这篇文章将为大家详细讲解有关css怎样隐藏溢出来的文字,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css隐藏溢出来的文字的方法:可以利用text-overflow属性来实现,如【text-overflow:ellipaos;】,属性值ellipsis表示显示省略符号来代表溢出来的文字。
属性介绍:
text-overflow 属性规定当文本溢出包含元素时发生的事情。
语法:
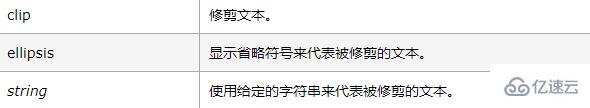
text-overflow: clip|ellipsis|string;
属性值:

让溢出的文字隐藏
text-overflow:ellipaos;/*让最后一个显示部分遮掩部分的字消失,而变成三个点点的省略号*/ overflow:hidden; /*这个参数可以让超出部分隐藏起来,但是这个隐藏是一种按照宽度而来的直接隐藏*/ white-space:nowrap; /* 确保超出文字显示在一行里面*/
举例:
{
width:XXpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}关于css怎样隐藏溢出来的文字就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。