今天就跟大家聊聊有关JS使用Flot绘图如何实现动态可刷新曲线图,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
刚刚做的是一个静态的曲线图,只要设置数据,就可以直接显示。下面来做一个根据时间间隔根据新数据一直变的曲线绘图示例。
同样,为了兼容不同浏览器,请一定要引入三个JS文件,否则不保证在IE下的运行。
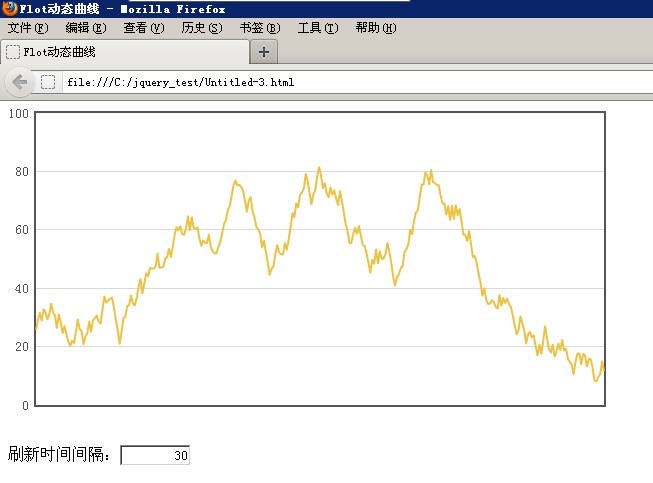
首先来看一下效果!

刷新间隔的实现其实就是定时调用某个函数,这个函数将绘图对象里面的数据更新即可。
我们来看一下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Flot动态曲线</title>
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript" src="jquery.flot.js"></script>
<script type="text/javascript">
$(function () {
// 要绘制的数据和数据的数据点数
var data = [], totalPoints = 300;
// 获得一些随机数据
function getRandomData() {
if (data.length > 0)
datadata = data.slice(1);
while (data.length < totalPoints) {
var prev = data.length > 0 ? data[data.length - 1] : 50;
var y = prev + Math.random() * 10 - 5;
if (y < 0)
y = 0;
if (y > 100)
y = 100;
data.push(y);
}
var res = [];
for (var i = 0; i < data.length; ++i)
res.push([i, data[i]])
return res;
}
var updateInterval = 30; // 刷新间隔
// 更改刷新间隔时间
$("#updateInterval").val(updateInterval).change(function () {
var v = $(this).val();
if (v && !isNaN(+v)) {
updateInterval = +v;
if (updateInterval < 1)
updateInterval = 1;
if (updateInterval > 2000)
updateInterval = 2000;
$(this).val("" + updateInterval);
}
});
// 设置绘图参数
var options = {
series: { shadowSize: 0 }, // 绘制线的阴影,不绘制设置 0
yaxis: { min: 0, max: 100 }, // Y 轴的最大值最小值
xaxis: { show: false } // 不显示 X 轴
};
// 绘图对象 参数为:绘制地点、数据、属性
var plot = $.plot($("#placeholder"), [ getRandomData() ], options);
function update() {
// 要实现动态绘图,只需重新设置其数据即可
plot.setData([ getRandomData() ]); // 设置数据
// 轴线不改变,不用调用 plot.setupGrid()
plot.draw();
// 设置调用
setTimeout(update, updateInterval);
}
// 加载调用
update();
});
</script>
</head>
<body>
<div id="placeholder" ></div>
<br><br>
刷新时间间隔:<input id="updateInterval" type="text" value="" >
</body>
</html> 输入不同的刷新间隔,绘图的速度会响应的调整。以上示例来自官方,少做修改并加以注释,希望对一些人有所帮助。
看完上述内容,你们对JS使用Flot绘图如何实现动态可刷新曲线图有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。