本篇文章给大家分享的是有关使用jQuery如何实现进制转换计算器,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
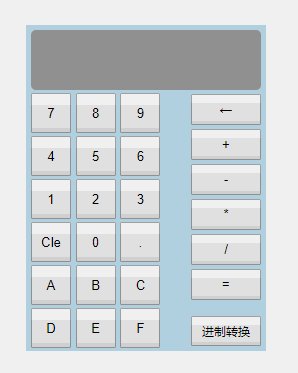
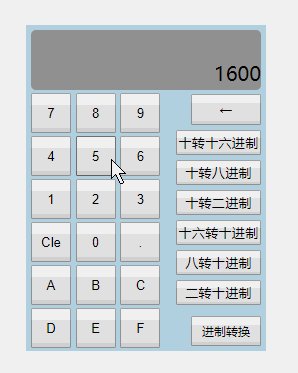
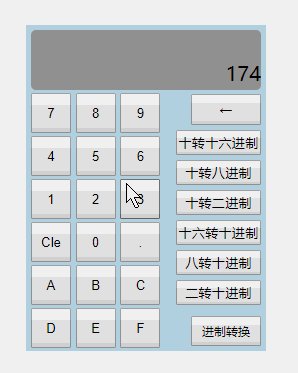
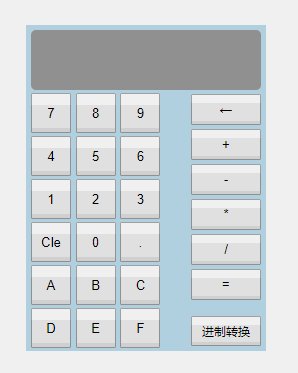
动画效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<script src="../jquery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
#calculator{
position: relative;
margin: 50px auto;
padding: 5px;
width: 230px;
height: 316px;
background: rgb(190,210,224);
}
#screen{
width: 230px;
height: 60px;
background: rgb(153,153,153);
border-radius: 5px;
text-align: right;
overflow: hidden;
}
#txt1{
height: 20px;
padding-top: 10px;
font-size: 10px;
}
#txt2{
height: 30px;
font-size: 20px;
}
#num{
float:left;
width: 130px;
}
#num input{
width: 40px;
height: 40px;
margin-top: 3px;
}
#del{
float:right;
width: 70px;
height: 30px;
}
#del input{
margin-top: 4px ;
width: 70px;
height: 31px;
}
#operator{
margin-top: 5px ;
float:right;
width: 70px;
height: 180px;
}
#operator input{
width: 70px;
height: 31px;
margin-top: 4px ;
}
#converter{
float:right;
margin-top: 5px;
width: 70px;
}
#converter .show{
position: absolute;
bottom: 5px;
width: 70px;
height: 30px;
font-size: 10px;
}
#converter div{
display: none;
position: absolute;
left: 150px;
top: 100px;
}
#converter div input{
width: 85px;
height: 25px;
margin-top: 5px;
}
</style>
</head>
<body>
<div id="calculator">
<div id="screen">
<p id="txt1"></p>
<p id="txt2"></p>
</div>
<div id="workspace">
<div id="num">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="Cle">
<input type="button" value="0">
<input type="button" value=".">
<input type="button" value="A">
<input type="button" value="B">
<input type="button" value="C">
<input type="button" value="D">
<input type="button" value="E">
<input type="button" value="F">
</div>
<div id="del">
<input type="button" value="←">
</div>
<div id="operator">
<input type="button" value="+">
<input type="button" value="-">
<input type="button" value="*">
<input type="button" value="/">
<input type="button" value="=">
</div>
<div id="converter">
<div>
<input type="button" value="十转十六进制" name="1">
<input type="button" value="十转八进制" name="2">
<input type="button" value="十转二进制" name="3">
<input type="button" value="十六转十进制" name="4">
<input type="button" value="八转十进制" name="5">
<input type="button" value="二转十进制" name="6">
</div>
<input class="show" type="button" value="进制转换">
</div>
</div>
</div>
<script>
$(function(){
var i=0;//i为清空标志,i=1时需要清空#txt2的数据
//获取输入的数字
$("#num input").click(function () {
//先判断#txt2中是否保存着上次计算的结果,如果是则将其清空
if (i===1){
$("#txt2").text("");
}
//保证数字以正确的格式显示
//使用switch语句实现
switch ($(this).val()){
case "Cle":
$("#txt2").text("");
break;
case ".":
if ($("#txt2").text().indexOf(".") != -1) {
break;
}else{$("#txt2").append($(this).val());}
break;
default:
if ($("#txt2").text() === "0") {
$("#txt2").text($(this).val());
}else{
$("#txt2").append($(this).val());
}
}
i=0;//将清空标志设为0
});
//获取运算符
$("#operator input:not(:last)").click(function () {
$("#txt1").text($("#txt2").text()+$(this).val());
$("#txt2").text("");
});
//按下“=”键进行计算
$("#operator input").last().click(function () {
//使用eval()函数
//$("#txt2").text(eval($("#txt1").text()+$("#txt2").text()));
//使用常规方法
var str=$("#txt1").text();
var n1=parseFloat(str);
var n2=parseFloat($("#txt2").text());
var cal=str[str.length-1];
switch (cal){
case "+":
$("#txt2").text( n1+n2);
break;
case "-":
$("#txt2").text( n1-n2);
break;
case "*":
$("#txt2").text( n1*n2);
break;
case "/":
$("#txt2").text( n1/n2);
break;
default: break;
}
$("#txt1").text( "");
i=1;//将清空标志设为1
});
//按下“←”回删数字
$("#del").click(function () {
var str=$("#txt2").text();
if (i==0) {
$("#txt2").text(str.slice(0, str.length - 1));
}
});
//按下“进制转换”,出现几种进制转换按钮
$("#converter .show").click(function () {
$("#converter div").toggle();
$("#operator").toggle();
});
//进行进制转换
$("#converter div input").click(function () {
var index=this.name;
var n=$("#txt2").text();
switch (index){
case "1":
n=parseInt(n,10);
$("#txt2").text(n.toString(16));
break;
case "2":
n=parseInt(n,10);
$("#txt2").text(n.toString(8));
break;
case "3":
n=parseInt(n,10);
$("#txt2").text(n.toString(2));
break;
case "4":
n=parseInt(n,16);
$("#txt2").text(n.toString(10));
break;
case "5":
n=parseInt(n,8);
$("#txt2").text(n.toString(10));
break;
case "6":
n=parseInt(n,2);
$("#txt2").text(n.toString(10));
break;
}
i=1;//将清空标志设为1
});
});
</script>
</body>
</html>以上就是使用jQuery如何实现进制转换计算器,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。