SAP UI5应用里搜索功能的实现是怎样的,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
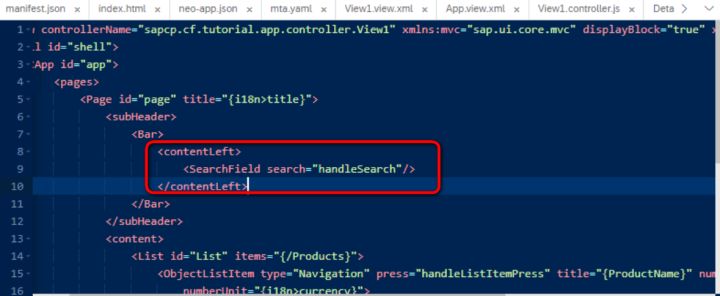
在一个包含了list的XML视图里,使用SearchField标签页定义一个搜索按钮。点击之后,执行的事件处理函数为handleSearch:
<mvc:View controllerName="sapcp.cf.tutorial.app.controller.View1" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m">
<Shell id="shell">
<App id="app">
<pages>
<Page id="page" title="{i18n>title}">
<subHeader>
<Bar>
<contentLeft>
<SearchField search="handleSearch"/>
</contentLeft>
</Bar>
</subHeader>
<content>
<List id="List" items="{/Products}">
<ObjectListItem type="Navigation" press="handleListItemPress" title="{ProductName}" number="{= ((${UnitPrice} * 100) / 100).toFixed(2) }"
numberUnit="{i18n>currency}">
<attributes>
<ObjectAttribute text="{QuantityPerUnit}"/>
</attributes>
<firstStatus>
<ObjectStatus text="{= ${Discontinued}? 'Discontinued' : 'Available' }" state="{= ${Discontinued}? 'Error' : 'Success' }"/>
</firstStatus>
</ObjectListItem>
</List>
</content>
</Page>
</pages>
</App>
</Shell>
</mvc:View>```

在视图的控制器里实现这个搜索函数:
```JavaScript
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageBox"
], function (Controller, MessageBox) {
"use strict";
return Controller.extend("sapcp.cf.tutorial.app.controller.View1", {
onInit: function () {
},
// show in a pop-up which list element was pressed
handleListItemPress: function (oEvent) {
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
var selectedProductId = oEvent.getSource().getBindingContext().getProperty("ProductID");
oRouter.navTo("Detail", {
productId: selectedProductId
});
}
});
});```
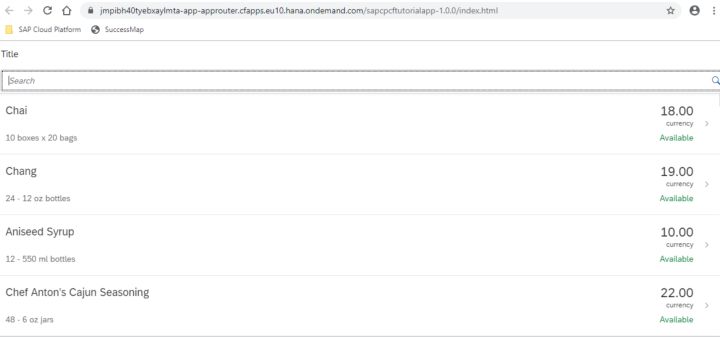
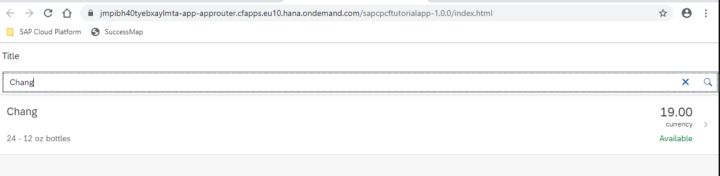
测试:

搜索能够按照期望的工作:

关于SAP UI5应用里搜索功能的实现是怎样的问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2677851/