这篇文章主要介绍“微信小程序中wx.chooseAddress怎么用”,在日常操作中,相信很多人在微信小程序中wx.chooseAddress怎么用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序中wx.chooseAddress怎么用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、wx.chooseAddress(OBJECT)
概述
调起用户编辑收货地址原生界面,并在编辑完成后返回用户选择的地址。
OBJECT参数说明

代码实现
if(wx.chooseAddress){
wx.chooseAddress({
success: function (res) {
console.log(JSON.stringify(res))
},
fail: function(err){
console.log(JSON.stringify(err))
}
})
}else{
console.log('当前微信版本不支持chooseAddress');
}wx.chooseAddress用户编辑收货地址原生界面展示
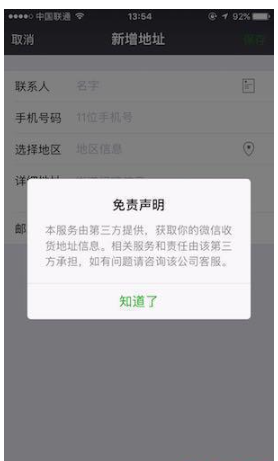
每次进入都会有免责声明

新增地址界面1
第一次没有地址会直接进入新增地址界面

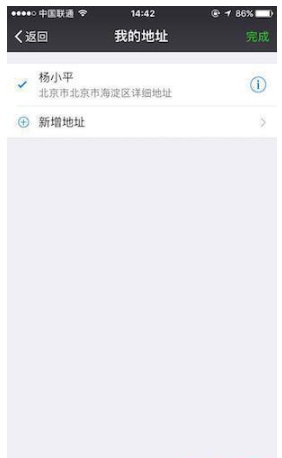
新增地址界面2
当有保存的地址时,展示我的地址界面。当点击完成时,"errMsg":"chooseAddress:ok"。当点击返回时,"errMsg":"chooseAddress:cancel"。

我的地址界面
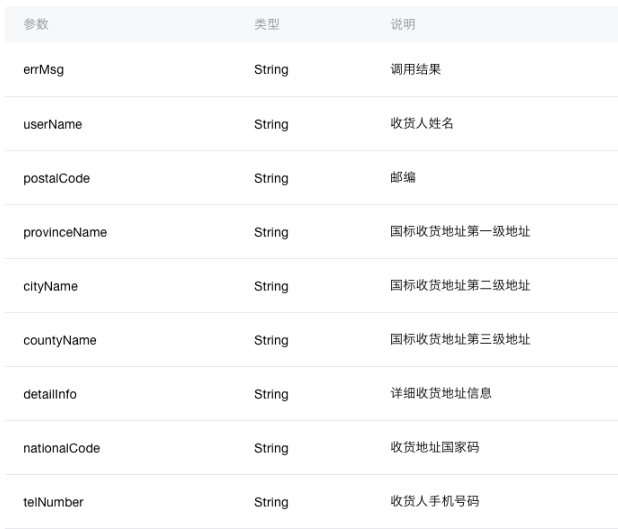
返回结果返回参数说明

success返回参数说明
success返回结果
{
"errMsg":"chooseAddress:ok",
"userName":"张三",
"telNumber": "12345678901",
"nationalCode":"510630",
"postalCode":"510000",
"provinceName":"广东省",
"cityName":"广州市",
"countyName":"天河区",
"detailInfo":"某巷某号"
}fail返回结果
{"errMsg":"chooseAddress:cancel"}到此,关于“微信小程序中wx.chooseAddress怎么用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。