这篇文章给大家分享的是有关ASP.NETWeb服务器验证控件的使用方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
什么是验证控件?
希望用户输入正确的类型的数据,为了验证用户输入是否满足要求,必须对输入的值、范围或格式进行检查。
.NET中验证控件在哪里?
在工具箱的验证分组里。
常用的ASP.NET控件几个?分别是什么?
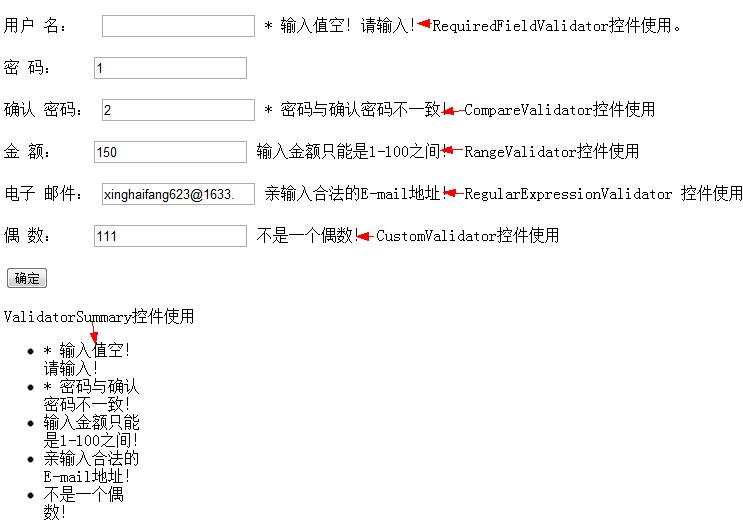
1)CompareValidator控件:与给定值比较.
2)CustomValidator控件:用户自己定制校验逻辑
3)RangeValidator控件:检查控件的值是否在给定的有效范围内。
4)RegularExpressValidator控件:使用正则表达式验证用户输入的数据是否符合预定义的格式。
5)RequiredFieldValidator控件:防止用户输入空值。
6)ValidationSummary控件:汇总Web页上所有验证控件的错误信息。
追本溯源:
所有的验证控件都是从基类BaseValidator中继承而来的,为验证控件提供了一些公有的属性:

怎样使用ASP.Net验证控件?
和添加其他服务器控件一样,即可启用对用户输入的验证。
在控件的ControlToValidator属性中赋予要关联验证控件的ID号,关联起来。
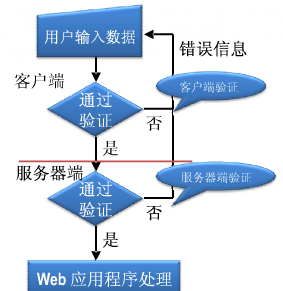
客户端验证?服务器验证?

客户端的验证
为了用户体验,防止人家提交很多遍都填不对 例如一些合法性检查,比如字符串长度,非法字符,正则表达式,非空等。大多是友好提示(本质不靠谱,但响应快。)
服务器端的验证
业务逻辑、安全性需要的真正的验证,比如密码对不对,需要在后台写代码来有没有权限之类的。需要提交数据并保存的地方,放到服务器验证。(为了安全,客户端验证的,服务器端也验证。)
混合验证:
客户端和服务器都需要验证啦。
DEMO:
这里面主要说说客户端验证和服务器验证 两种方式,以CustomValidator控件为例:
验证用户输入的是否为偶数
客户端验证:
在这里用到JavaScrip代码:
<script language="javascript " type="text/javascript">
/*验证是否为偶数函数*/
function ClientValidate(source, args)
{
if ((args.value % 2) == 0)
args.IsValid = true;
else
args.IsValid = false;
}
</script>客户端验证控件代码:
<asp:CustomValidator ID="CustomValidator1" runat="server" ControlToValidate="txtOS" ErrorMessage="不是一个偶数!" ClientValidationFunction="ClientValidate"></asp:CustomValidator>
服务器验证,C#代码:
public partial class _Default : System.Web.UI.Page
{
//服务器端验证输入是否为偶数。
protected void cvInput_ServerValidate(object source, ServerValidateEventArgs args)
{
//获取验证控件输入值。
int value = int.Parse(args.Value);
//判断是否为偶数。
if ((value % 2) == 0)
{
args.IsValid = true;
}
else
{
args.IsValid = false;
}
}
}服务器验证,控件代码:
<asp:CustomValidator ID="cvInput" runat="server" ControlToValidate="txtOS" ErrorMessage="不是一个偶数!" OnServerValidate="ServerValidate" ></asp:CustomValidator>
最终得到的效果图如下所示:

和CS的控件比起来,CS的控件中没有验证控件哦。
感谢各位的阅读!关于“ASP.NETWeb服务器验证控件的使用方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。