本篇文章给大家分享的是有关ant-design-vue使用select选择器对输入值的进行筛选操作实例,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
记在这里方便以后查看。

<a-form-item label='标签' v-bind="formItemLayout">
<a-select
mode="tags"
:allowClear="true"
:filterOption="filterOption"
v-decorator="['tag',{rules: [{ required: true, message: '请选择标签' }]}]">
<a-select-option v-for="t in tags" :key="t.id.toString()">{{t.tagName}}</a-select-option>
</a-select>
</a-form-item>methods中:
filterOption(input, option) {
return (
option.componentOptions.children[0].text.toLowerCase().indexOf(input.toLowerCase()) >= 0
);
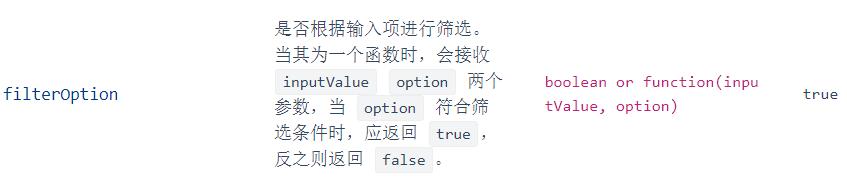
},其中对于过滤起作用的是filterOption
官网上对其的解释:

补充知识:ant design的Select下拉选择器 带搜索功能
在做项目的过程中,可能会遇到 下拉框内容较多,为了方便用户选择加入检索功能。
用法
利用ant design 中的select选择器完成此功能。
首先 要获取下拉选择内容数据,和普通下拉选的数据结构一致,数组对象 键值对。
然后把数据渲染到选择器中,我在项目中 遇到的是数据较多,但是为了防止数据下拉较长,后端返回数据做了类似分页处理,每次返回10条数据,那在获取初始数据时其实就获取了十条数据。
把数据放到一个空数组中,然后渲染到选择器中。
componentDidMount() {
const { dispatch } = this.props;
dispatch({
type: 'project/searchProject',
payload: { },
callback: (res) => {
this.setState({
data: res.data
})
}
});
}const children = [];
data.forEach(d => {
children.push(<Option key={d.id}>{d.name}</Option>);
})<Select
showSearch
allowClear
labelInValue
placeholder="请选择项目"
optionFilterProp="children"
onSearch={this.handleSearch}
onChange={this.handleChange}
filterOption={(input, option) =>
option.props.children[0].toLowerCase().indexOf(input.toLowerCase()) >= 0
}
>
{children}
</Select>那在触发搜索功能的时候,其实只是搜索了10条内容,那在onSearch中还有去请求其他数据。
handleSearch = value => {
const { dispatch } = this.props;
dispatch({
type: 'project/searchProject',
payload: {
q: value
},
callback: (res) => {
this.setState({
data: res.data
})
}
});
};如果输错了搜索内容,往回删除修改的时候还需要去请求一次数据,触发了onChange事件。
handleChange = value => {
const { dispatch } = this.props;
dispatch({
type: 'project/searchProject',
callback: (res) => {
this.setState({
data: res.data
})
}
});
};现在功能完成了。
以上就是ant-design-vue使用select选择器对输入值的进行筛选操作实例,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。