这篇文章给大家分享的是有关如何解决WPF中在摄像头视频上叠加控件的问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
WPF(Windows Presentation Foundation)是微软推出的基于Windows 的用户界面框架,属于.NET Framework 3.0的一部分。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作;同时它提供了全新的多媒体交互用户图形界面。
一、视频呈现
前段时间,在一个wpf的项目中需要实时显示ip摄像头,对此的解决方案想必大家都应该知道很多。在winform中,我们可以将一个控件(一般用panel或者pictruebox)的句柄丢给摄像头的sdk以实现该功能,而在wpf中我们同样可以使用该方案快速实现。
我们以海康平台为例,海康的sdk就需要我们传递一个控件的句柄,winform中可以直接使用控件的handle属性来获取句柄,而在wpf中我们则有两种方法:
1、将WindowsFormsHost作为容器在内部嵌套一个winform控件,比如panel,这样的话就和winform中一样了;
2、直接使用 ((HwndSource)PresentationSource.FromVisual(你的wpf元素)).Handle; 获取句柄;
二、叠加控件
简单的视频展示使用一中的方案就可以解决,但我接手的项目是一个将摄像头视频用以AR处理的程序,界面上需要展示很多图标和信息栏,最重要的是整个主程序的大背景就是实时的摄像头画面,除此之外还有各种子窗口,子窗口中也要用到视频,这样就必然涉及到在视频画面上叠加控件的难题。
1、使用Microsoft.DwayneNeed
之所以说是难题,是微软也在试图解决却也没有给出真正完美的解决方案。这个难题就是著名的空域问题(airspace issues)。这里有一份园友的随笔链接,主要介绍的是微软目前的解决方案:https://www.jb51.net/article/110896.htm,这套方案在我实际使用中虽然可以正常的在视频上叠加控件,但在上方拖动控件则非常卡顿,通常的情况就是鼠标已经移动到了右侧,被拖控件还在左侧依依不舍,即便是release版本也无济于事,这套方案最终流产。
2、将视频流转码,使用d3d渲染为ImageSource
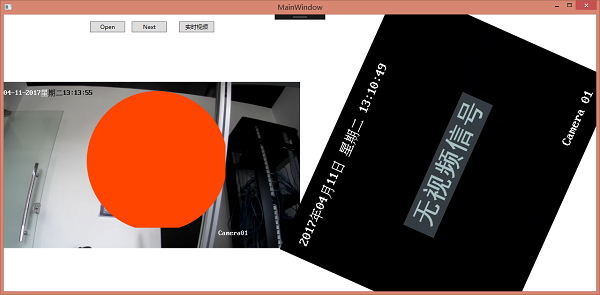
此方案比较麻烦,需要自己控制转码过程,这里有一篇关于此方案的文章链接:https://www.jb51.net/article/110898.htm,我这里准备了一份demo(非本人编写):https://pan.baidu.com/s/1i59OZC5,以下是demo运行的截图:

大致的原理就是利用sdk的回调机制逐帧获取码流,再使用direct进行渲染;
此方案除了代码量相对多点之外还存在和1中同样的问题,控件拖动时依然卡顿,各位园友不知有何好的解决办法呢。
3、最终的解决方案
在1和2都达不到理想中的要求时,我突然意识到一个问题,为什么会出现空域问题?那是因为winform和wpf的渲染方式不同,如果将他们统一,问题是不是解决了?只能说解决了一半,如果需要叠加的控件是规规矩矩的矩形,换句话说,不需要透明通道的那些控件,则完全可以使用这套方案,但是像那些有圆角的控件还需要另外想办法,我们先说前者吧,简单的代码如下:
<wfi:WindowsFormsHost> <wf:Panel/> </wfi:WindowsFormsHost> <wfi:WindowsFormsHost Width="114" Height="152"> <ElementHost> <Border Width="114" Height="152"/> </ElementHost> </wfi:WindowsFormsHost>
其实就是在 WindowsFormsHost再套一个ElementHost,现在无论是视频的panel还是在其上方的border控件由于都被WindowsFormsHost所包含,所以border在渲染时不会被覆盖到底层了。
下面再谈谈我个人认为最难的不规则控件的叠加方式,如果你能在wpf应用中通过代码让WindowsFormsHost背景透明,那么你不需要再继续往下看了,请你联系我,我认为这才是最好的解决方案,而接下来我要说的方案可能会让你们不屑,甚至嘲笑。
我的办法很简单,就是使用两个窗口,底部窗口单独显示视频,并设置为主窗口,顶部窗口设置AllowsTransparency="True",ShowInTaskbar="False",在显示顶部窗口时使用showdialog而不是show,这样能够保证用户永远在顶部窗口上操作,到不了视频窗口。针对子窗口的情况,虽然可以用popup来模拟上述过程,但popup也有很多问题,他默认是置顶的,有时会给用户带来困惑,比如两个子窗口重叠时,明明带视频的那个窗口在底部,但由于其中的视频部分使用的是popup来展示的,它居然会显示在顶层窗口之上,完美实现了窗口洗牌的特效,除此之外你还需要通过特殊的偏移量才能控制popup的位置,鉴于此,我建议你单独定制一个专门用来弹出信息的窗体,再将包含视频的控件作为子元素传入其中。
最终的解决方案是结合这三种,由于主界面是个实时视频大背景,所以任何拖动的操作都不该延迟,所以主界面用了3号解决方案,而一些子界面不涉及到在上方拖动的操作,则可以用1号方案,至于2号方案则可以用来兼容各大视频平台,例如有些视频平台不支持句柄的传入,则可以使用该方案。
感谢各位的阅读!关于“如何解决WPF中在摄像头视频上叠加控件的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。