这篇文章将为大家详细讲解有关vue项目中如何实现动态显示title,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
vue项目开发的过程中,如果需要文字溢出的dom元素鼠标悬浮时才显示title文字的话,可以封装一个自定义的指令。
方法一、
组件内代码如下:
directives: {
title: {
inserted(el) {
const { clientWidth, scrollWidth, title } = el;
if (!title && scrollWidth > clientWidth) el.title = el.innerText;
}
}
},使用:
<article v-title>修修的铁拳修修的铁拳修修的铁拳修修的铁拳修修的铁拳</article>
方法二、
或者鼠标进入后dom后方法处理,方法如下:
titeEnter(e) {
const target = e.target;
const { clientWidth, scrollWidth, title } = target;
if (!title && scrollWidth > clientWidth) target.title = target.innerText;
},使用:
<article @mouseenter="titleEnter">修修的铁拳修修的铁拳修修的铁拳修修的铁拳修修的铁拳</article>
补充知识:vue页面文本过长显示...鼠标悬停显示全文本
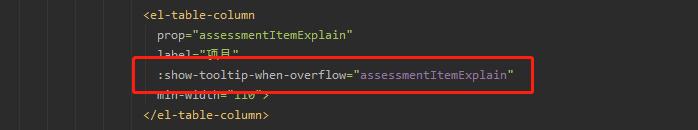
项目使用vue+element UI,列表页面修改某一列的样式,这一列的文本过长,在表格中会自动换行,会将表格撑大,影响页面美观,需求就是让文本显示超过长度后面显示…,鼠标移上去后显示全文本,网上可以使用:cell-style修改,但是在我的webstorm中,都没有这个属性提示,不过有:row-style属性,这个很明显是修改行的样式,后来发现有这么一个属性值可以完美解决这个问题。

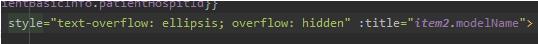
还有一个类似的需求,文本过长显示…,鼠标移上去之后,显示全文本,可以给这个属性上面增加样式:style=“text-overflow: ellipsis; overflow: hidden” 然后增加 :title="item2.modelName"属性和值,可以解决这个问题。

关于vue项目中如何实现动态显示title就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。