这篇文章主要介绍微信小程序商城开发之商城首页福利场不限下拉刷新动态API数据怎么做,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
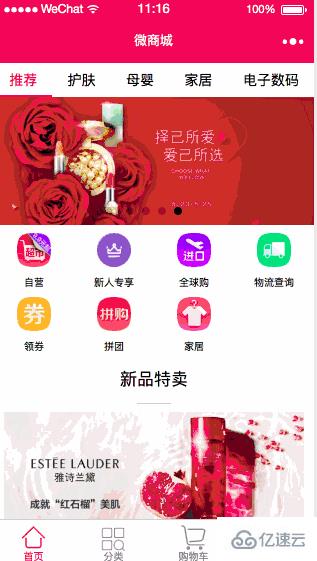
话不多说,直接看实现效果:

福利专场商品无限下拉展示.gif

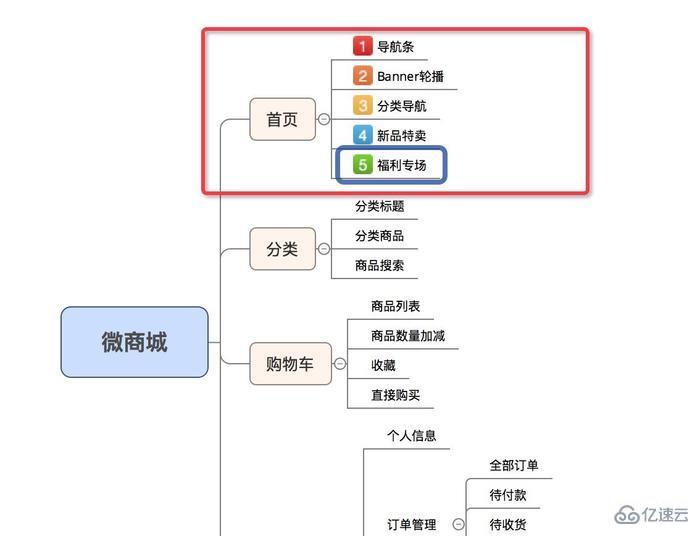
功能模块.jpg
如上图所示,电商首页只剩下第五个模块-福利专场,福利专场是商品列表集合 我们将采用无限下来刷新的方式来实现改业务。

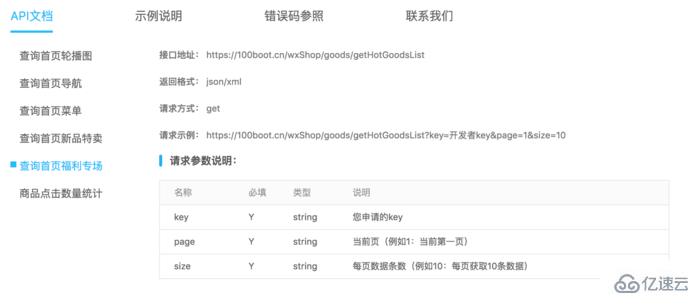
福利专场API.png
福利专场API详情可以通过访问 https://100boot.cn 选择案例查看。
福利专场商品列表布局
<!--福利专场 start-->
<view class="welfare-container">
<view class="category-title">
<text class="title">福利专场</text>
<view class="line_name">
<text>每天早10晚8准时上新</text>
</view>
</view>
<scroll-view scroll-y="true">
<view class="welfares">
<block wx:for-items="{{newGoods}}" wx:key="id">
<view class="welfares-good" catchtap="catchTapCategory" data-name="{{item.name}}" data-goodsid="{{item.id}}">
<view>
<image src="{{item.imgUrl}}" class="welfares-image" mode="widthFix"/>
</view>
<view class="product-name">
{{item.name}} </view>
<view class="product-price-wrap">
<p class="product-price-new">¥{{item.price}}</p>
<p class="product-price-old">¥{{item.privilegePrice}}</p>
<p class="discount">{{item.discount}}折</p>
</view>
</view>
</block>
</view>
</scroll-view> </view> <!--福利专场 end-->福利专场商品列表下拉加载更多布局
<view class="weui-loadmore" hidden="{{hidden}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">努力加载中</view>
</view>福利专场商品列表css样式
/**=========福利专场============**/
.welfares{
display: flex;
justify-content: left;
flex-direction: row;
flex-wrap: wrap;
margin:10px 5px;
}
.welfares-good{
/* height: 500rpx; */
width: 47%;
margin:0px auto;
margin-bottom: 20px;
position: relative;
display: inline-block;
font-size: 24rpx;
/* border: 1px #eee solid; */
}
.welfares-image{
width: 100%;
display: inline-block;
border: 1px #eee solid;
}
.welfares-good .product-name{
color: #000;
/* height: 28px; */
text-align:left;
margin: 0px 5px;
margin-bottom: 5px;
}
.product-price-wrap{
height: 40rpx;
}
.product-price-wrap .product-price-new{
color: #e80080;
margin-left:5px;
font-weight:900;
font-size: 30rpx;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 2px;
}
.product-price-wrap .discount{
position: absolute;
right: 5px;
background-color: #000;
color: #fff;
}福利专场商品列表下拉加载更多样式
/* 加载更多 */
.weui-loading {
margin: 0 5px;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
-webkit-animation: weuiLoading 1s steps(12, end) infinite;
animation: weuiLoading 1s steps(12, end) infinite;
background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;
background-size: 100%;
}
.weui-loadmore {
width: 65%;
margin: 1.5em auto;
line-height: 1.6em;
font-size: 12px;
text-align: center;
}
.weui-loadmore__tips {
display: inline-block;
vertical-align: middle;
color: #888;
}福利专场商品列表初始化
#初始化数据接上篇
var sectionData = [];
var ifLoadMore = null;
var page = 1;//默认第一页
data: {
hidden:false,
},页面初始化加载福利专场商品列表函数
#接上篇
/**
* 生命周期函数--监听页面加载
*/
onLoad:
function (options) {
//加载福利专场
that.newGoodsShow();
},福利专场商品列表数据模型处理
newGoodsShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'goods/getHotGoodsList?key='+ utils.key+'&page=' + page+'&size=10',
success: data => {
var newGoodsData = data.result.list;
page += 1;
if (ifLoadMore) {
//加载更多
if (newGoodsData.length > 0){
console.log(newGoodsData)
//日期以及title长度处理
for (var i in newGoodsData) {
//商品名称长度处理
var name = newGoodsData[i].name;
if (name.length > 26) {
newGoodsData[i].name = name.substring(0, 23) + '...';
}
}
sectionData['newGoods'] = sectionData['newGoods'].concat(newGoodsData);
}else{
ifLoadMore = false;
this.setData({
hidden:true
})
wx.showToast({
title: '暂无更多内容!',
icon: 'loading',
duration: 2000
})
}
}else{
if (ifLoadMore == null){
ifLoadMore = true;
//日期以及title长度处理
for (var i in newGoodsData) {
//商品名称长度处理
var name = newGoodsData[i].name;
if (name.length > 26) {
newGoodsData[i].name = name.substring(0, 23) + '...';
}
}
sectionData['newGoods'] = newGoodsData;//刷新
}
}
that.setData({
newGoods: sectionData['newGoods'],
// isHideLoadMore: true
});
wx.stopPullDownRefresh();//结束动画
}
})
},福利专场商品列表上拉触底事件
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("上拉");
var that = this;
console.log('加载更多');
if (ifLoadMore != null){
that.newGoodsShow();
}
},商品点击查看详情事件采集

商品点击查看详情事件采集.png
catchTapCategory: function (e) {
var that = this;
var goodsId = e.currentTarget.dataset.goodsid;
console.log('goodsId:' + goodsId);
//新增商品用户点击数量
that.goodsClickShow(goodsId);
//跳转商品详情
// wx.navigateTo({ url: '../detail/detail?goodsId=' + goodsId })
},
goodsClickShow(goodsId) {
console.log('增加商品用户点击数量');
var that = this;
ajax.request({
method: 'GET',
url: 'goods/addGoodsClickRate?key=' + utils.key + '&goodsId=' + goodsId,
success: data => {
console.log("用户点击统计返回结果:" + data.message)
}
})
},以上是“微信小程序商城开发之商城首页福利场不限下拉刷新动态API数据怎么做”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。