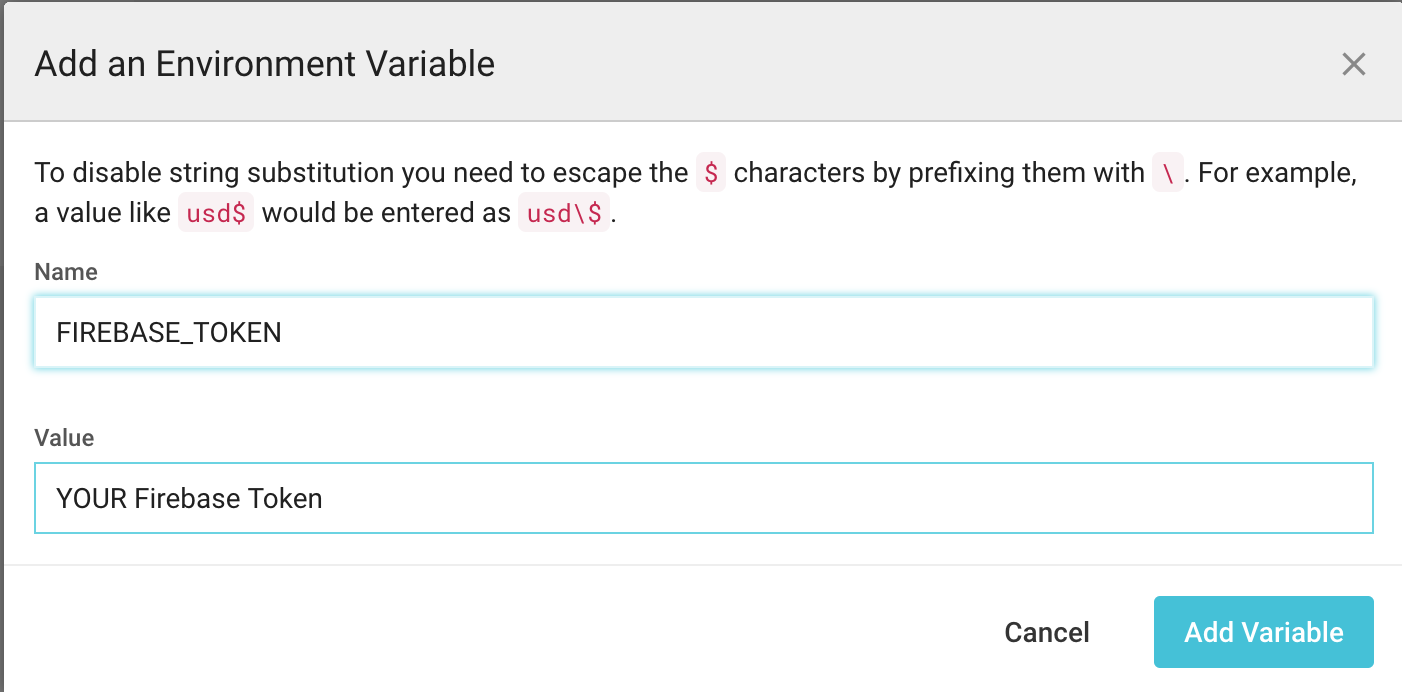
添加环境变量的Firbase
创建的名称的变量FIREBASE_TOKEN,这是在config.yml命令用于火力地堡部署。这是Firbase外部访问所必需的。

将Firebase工具添加为Dev Dependency
转到项目文件夹并执行以下命令以更新package.json。CircleCI将使用此firebase工具库进行部署。
$ npm install -save-dev firebase-tools
提交您的更改
$ git add。
$ git commit -m“CircleCi yml文件”
$ git push
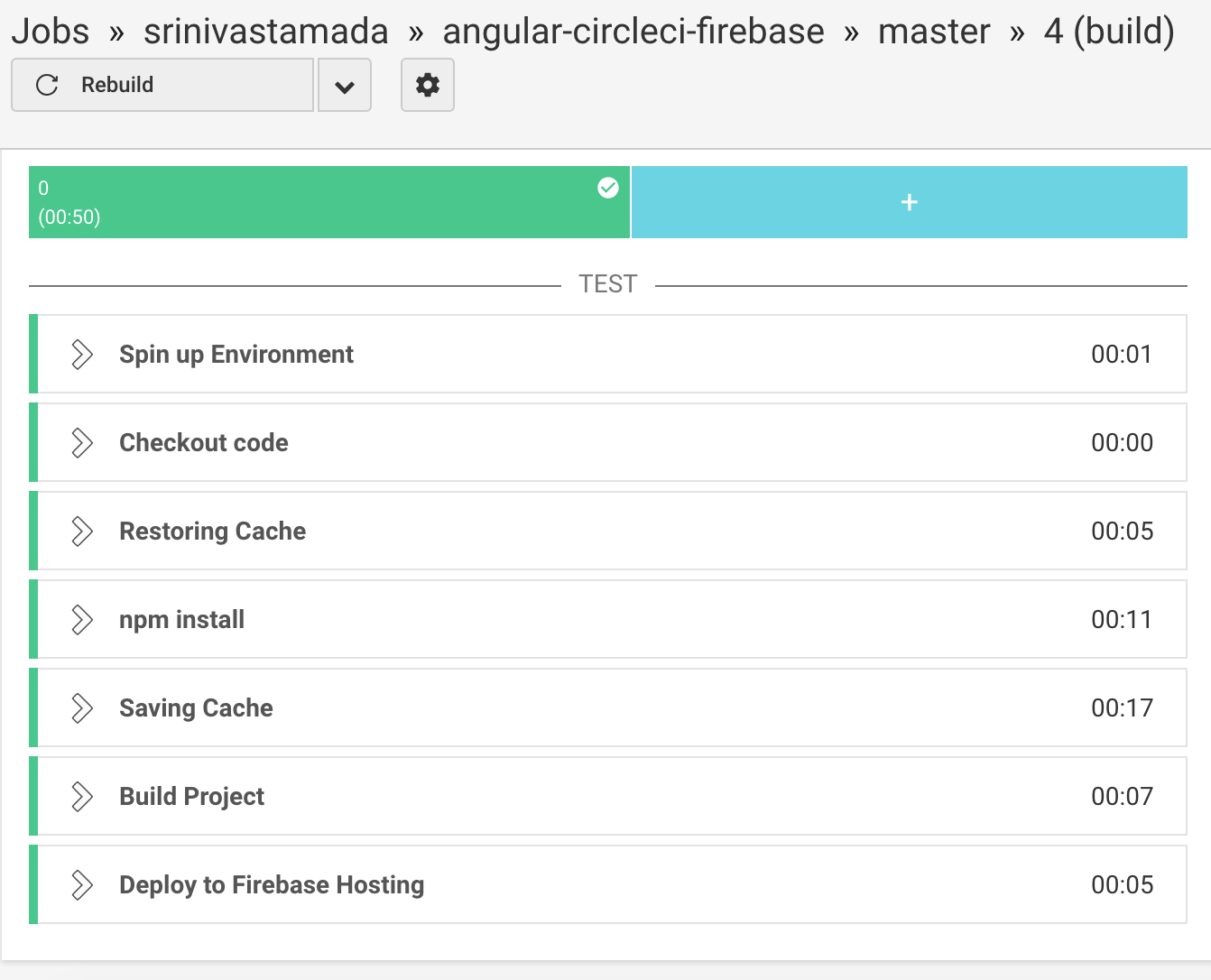
构建成功
一旦GitHub推送发生,管道会自动开始在Firebase托管上部署更改的步骤。现在您将找到成功的构建。

为Master Branch构建
如果您正在使用多个分支。尽量忽略开发分支。
config.yml
包含分支并仅使用master分支来构建部署管道。
版本:2
工作:
构建:
分支:
只:
- 主人
忽略:
- 开发
码头工人:
- 图像: ' circleci / node:8 '
working_directory : 〜/ repo
步骤:
- 结账
- restore_cache :
钥匙:
- ' v1-dependencies - {{checksum“package.json”}} '
- v1-dependencies-
- 运行: ' npm install '
- save_cache :
路径:
- node_modules
key : ' v1-dependencies - {{checksum“package.json”}} '
- 运行:
名称: ' 建设项目'
命令: ' npm run build '
- 运行:
名称: ' 部署到Firebase托管'
命令: ' 。/ node_modules / .bin / firebase deploy --token = $ FIREBASE_TOKEN '
Firbase Custom Domain
Start Hosting
转到Firbase控制台并导航Develop - > Hosting

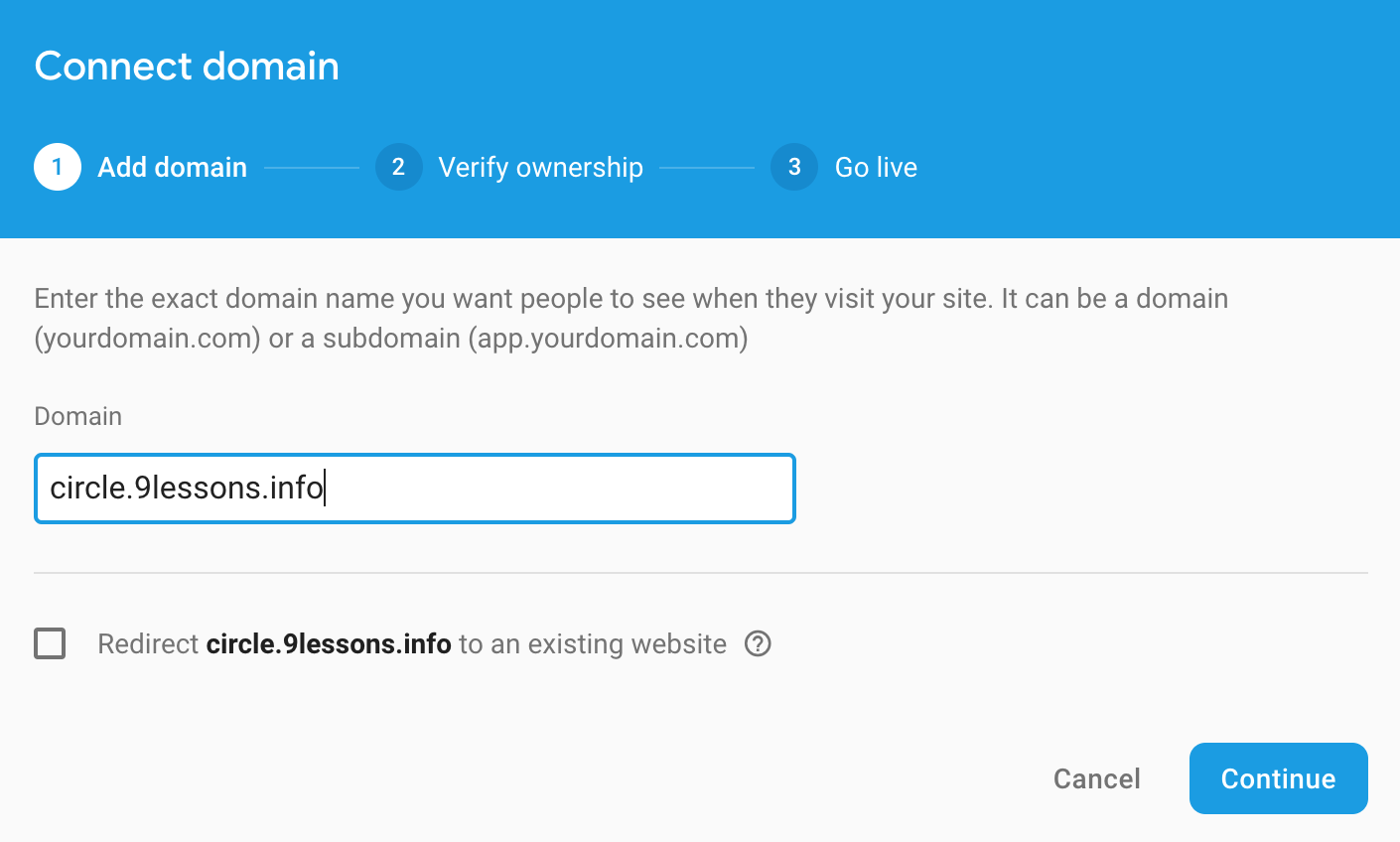
连接域
添加域并继续。

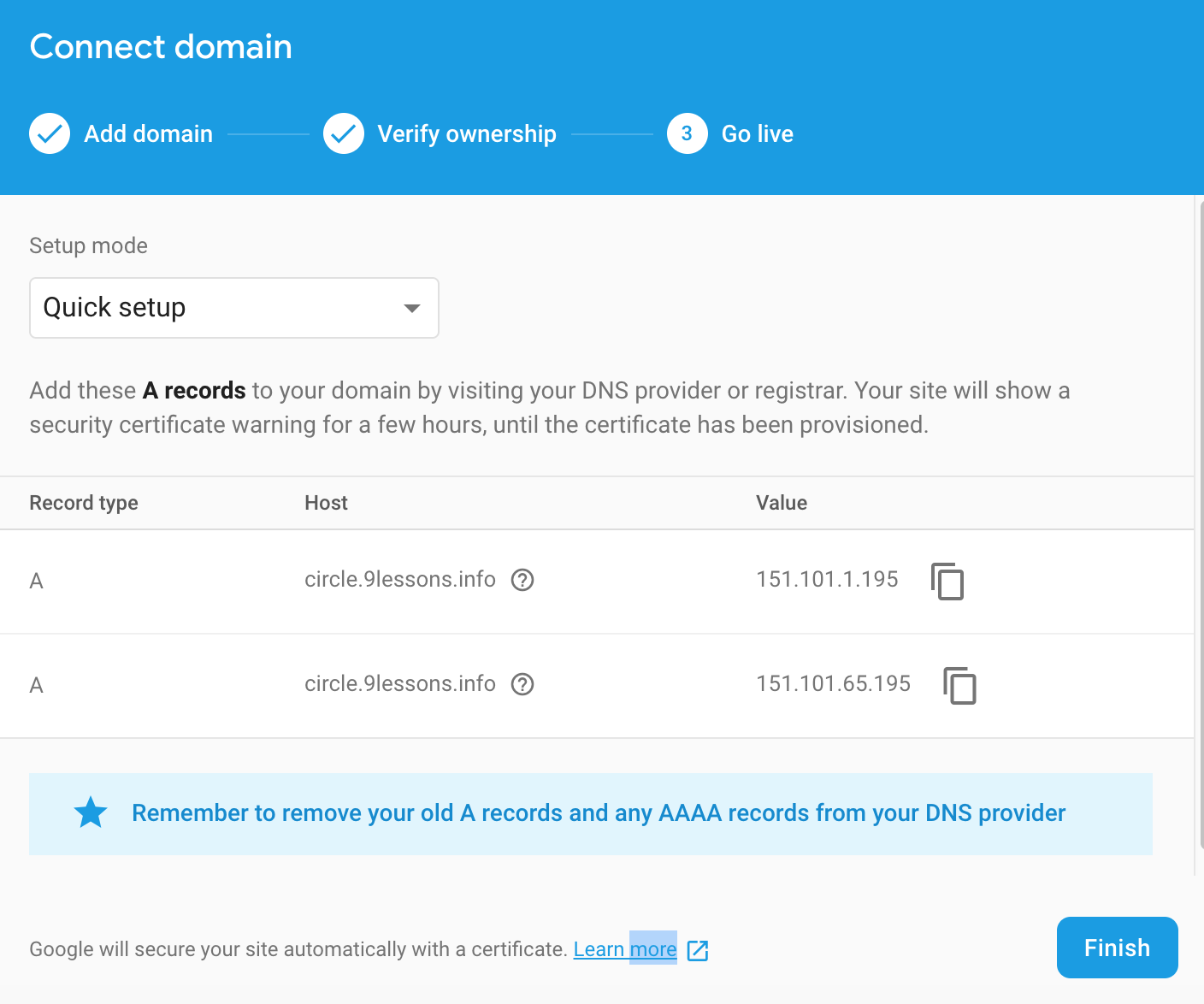
修改A记录
在域DNS设置中使用这些A记录值。

以上是“如何使用CircleCI对Firebase托管进行角度连续部署”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。