这篇文章主要介绍了jQuery中如何使用getJSON()方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
jQuery getJSON()方法的使用:【getJSON()】方法使用AJAX的HTTP GET请求获取JSON数据,语法为【$(selector).getJSON(url,data,success(data,status,xhr)】。
定义和用法
getJSON() 方法使用 AJAX 的 HTTP GET 请求获取 JSON 数据。
语法
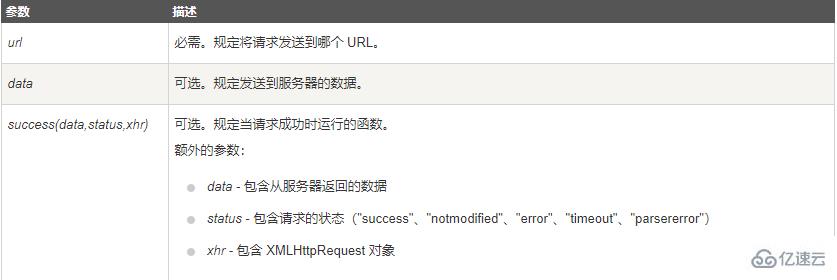
$(selector).getJSON(url,data,success(data,status,xhr))
实例
使用 Ajax 请求获取 JSON 数据,并输出结果:
$(document).ready(function(){
$("button").click(function(){
$.getJSON("demo_ajax_json.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});
});
感谢你能够认真阅读完这篇文章,希望小编分享jQuery中如何使用getJSON()方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。