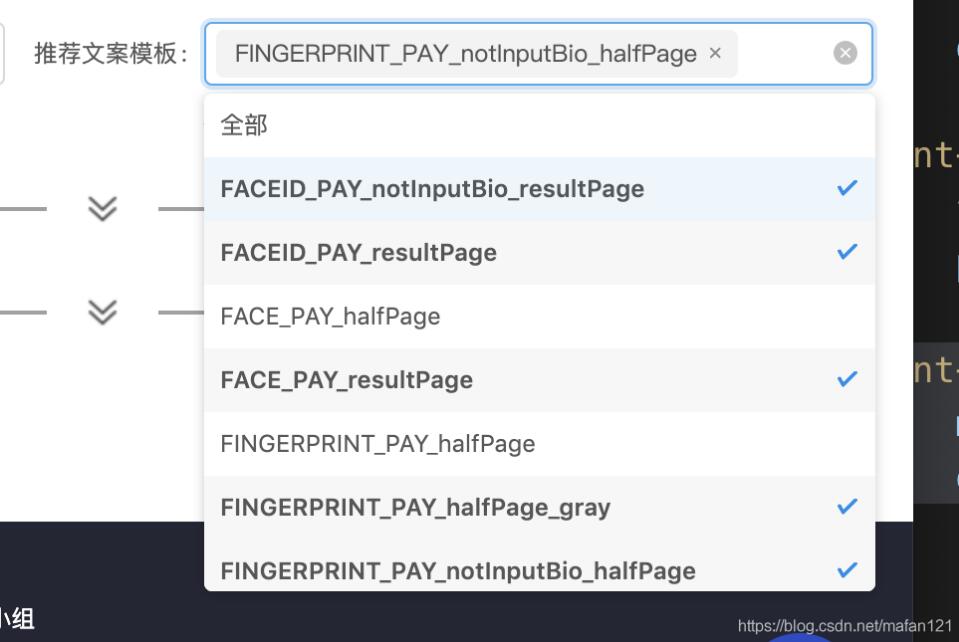
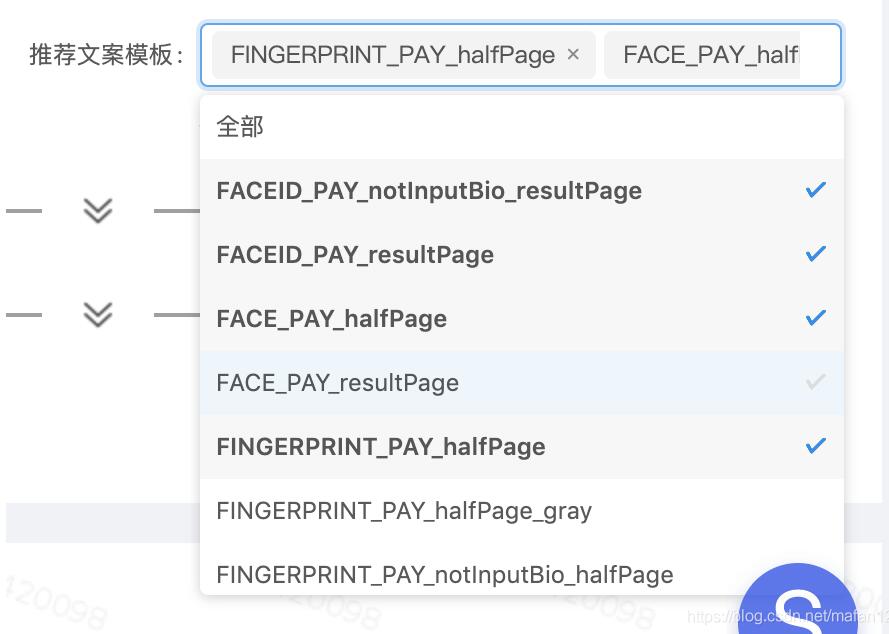
本篇文章为大家展示了antd实现多选下拉框一行展示,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
下面有2种方案来实现这个效果。
1.利用浮动原理
设置下拉框的最大高度为一行的高度,然后超出的部分隐藏。
.ant-select-selection--multiple {
max-height: 32px;
overflow: hidden;
}这种方式存在的弊端是如果有2个选项,一个很短一个很长,那么只能看到很短的值,长值被隐藏,会剩余很大的空白。

2.flex布局
将下拉框选项放到一行显示,如果超出了下拉框长度则隐藏。默认的选项是采用float浮动显示的,所以我们要屏蔽掉浮动效果。
.ant-select-selection--multiple .ant-select-selection__rendered {
overflow: hidden;
}
.ant-select-selection--multiple .ant-select-selection__rendered ul {
display: flex;
flex-wrap: nowrap;
overflow: hidden;
float: left;
}
.ant-select-selection--multiple .ant-select-selection__choice {
float: none;
overflow: visible;
}
.ant-select-selection--multiple .ant-select-search--inline {
float: none;
position: absolute;
}
.ant-select-selection--multiple {
max-height: 32px;
overflow: hidden;
}这里重写了下拉选项的样式,达到了目的,但是会存在另一个问题,因为下拉选项排成了不换行的一列,那么必须指定下拉框的长度为固定值,不能使用百分比,因为一旦选中的下拉值超出了屏幕宽度,那么他会自动撑大整个屏幕的宽度。

补充知识:antd design Menu菜单下拉回调以及下拉列表时只能显示一个列表,其余关闭
我做的是一个显示全国省市区的下拉列表:如下图

这个下拉列表是三层嵌套的下拉列表,统计列表不能同时打开,一次只能点开一个。点击下拉时触发函数获得下一层级的下拉数据。
代码如下:
render(){
let city=this.state.cityList.map(itemss=>(
<SubMenu
key={itemss.id}
title={<span ><Icon type="team" /><span className="nav-text">{itemss.name}</span></span>}
onTitleClick={this.getCountryList.bind(this,itemss.id,itemss.name)}
>
{
this.state.countryList.map(citem=>(
<Menu.Item key={citem.id}> <span onClick={this.checkedItem.bind(this,citem.id,citem.name)} >{citem.name}</span></Menu.Item>
))
}
</SubMenu>
));
const { startValue, endValue, endOpen } = this.state;
return(
<div className="div-body">
<div className="div-page">
<div className="div_query ">
<Layout>
<div className="" />
<Sider
collapsed={this.state.collapsed}
style={{backgroundColor:'#FFFFFF'}}
className=""
onCollapse={this.onCollapse}
openKeys={this.state.openKeys}--->根据this.state.openKeys的值去对应SubMenu的key值 从而展开此列表。
>
<Menu theme="" mode={this.state.mode}
defaultSelectedKeys={['6']}
openKeys={this.state.openKeys}
>
<SubMenu
key="全国"
title={<span><Icon type="user" /><span className="nav-text">全国</span></span>}
onTitleClick={this.getProvinceList}
>
{
this.state.provinceList.map((items,i)=>
<SubMenu
key={items.id}
title={<span ><Icon type="team" /><span className="nav-text">{items.name}</span></span>}
onTitleClick={this.getCity.bind(this,items.id,items.name,0)}--->onTitleClick---》点击触发回调函数
>
{city}
</SubMenu>
)
}
</SubMenu>
</Menu>
</Sider>
)
getProvinceList=()=>{
const result=fetch('/web/chargeTrend/getChargePrinceList.htm'
,{method:'GET',
credentials:'include',
}).then((res)=>{
return res.json();
}).then((data)=>{
//var ds=eval('('+data+')');
console.log('ds',data);
if(data.length>0)
{
if(this.state.openKeys[0]==="全国")
{
this.setState({
provinceList: data,
openKeys:[],
},()=>{
console.log('privince',this.state.provinceList);
})
}else{
var arrs=["全国"];
this.setState({
provinceList: data,
openKeys:arrs,
},()=>{
console.log('privince',this.state.provinceList);
})
}
}
});
}
getCity=(parentid,name)=>{
var arr=this.state.openKeys;
const result=fetch('/web/chargeTrend/getChargeCityList.htm?parentid='+parentid,
{method:'GET',
credentials:'include',
}).then((res)=>{
return res.json();
}).then((data)=>{
console.log('city',data);
if(data.length>0)
{
if(parentid===this.state.openKeys[1])
{
var arrs=["全国"];
this.setState({
cityList:data,
adCode:parentid,
sRange:name,
openKeys:arrs,
},()=>{
console.log('cityList',this.state.cityList);
console.log('city1',this.state.openKeys);
});
}else{
var arrs=["全国"];
arrs.push(parentid);
this.setState({
cityList:data,
adCode:parentid,
sRange:name,
openKeys:arrs,
},()=>{
console.log('cityList',this.state.cityList);
console.log('city1',this.state.openKeys);
});
}
}
});
}
getCountryList=(parentid,name)=>{
var arr=this.state.openKeys;
const result=fetch('/web/chargeTrend/getCountyList.htm?parentid='+parentid,
{method:'GET',
credentials:'include',
}).then((res)=>{
return res.json();
}).then((data)=>{
console.log('country',data);
if(data.length>0)
{
if(this.state.openKeys.length>=3)
{
if(parentid===this.state.openKeys[2])
{
var arrs=["全国"];
arrs.push(arr[1]);
this.setState({
countryList:data,
adCode:parentid,
sRange:name,
openKeys:arrs,
},()=>{
console.log('Country1',this.state.openKeys)
});
}else{
var arrs=["全国"];
arrs.push(arr[1]);
arrs.push(parentid);
this.setState({
countryList:data,
adCode:parentid,
sRange:name,
openKeys:arrs,
},()=>{
console.log('Country2',this.state.openKeys)
});
}
}else{
arr.push(parentid);
this.setState({
countryList:data,
adCode:parentid,
sRange:name,
openKeys:arr,
},()=>{
console.log('Country3',this.state.openKeys)
});
}
}
});
}
}
上述内容就是antd实现多选下拉框一行展示,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。