本篇内容主要讲解“怎么php+lottery.js制作九宫格抽奖程序”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么php+lottery.js制作九宫格抽奖程序”吧!
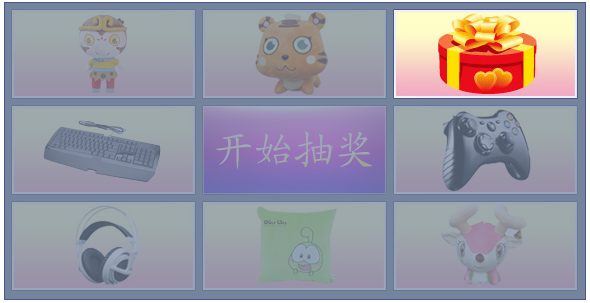
php+lottery.js制作九宫格抽奖实例,本抽奖功能效果表现好,定制方便简单,新手学习跟直接拿来用都非常不错,兼容IE、火狐、谷歌等浏览器。

引入抽奖插件lottery.js
<script type="text/javascript" src="js/lottery.js"></script>开始抽奖函数start_lottery()
function start_lottery(){
if(flag){
//alert('正在抽奖,请等待抽奖结果!');
//return false;
return void(0);
}
flag=true;
index = 1; //当前选中对象的位置
fast = rand(3,6); //在哪个位置开始加速
cycle = rand(3,5); //转动多少圈
speed = 300; //开始时速度
$.ajax({
url: 'lottery.php',
type: "post",
data:null,
dataType: "json",
timeout: 20000,
cache: false,
beforeSend: function(){// 提交之前
},
error: function(){//出错
flag=false;
},
success: function(res){//成功
if(typeof(res.award_id)!='undefined'){
lucky = res.award_id; //中奖号码
award = res.award_name; //奖品名称
show_lottery();
}else{
flag=false;
alert(res.err);
}
}
});
}PHP里奖品配置
//奖品配置
$award = array(
// 奖品ID => array('奖品名称',概率)
1 => array('悟空公仔',0.1),
2 => array('小乖虎公仔',0.1),
3 => array('神秘大礼包',0.1),
4 => array('智能游戏手柄',0.1),
5 => array('小角鹿公仔',0.1),
6 => array('豆蛙抱枕',0.1),
7 => array('游戏耳机',0.2),
8 => array('雷蛇键盘',0.2),
);
$r =rand(1,100);到此,相信大家对“怎么php+lottery.js制作九宫格抽奖程序”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/31508513/viewspace-2651543/