Laravel中怎么使用validate error处理ajax和json数据?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
如下所示:
public function updateLevelTestRecords(Request $request) {
$rules = [
'uid' => 'required|integer',
'level_test_page_id' => 'required',
'level_test_progress_id' => 'required',
'cost_time' => 'required',
'score' => 'required',
];
$validator = Validator::make($request->all(), $rules);
if ($validator->fails()) {
// return $this->outPutJson($validator->errors(), 10016);
return $this->outPutJson($validator->errors()->all(), 10016);
}
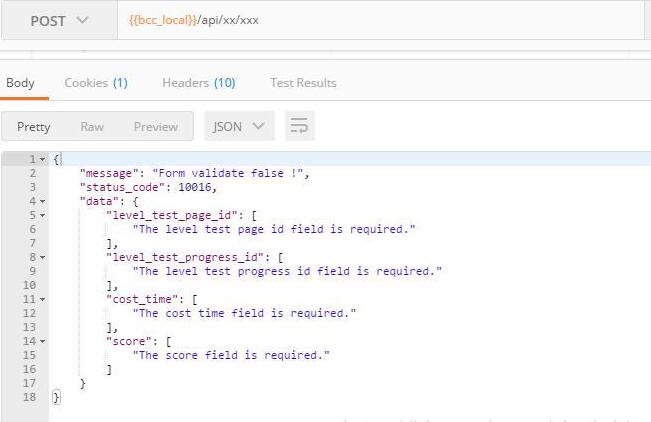
}1、$validator->errors()返回的错误消息,带表单下标:

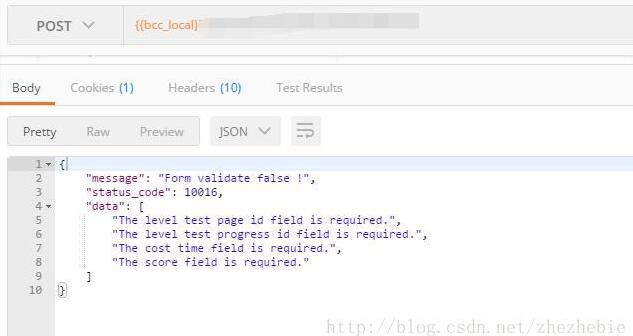
2、$validator->errors()->all()返回的错误消息,不带表单下标:

3、outPutJson是我自定义的方法,简单而且非常好用!
public function outPutJson($data, $code = 200, $message = NULL) {
$message = $message ?? config('response_code')[$code];
return \Response::json(['message' => $message, 'status_code' => $code, 'data' => $data]);
}3、我上面的方法是ajax等接口之类的请求,如果是web应用,直接用validate就可以了:
public function store(Request $request)
{
$validatedData = $request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
// The blog post is valid...
}4、如果验证不通过,会直接跳转到请求页面,并把错误消息闪存到session,前台页面调用错误消息方法如下:
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif2、validate实现的原理,laravel 5.5的可以参考这个文件。
D:\phpStudy\WWW\BCCKidAdmin\vendor\laravel\framework\src\Illuminate\Validation\Concerns\ValidatesAttributes.php
部分源代码如下:
#验证整数
public function validateInteger($attribute, $value)
{
return filter_var($value, FILTER_VALIDATE_INT) !== false;
}
#验证ip
public function validateIp($attribute, $value)
{
return filter_var($value, FILTER_VALIDATE_IP) !== false;
}看完上述内容,你们掌握Laravel中怎么使用validate error处理ajax和json数据的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。