这篇文章给大家分享的是有关vue.js给对象属性赋值的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
vue.js给对象属性赋值的方法:首先引入vue文件并修改title标签内容;然后在标签内插入语句;接着调用【created()】函数;最后在【mounted()】中给obj对象属性重新赋值。
vue.js给对象属性赋值的方法:
第一步,在新建的Web项目中,引入vue.js文件并修改title标签内容,如下图所示:

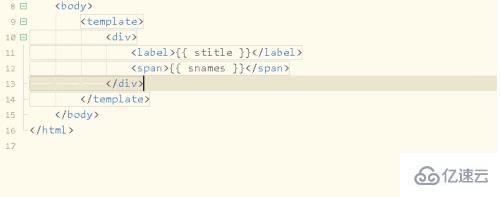
第二步,在<body></body>标签中,插入<template></template>,并插入<label>和<span>,如下图所示:

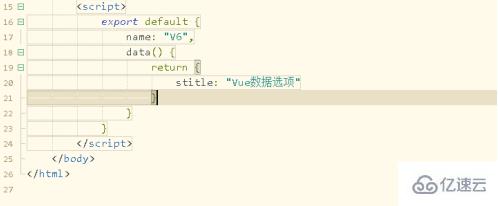
第三步,使用export default,给vue对象进行实例化,给stitle赋初值,如下图所示:

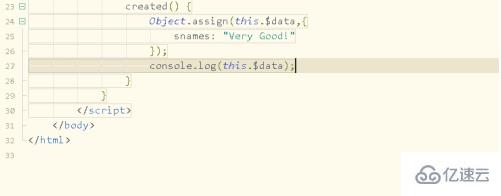
第四步,调用created()函数,并使用Object.assign()方法,给对象中的snames赋值,如下图所示:

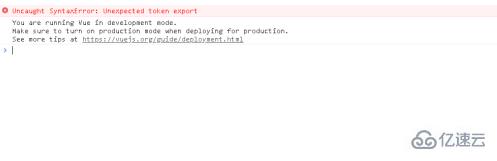
第五步,保存代码并打开浏览器控制台,查看打印结果,发现出现了语法错误,如下图所示:

第六步,修改代码并在data中添加对象obj,然后在mounted()中给obj对象属性重新赋值,如下图所示:

感谢各位的阅读!关于vue.js给对象属性赋值的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。