这篇文章主要介绍“vue怎么循环给对象赋值”,在日常操作中,相信很多人在vue怎么循环给对象赋值问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue怎么循环给对象赋值”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
async submitForm() {
var that = this
that.allPersonList = [] // 出库信息数组
// 循环 得到 A0000
for (var i = 0; i < that.personList.length; i++) {//循环拿到传过来的对象集合 personList[{},{},.......]
// 出库信息
const newOut = { // 关键! 创建一个新对象
A0000: that.personList[i].a0000, // 将循环拿到的属性循环赋值给newOut.A0000
AG8700: that.getUuid(),
AG8701: this.outWareList[0],
AG8702: this.outWare.AG8702
}
that.allPersonList.push(newOut)// 循环赋值好的对象 push到 集合中
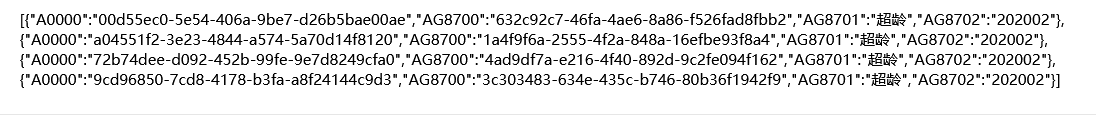
}alert(JSON.stringify(that.allPersonList))---------> 打印的数据格式:

已知数组如下:
currentGood:[{name:'Da',ids:'aaa',pp:'123'},{name:'Cc',ids:'bbb',pp:'456'},{name:'Vv',ids:'ccc',pp:'789'}]
设置另一数组为modeDetail[]
for (let i=0;i<this.currentGood.length;i++){
let modelItem={};
modelItem["id"]=this.currentGood[i].ids;
modelItem["name"]=this.currentGood[i].name;
modelItem["tele"]=this.currentGood[i].pp;
modeDetail[i]=modelItem;
}
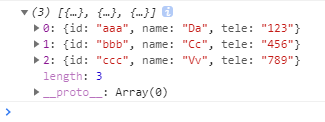
console.log(modeDetail);运行调试结果如下

作用就是把已知的数据,重新挑选
到此,关于“vue怎么循环给对象赋值”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。