本篇文章给大家分享的是有关使用js实现一个简单的气泡特效,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
具体内容如下

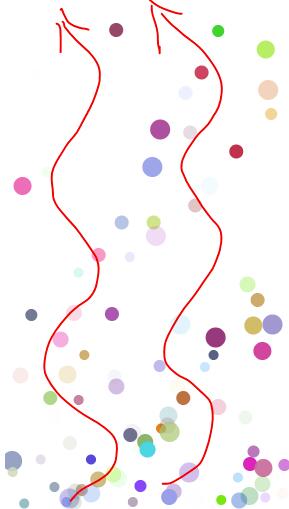
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
var c = document.getElementById("myCanvas");
c.width = 300;
c.height = 500;
var ctx = c.getContext('2d');
var arr = []
function sui() {
var r = Math.floor(Math.random() * 6 + 5);
var x = Math.floor(Math.random() * (c.width - 2 * r)) + r;
var y = c.height - r;
var opacity = Math.random();
var red = Math.floor(Math.random() * 256);
var green = Math.floor(Math.random() * 256);
var blue = Math.floor(Math.random() * 256);
var deg = 0;
var scale = Math.floor(Math.random() * 6 + 10);
arr.push({
x,
y,
r,
red,
green,
blue,
opacity,
deg,
scale
})
}
setInterval(sui, 40);
// 再实现变大和绘制
function dan() {
ctx.clearRect(0, 0, c.width, c.height);
arr.forEach((item, i) => {
item.deg += 0.5;
item.y -= item.deg;
item.x += Math.sin(item.deg) * item.scale;
if (item.y <= item.r) {
arr.splice(i, 1);
} else {
ctx.beginPath();
ctx.arc(item.x, item.y, item.r, 0, Math.PI * 2);
ctx.fillStyle = `rgba(${item.red},${item.green},${item.blue},${item.opacity})`;
ctx.fill();
}
})
}
setInterval(dan, 100);
</script>
</body>
</html>以上就是使用js实现一个简单的气泡特效,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。