打包vue项目后出现请求地址错误怎么解决?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
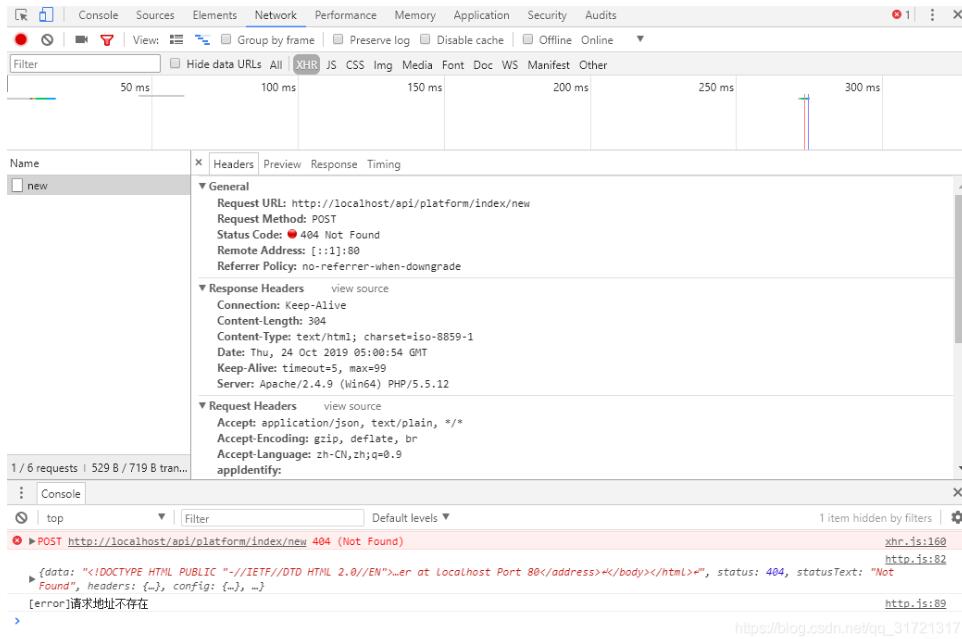
vue项目 npm run dev时跨域请求正常,但是打包后请求地址就错误(请求地址不存在),请求不到数据。

在vue项目中常用的是proxyTable代理跨域,这个用起来比较方便,但是当项目打包后就遇到这个问题了。
解决办法如下:
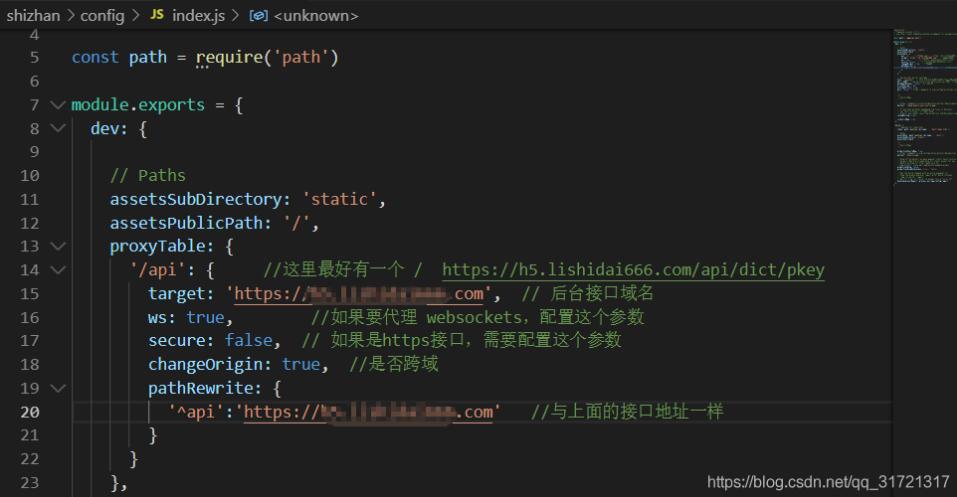
打开config文件夹下的index.js文件,添加以下代码
pathRewrite: {
'^api':'https://*****.com' //填写需要跨域的地址
}
2.配置开发环境地址,就是config文件夹下的dev.env.js文件,添加以下代码:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_HOST:'"/api"' //配置代理路径的符号
})3.配置生产环境地址,就是config文件夹下的prod.env.js文件,添加以下代码:
'use strict'
module.exports = {
NODE_ENV: '"production"',
API_HOST:'"https://**********.com/api"' //生产环境的地址
}
})如果接口地址没有api这个公共路径就不要添上了。
4. 接下来就该在组件中使用了。
methods : {
getData() {
let _this = this;
this.http(this,{
//process.env.API_HOST 获取当前环境的api地址
url : process.env.API_HOST+'/platform/index/new',
// headersType : 1 //token
}).then(res=>{
this.ShowSkeleTon = true;
this.list = res.list;
},err=>{
console.log(err);
});
},
},然后就是修改所有组件中的url地址了
虽然比较麻烦,但可以完美解决这个问题。这样即使打包后也可以请求到数据了。
补充知识:vue项目部署后跨域请求后端失败(已解决)
未解决前

验证码加载失败
解决后

验证码加载成功
解决办法
在 nginx/conf/nginx.conf 下做如下配置
server {
listen 8080; # 监听的端口号
server_name 127.0.0.1; # 服务器的ip地址
root /usr/local/nginx/html; # 服务器中项目所在文件夹
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root /usr/local/nginx/html/;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 解决跨域请求
location /req {
rewrite ^.+req/?(.*)$ /$1 break;
proxy_pass http://127.0.0.1; #第一个跨域请求的地址
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# 解决跨域请求
location /api {
proxy_pass http://127.0.0.1:/login; # 第二个跨域请求的地址
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection ‘upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}关于打包vue项目后出现请求地址错误怎么解决问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。