如何实现微信小程序wx.getUserInfo授权获取用户信息的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
这个接口只能获得一些非敏感信息,例如用户昵称,用户头像,经过用户授权允许获取的情况下即可获得用户信息,至于openid这些,需要调取wx.login来获取。
index.wxml
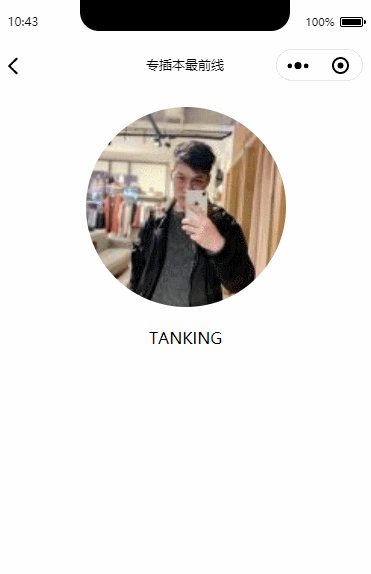
<!-- 当已经授权的时候 -->
<view wx:if="{{result == 'ok'}}" class="result">
<view class="headimg">
<image src="{{avatarUrl}}"></image>
</view>
<view class="nickname">{{nickName}}</view>
</view>
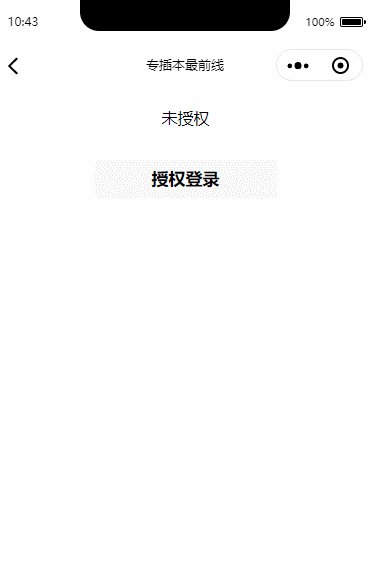
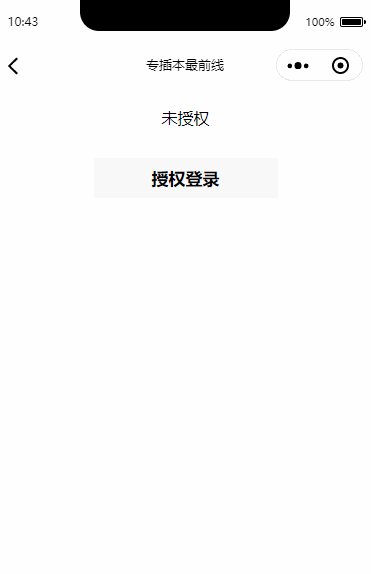
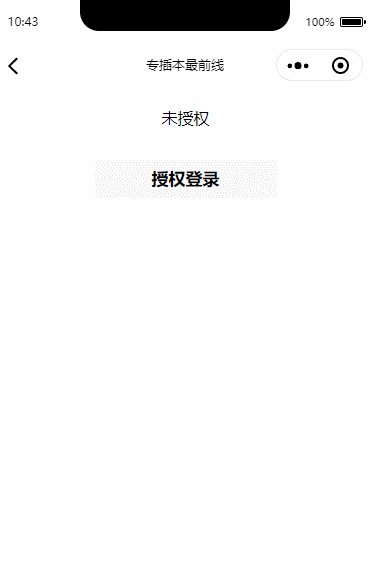
<!-- 当未授权的时候 -->
<view wx:else class="result">
<view>未授权</view>
<button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button>
</view>index.js
Page({
data: {
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function() {
var that = this;
// 查看是否授权
wx.getSetting({
success (res){
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: function(res) {
console.log(res.userInfo)
that.setData({
result:'ok',// 结果
nickName:res.userInfo.nickName,// 微信昵称
avatarUrl:res.userInfo.avatarUrl,// 微信头像
})
}
})
}else{
// 未授权,结果返回null
that.setData({
result:'null',// 结果
})
}
}
})
},
// 请求API授权,获得用户头像和昵称
bindGetUserInfo (e) {
console.log(e.detail.userInfo.nickName)
var that = this;
that.setData({
result:'ok',// 结果
nickName:e.detail.userInfo.nickName,// 微信昵称
avatarUrl:e.detail.userInfo.avatarUrl,// 微信头像
})
}
})index.wxss
button{
margin:30px auto 0;
}
.result{
width:200px;
margin:20px auto;
text-align: center;
}
.result .headimg{
width:200px;
height: 200px;
border-radius: 100px;
margin-bottom: 20px;
}
.result .headimg image{
width:200px;
height: 200px;
border-radius: 100px;
}
感谢各位的阅读!看完上述内容,你们对如何实现微信小程序wx.getUserInfo授权获取用户信息的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。