小编给大家分享一下MVC+EasyUI+三层新闻网站建立详情页面的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
MVC新闻网站建立,完成详情页面的制作。
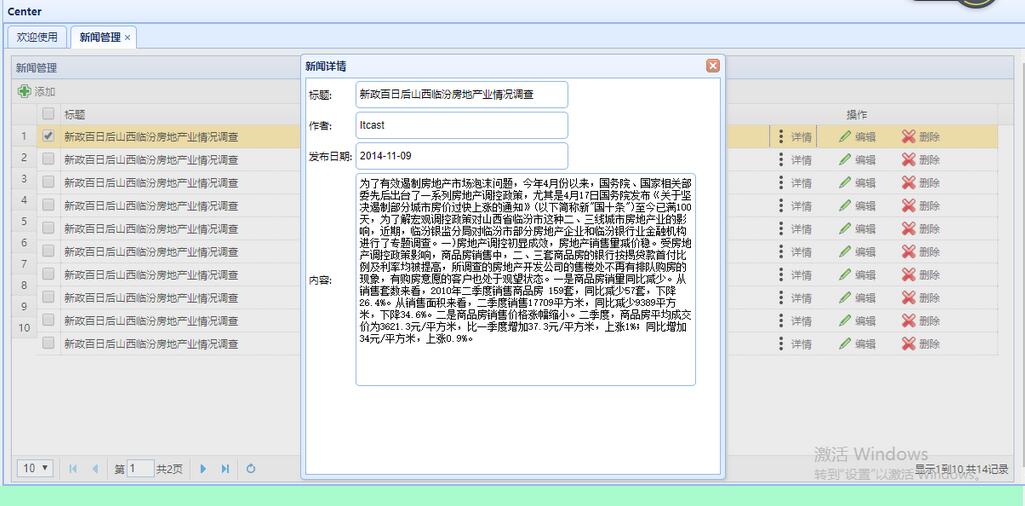
详情就是点击详情后弹出一个div,所以需要现在boby里面先建立一个div
<div id="detailDiv">
<table>
<tr>
<td>标题:</td>
<td><input class="easyui-textbox" id="title"/></td>
</tr>
<tr>
<td>作者:</td>
<td><input class="easyui-textbox" id="author" /></td>
</tr>
<tr>
<td>发布日期:</td>
<td><input class="easyui-textbox" id="subDateTime" /></td>
</tr>
<tr>
<td>内容:</td>
<td><input class="easyui-textbox" data-options="multiline:true" id="Msg" /></td>
</tr>
</table>
</div>这个div是需要隐藏的,当点击详情再弹出来。(隐藏语句需要放在页面加载的函数中)
//设置详细框为不可见
$("#detailDiv").css("display", "none");在上一篇的datagrid里面我给详情的超链接添加了一个 onclick="showDetail('+row.Id+')" 事件 row.Id就是拿到点击的新闻Id
现在就需要完善这个方法
//显示新闻详情
function showDetail(index) {
//弹出div
$("#detailDiv").css("display", "block");
$.post("/NewInfo/ShowModelById", { id: index }, function (data) {
$("#title").textbox("setValue", data.Title);
$("#author").textbox("setValue", data.Author);
$("#subDateTime").textbox("setValue", ChangeDateFormat(data.SubDateTime));
$("#Msg").textbox("setValue", data.Msg);
});
//弹出dialog
$("#detailDiv").dialog({
title: "新闻详情",
modal: true,
width: 500,
height: 500,
});
}同样的这里要根据Id查询新闻信息
在DAL层的NewInfoDal中
/// <summary>
/// 根据id查询出记录
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public NewInfo GetEntityModel(int id)
{
string sql = "select * from T_News where Id=@Id";
DataTable da = SqlHelper.ExcuteDataTable(sql, CommandType.Text, new SqlParameter("@Id", id));
NewInfo newInfo = null;
if (da.Rows.Count > 0)
{
newInfo = new NewInfo();
LoadEntity(da.Rows[0], newInfo);
}
return newInfo;
}在BLL层的NewInfoServices中
/// <summary>
/// 根据id查询记录
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public NewInfo GetEntityModel(int id)
{
return NewInfoDal.GetEntityModel(id);
}最后在NewInfo控制器下建立ShowModelById方法
/// <summary>
/// 根据id查询记录
/// </summary>
/// <returns></returns>
public ActionResult ShowModelById()
{
int id = int.Parse(Request["id"]);
NewInfo model = NewInfoBll.GetEntityModel(id);
return Json(model, JsonRequestBehavior.AllowGet);
}
以上是“MVC+EasyUI+三层新闻网站建立详情页面的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。