这篇文章主要介绍“vue怎么使用模拟的json数据查看效果”,在日常操作中,相信很多人在vue怎么使用模拟的json数据查看效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue怎么使用模拟的json数据查看效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在数据交互这一块,很多时候是要和后台进行沟通配合的,作为初学者或者纯前端的学习者,我们不可能经常有后台配合自己来展示,那么怎样才能模拟类似的效果呢?
后台传来的值其实也是一种json格式的数据,我们只需要模拟json形式的内容即可。
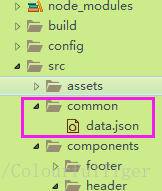
1)封装一个json的文件,里面存放需要的数据,在webpack环境下放置在common文件夹中。

数据如下:
{
"name":"张三",
"age":20,
"phone":"12345678",
"sex":"女",
"grades":[
{
"语文":100,
"数学":98,
"英语":100,
"计算机":95,
"物理":88,
"电路":89
}
]
}2)在指定的vue文件中引用这个data.json的数据
本例是order.vue

3)在order.vue中设置对应的值
export default{
name: 'Order',
data(){
return{
name:"",
age:0,
phone:"",
sex:"",
grades:[],
avg:0
}
},4)使用数据进行模拟,封装在 created() 中,获取需要的数据
created() {
this.name = data.name;
this.age = data.age;
this.phone = data.phone;
this.sex = data.sex;
this.grades = data.grades;
},5)界面调用
<label>name:</label><span>{{name}}</span><br />
<label>age:</label><span>{{age}}</span><br />
<label>phone:</label><span>{{phone}}</span><br />
<label>sex:</label><span>{{sex}}</span><br />1.定义
mock serve工具,通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以依赖API开发,在本地搭建一个JSON服务,自己产生测试数据。即json-server就是个存储json数据的serve。
注:json-server支持CORS和JSONP跨域请求。
2.json-server
使用步骤:
初始化项目:npm init -y
安装json-server npm i json-server -D
打开项目编写数据
在项目根目录下创建db.json,并写上合法的json数据。
启动配置
在package.json下增加如下代码:
"scripts": {
"server":"json-server db.json"
}运行
在命令行运行:npm run server
1.应用场景:数据更新影响的(新的)dom时,使用$nextTick()。
1.向服务器发送ajax请求,获取数据。
2.解决方案
通过XMLHttpReauest对象封装一个ajax;

function ajax(options) {
//1.创建对象
var xhr = new XMLHttpRequest();
//2.处理参数——get请求的参数在open中,即拼接在url后面,post请求的参数在send中
var params = formsParams(options.data);
// 3.判断请求方式
if (options.type == "GET") {
xhr.open(options.type, options.url + "?" + params, options.async);
xhr.send(null)
}
if (options.type == "POST") {
xhr.open(options.type, options.url, options.async);
//请求头
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send(params);
}
//4.设置回调函数
xhr.onreadystatechange = function () {
//xhr.readyState == 4请求成功xhr.status == 200响应完成
if (xhr.readyState == 4 && xhr.status == 200) {
options.success(xhr.responseText);
}
}
function formsParams(data) {
var arr = [];
for (var key in data) {
//用=将字符串分隔,再将值插入到arr数组中
//key是对象的键,data[key]是键对应的值
arr.push(key+ "=" + data[key]);
}
return arr.join("&");
}
}
ajax({
url: "地址", // url---->地址
type: "POST", // type ---> 请求方式
async: true, // async----> 同步:false,异步:true
data: { //传入信息
name: "张三",
age: 18
},
success: function (data) { //返回接受信息
console.log(data);
}
})使用第三方自带的ajax库。(jquery)
使用步骤:
1.在.vue文件中,script标签外面引入jquery。
import $ from “jquery”;
2.直接发送请求,即可。注意发送请求的时机。
ES6新增的fetch
格式:fetch(String url,配置),返回的是一个Promise对象。
fetch(url,{
method:
headers:
body:
//body:请求body信息,可能是一个 Blob、BufferSource、FormData、URLSearchParams 或者 USVString 对象。注意 GET 或 HEAD 方法的请求不能包含 body 信息。
})
//get方式
fetch(url?id=001,
{method:'GET'
})
.then(response => response.json()) //response.json()将后端返回的数据,转换为json格式
.then(data => console.log(data))
.catch(e => console.log("Oops, error", e))
//post方式
fetch(url,{
method:"POST",
headers: new Headers({
'Content-Type': 'application/x-www-form-urlencoded' // 指定提交方式为表单提交
}),
body: "id=001&name=张三疯" // post请求的参数
})
.then(response => response.json())
.then(data => console.log(data))
.catch(e => console.log("Oops, error", e))特点:
1.fetch请求默认不带cookie,需要设置fetch(url,{credentials:'include'});
2.服务器返回400,500错误码时并不会reject,只有网络错误导致请求不能完成时,fetch才会被reject。
使用第三方ajax封装成promise习惯的库。
1.定义:
一个基于promise的第三方库,可以用在浏览器(前端)和nodej.js(后端)中。
2.格式
axios({
url : “地址“
method: “ 提交方式”
params:{} 地址栏携带的数据(get方式)
data:{} 非地址栏携带数据(如:post,put等等),
baseURL:如果url不是绝对地址,那么将会加在其前面。当axios使用相对地址时这个设置非常方便
}).then(res=>{
console.log(res.data);
})axios的完整格式和axios的别名(get和post)
axios({配置}).then(成功回调(res)).catch(失败回调(res))
axios.get(url,{配置}).then(成功回调(res)).catch(失败回调(res))
axios.post(url,{配置}).then(成功回调(res)).catch(失败回调(res))
注:响应体,数据是在res.data内部。
eg:get请求
axios({
url:'getGoodsListNew.php',
// method:'get', 默认是get请求
params:{
count:3
}
})
.then(res=>this.goodslist=res.data);eg:post请求
1)data是字符串
当data是字符串时,请求头里的content-type是application/x-www-form-urlencoded,network中看到的数据类型是:formData。
axios(
{
method:'post',
url:'regSave.php',
data:'username=jzmdd&userpass=123'
})
.then(res=>{ …………………… });2)data是URLSearchParams对象
当data是URLSearchParams对象时,同data是字符串。
var params = new URLSearchParams();
params.append('username', 张三疯);
params.append('userpass', '123');
axios(
{
method:'post',
url:'regSave.php',
data:params
})
.then(res=>{ …………………… });3)data是json对象
当data是json对象时,请求头里的content-type是application/json,network中看到的数据类型是:request payload。
axios({
url:"/vips",
method:"post",
data:{
name:this.name,
pass:this.pass,
sex:this.sex
},
baseURL:"http://localhost:3000"
})
.then(res=>console.log(res.data))3.[面试]Ajax,jQuery ajax,axios和fetch的区别
ajax是最早出现的前后端交互技术,是原生js,核心使用的是XMLHttpRequest对象,多个请求之间如果有先后关系,就会出现回调地狱。(利用promise解决哦)fetch是ES6新增的,fetch是基于promise设计的。fetch不是ajax的进一步封装,而是原生js。fetch函数就是原生js,没有使用XMLHttpRequest对象。
jQuery ajax是原生ajax的封装;axios是原生ajax的封装,基于promise对象。axios也可以在请求和响应阶段进行拦截。它不但可以在客户端使用,也可以在node.js端使用。
到此,关于“vue怎么使用模拟的json数据查看效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。