жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvscodeжҗӯе»әvueйЎ№зӣ®зҡ„зӨәдҫӢпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
1гҖҒжҸҗеүҚе°ҶVscodeгҖҒnodejsзӯүе®үиЈ…еҘҪгҖӮ
2гҖҒе…ЁеұҖе®үиЈ…vue-cliпјҢvue-cliеҸҜд»Ҙеё®еҠ©жҲ‘们еҝ«йҖҹжһ„е»әVueйЎ№зӣ®гҖӮ
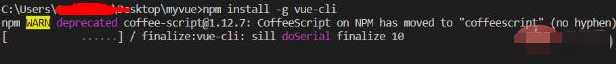
е®үиЈ…е‘Ҫд»Өпјҡ
npm install -g vue-cli
жү“ејҖVScodeзҡ„з»Ҳз«ҜпјҢи°ғеҮәе‘Ҫд»Өиҫ“е…ҘжЎҶгҖӮзӮ№еҮ»з»Ҳз«Ҝ-ж–°е»әз»Ҳз«ҜпјҢиҫ“е…ҘдёҠиҝ°е‘Ҫд»ӨпјҢеӣһиҪҰпјҢзӯүеҫ…е®үиЈ…е®ҢжҲҗгҖӮ

3гҖҒе®үиЈ…webpackпјҢе®ғжҳҜжү“еҢ…jsзҡ„е·Ҙе…·
е®үиЈ…е‘Ҫд»Өпјҡ
npm install -g webpack
е®үиЈ…ж–№жі•еҗҢдёҠгҖӮ
4гҖҒе®үиЈ…е®ҢжҲҗд№ӢеҗҺе°ұеҸҜд»ҘејҖе§ӢеҲӣе»әvueйЎ№зӣ®пјҢйҰ–е…ҲеҲӣе»әдёҖдёӘж–Ү件еӨ№з”ЁжқҘеӯҳж”ҫдҪ зҡ„йЎ№зӣ®пјҢз”Ёvscodeжү“ејҖеҜ№еә”зҡ„ж–Ү件еӨ№пјҢ并еңЁз»Ҳз«ҜcdеҲ°еҜ№еә”зҡ„ж–Ү件еӨ№гҖӮжҜ”еҰӮжҲ‘зҡ„ж–Ү件еӨ№е°ұжҳҜmyvue
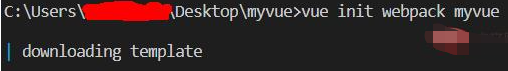
еҲӣе»әйЎ№зӣ®е‘Ҫд»ӨпјҢиҫ“е…ҘеӣһиҪҰ:
vue init webpack myvue
е…¶дёӯmyvueе°ұжҳҜйЎ№зӣ®еҗҚз§°пјҢж №жҚ®е–ңеҘҪиҮӘе·ұеҸ–гҖӮ

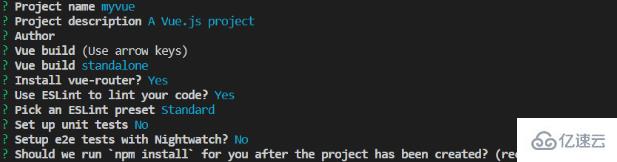
жҺҘзқҖдјҡеҮәзҺ°дёҖдәӣй…ҚзҪ®йЎ№пјҢеҸҜд»Ҙж №жҚ®йңҖиҰҒй…ҚзҪ®пјҢд№ҹеҸҜд»Ҙй»ҳи®ӨпјҢзӣҙжҺҘжҢүеӣһиҪҰгҖӮ

然еҗҺ继з»ӯзӯүеҫ…е®үиЈ…дҫқиө–йЎ№гҖӮе®ҢжҲҗд№ӢеҗҺпјҢдёҖдёӘеҹәжң¬зҡ„ vueйЎ№зӣ®е°ұжҗӯе»әе®ҢдәҶгҖӮе®ҢжҲҗд№ӢеҗҺзҡ„vscodeе·Ұиҫ№еҸҜд»ҘзңӢеҲ°еҰӮдёӢзӣ®еҪ•пјҢе…¶дёӯmain.jsе°ұжҳҜе…ҘеҸЈгҖӮ

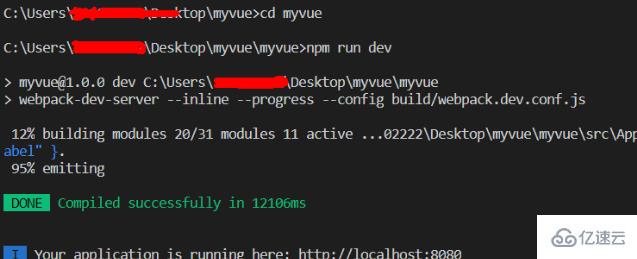
5гҖҒжҺҘзқҖиҝҗиЎҢйЎ№зӣ®пјҢе…ҲcdеҲ°йЎ№зӣ®ж–Ү件еӨ№пјҢcd myvueпјҢ然еҗҺиҫ“е…Ҙд»ҘдёӢжҢҮд»Ө
npm run dev

жҲҗеҠҹд№ӢеҗҺпјҢжҺҘзқҖеңЁжөҸи§ҲеҷЁйҮҢиҫ“е…Ҙ:http://localhost:8080пјҢзңӢеҲ°еҰӮдёӢз”»йқўе°ұжҳҜжҲҗеҠҹдәҶгҖӮ

6гҖҒйЎ№зӣ®жү“еҢ…еҸ‘еёғдёҠзәҝ
иҫ“е…Ҙе‘Ҫд»Өпјҡ
npm run build
е®ҢжҲҗд№ӢеҗҺпјҢйЎ№зӣ®ж–Ү件еӨ№дёӯдјҡеҮәзҺ°дёҖдёӘdistж–Ү件еӨ№пјҢйҮҢйқўе°ұжҳҜжү“еҢ…д№ӢеҗҺзҡ„еҶ…е®№пјҢзӣҙжҺҘйғЁзҪІе°ұеҘҪдәҶгҖӮ
д»ҘдёҠжҳҜвҖңvscodeжҗӯе»әvueйЎ№зӣ®зҡ„зӨәдҫӢвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ