这篇文章将为大家详细讲解有关vs2015编写css文件的示例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
vs2015编写css文件的方法:首先打开一个Visual Studio软件;然后鼠标左键单击【文件】菜单下的【新建】;接着在弹出的新建文件窗口上,选择【css文件】;最后在代码窗口中,输入css样式的代码即可。
步骤:
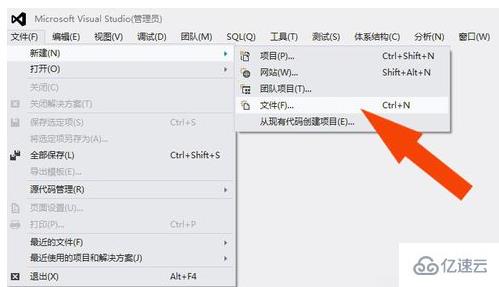
1、打开一个Visual Studio软件,鼠标左键单击【文件】菜单下的【新建】,选择文件选项,如下图所示。

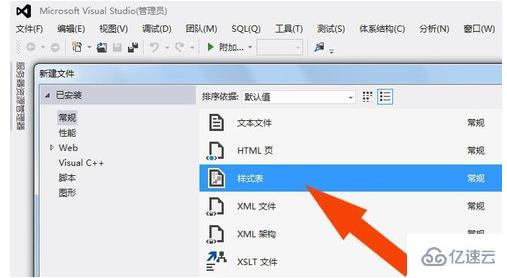
2、接着,在弹出的新建文件窗口上,选择【css文件】如下图所示。

3、然后,鼠标左键选择【打开】按钮,如下图所示。

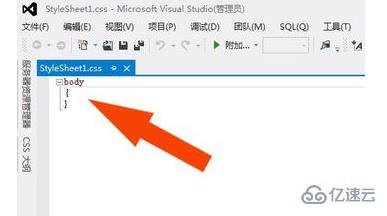
4、接着,在代码窗口中,可以看到css标签代码,如下图所示。

5、然后,在代码窗口中,输入css样式的代码,如下图所示。

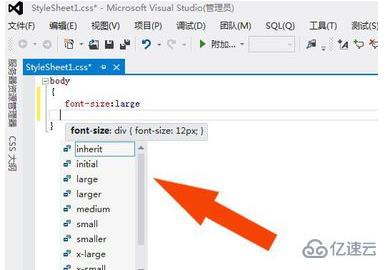
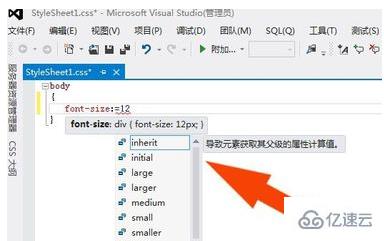
6、接着,在代码窗口中,通过下拉列表设置css的属性,如下图所示。

7、最后,输入好css样式代码后,鼠标左键单击保存按钮,如下图所示。通过这样的操作,就学会在Visual Studio软件中创建CSS样式文件了。

关于vs2015编写css文件的示例就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。