这篇文章给大家分享的是有关微信小程序实现底部导航的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
微信小程序怎么实现底部导航
微信小程序实现底部导航的实现方法如下:
1、首先打开自己的项目,在项目中找到根目录下的app.json文件,打开编辑

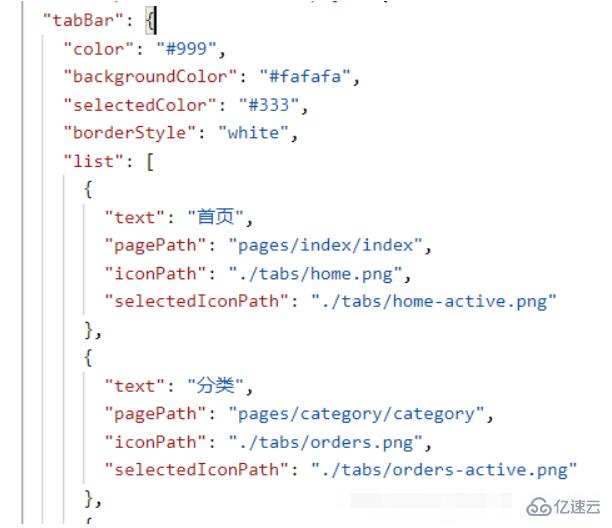
2、然后我们只需要在原有的文件里添加一个tabBar节点
推荐学习:小程序开发

3、我们可以把里面的信息换成自己的实际的文字、图片、页面路径,其中
text: 显示的名字
pagePath: 点击跳转的路径
iconPath: 小图标的图片地址
selectedIconPath: 选中后的图标地址
把对应的参数都填完之后我们就大功告成了,赶紧保存一下看看效果吧
感谢各位的阅读!关于“微信小程序实现底部导航的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。