vue使用内置组件keep-alive事件动态缓存的方法?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
在App.vue文件中配置
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>在路由中配置
{
path: '/backstage',
component: resolve => require(['@/views/backstage/my'], resolve),
meta: { keepAlive: false }
},
{
path: '/backstage/info',
component: resolve => require(['@/views/backstage/my/info'], resolve),
meta: { keepAlive: false }
},在页面中利用 beforeRouteLeave 动态处理
export default {
data() {
return {};
},
methods: {},
beforeRouteLeave(to, from, next) {
// 设置下一个路由的 meta
to.meta.keepAlive = false; // 不缓存
// to.meta.keepAlive = true; // 缓存
next();
}
};补充知识:vue使用keep-alive后watch事件不销毁解决方案
使用了keep-alive动态缓存页面之后,有一些很难解决的问题:
每个页面里面设置的watch监听事件,如果监听了路由的变化或者vuex的变化,在切换页面的时候watch不会被销毁,导致下一个页面重复触发上一个watch监听的对象,重复请求接口。
解决方案:
定义一个全局 mixin.js
export const mixin = {
data () {
return {
activatedFlag: false
};
},
mounted () {
this.activatedFlag = true;
},
activated () {
this.activatedFlag = true;
},
deactivated () {
this.activatedFlag = false;
}
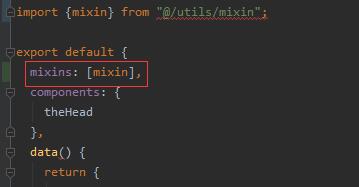
};在使用keep-alive缓存的页面引入mixin

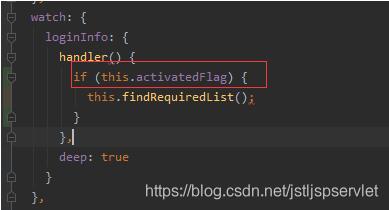
防止在非当前页面重复触发keep-alive缓存页面的方法

看完上述内容,你们掌握vue使用内置组件keep-alive事件动态缓存的方法的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。