жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢvue.jsиғҪдёҚиғҪдҪҝз”ЁechartsпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
vue.jsиғҪз”ЁechartsпјҢе…·дҪ“ж“ҚдҪңж–№жі•пјҡ1гҖҒеңЁжҺ§еҲ¶еҸ°дёӯиҫ“е…ҘвҖңnpm install echarts --saveвҖқе‘Ҫд»Өе®үиЈ…echartsдҫқиө–пјӣ2гҖҒеңЁmain.jsдёӯиҝӣиЎҢе…ЁеұҖеј•е…ҘпјҢе°ұеҸҜд»ҘдҪҝз”ЁechartsеҲӣе»әеӣҫиЎЁгҖӮ
жңҖиҝ‘е·ҘдҪңдёӯйңҖиҰҒз”ЁеҲ°echartsпјҢз”ұдәҺйЎ№зӣ®жҳҜз”Ёзҡ„vue-cliејҖеҸ‘зҡ„гҖӮеңЁзҪ‘дёҠжҗңеҲ°vueдёӯеҗҲжҲҗдәҶvue-echartsпјҢдҪҶжҳҜдёҚжғідҪҝз”Ёvueдёӯ规е®ҡеҘҪзҡ„ж•°жҚ®ж јејҸпјҢдәҺжҳҜе°ұиҮӘе·ұеҒҡдәҶдёҖдёӘvueйЎ№зӣ®еј•з”ЁеҺҹз”ҹechartsзҡ„з®ҖеҚ•demoпјҢе®һзҺ°иҝҮзЁӢеҰӮдёӢпјҡз”ЁдәҶдёӨз§Қе®һзҺ°ж–№ејҸ
еҮҶеӨҮе·ҘдҪң
1гҖҒе®үиЈ…echartsдҫқиө–
жҺ§еҲ¶еҸ°иҫ“е…Ҙпјҡnpm install echarts --save
2гҖҒе…ЁеұҖеј•е…Ҙ
main.jsдёӯеј•е…Ҙ
import echarts from 'echarts' Vue.prototype.$echarts = echarts
еҲӣе»әеӣҫиЎЁ
第дёҖз§ҚеҲӣе»әж–№ејҸ
еңЁдёҖдёӘ.vueж–Ү件дёӯеј•е…ҘеӨҡеј еӣҫиЎЁ
еҲӣе»әWelcomePage.vue
<template> <div> <h2>第дёҖз§ҚеңЁvueдёӯдҪҝз”Ёechartзҡ„ж–№ејҸ</h2> <div class="charts"> <div id="barGraph" style="height: 350px;"></div> </div> <div class="charts"> <div id="pieGraph" style="height: 350px;"></div> </div> </div> </template>
<script>
// еј•е…Ҙеҹәжң¬жЁЎжқҝ,жҢүйңҖеҠ иҪҪ
let echarts = require('echarts/lib/echarts');
// еј•е…ҘжҹұзҠ¶еӣҫ
require('echarts/lib/chart/bar');
// еј•е…ҘжҹұзҠ¶еӣҫ
require('echarts/lib/chart/pie');
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
export default {
name: "WelcomePage",
data () {
return { }
},
mounted(){
this.drawBar();
this.drawPie();
},
methods:{
drawBar(){
// еҹәдәҺdomпјҢеҲқе§ӢеҢ–echartsе®һдҫӢ
let barGraph = echarts.init(document.getElementById('barGraph'));
// з»ҳеҲ¶еӣҫиЎЁ
barGraph.setOption({
title: {
text: 'е…Ёе№ҙдә§йҮҸи¶ӢеҠҝеӣҫ',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c}'
},
legend: {
left: 'center',
data: ['жң¬е№ҙ', 'дёҠе№ҙ'],
bottom:0
},
xAxis: {
type: 'category',
name: 'x',
splitLine: {show: false},
data: ['дёҖжңҲ', 'дәҢжңҲ', 'дёүжңҲ', 'еӣӣжңҲ', 'дә”жңҲ', 'е…ӯжңҲ', 'дёғжңҲ', 'е…«жңҲ', 'д№қжңҲ', 'еҚҒжңҲ', 'еҚҒдёҖжңҲ', 'еҚҒдәҢжңҲ']
},
grid: {
left: '1%',
right: '2%',
bottom: '8%',
containLabel: true
},
yAxis: {
type: 'category',
name: 'y',
splitLine: {show: true},
data:['10%','20%','30%','40%','50%','60%','70%','80%','90%','100%']
},
series: [
{
name: 'жң¬е№ҙ',
type: 'line',
data: [0.8, 0.98, 0.96, 0.27, 0.81, 0.47, 0.74, 0.23, .69, 0.25, 0.36, 0.56]
},
{
name: 'дёҠе№ҙ',
type: 'line',
data: [1, 0.2, 0.4, 0.8, 0.16, 0.32, 0.64, 1.28, 5.6, 0.25, 0.63, 0.65, 0.12]
},
]
})
},
drawPie(){
let pieGraph = echarts.init(document.getElementById('pieGraph'));
pieGraph.setOption({
title : {
text: 'жҹҗз«ҷзӮ№з”ЁжҲ·и®ҝй—®жқҘжәҗ',
subtext: 'зәҜеұһиҷҡжһ„',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['зӣҙжҺҘи®ҝй—®','йӮ®д»¶иҗҘй”Җ','иҒ”зӣҹе№ҝе‘Ҡ','и§Ҷйў‘е№ҝе‘Ҡ','жҗңзҙўеј•ж“Һ']
},
series : [
{
name: 'и®ҝй—®жқҘжәҗ',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'зӣҙжҺҘи®ҝй—®'},
{value:310, name:'йӮ®д»¶иҗҘй”Җ'},
{value:234, name:'иҒ”зӣҹе№ҝе‘Ҡ'},
{value:135, name:'и§Ҷйў‘е№ҝе‘Ҡ'},
{value:1548, name:'жҗңзҙўеј•ж“Һ'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
}
}
}
</script>е®һзҺ°ж•ҲжһңеҰӮдёӢеӣҫпјҡ

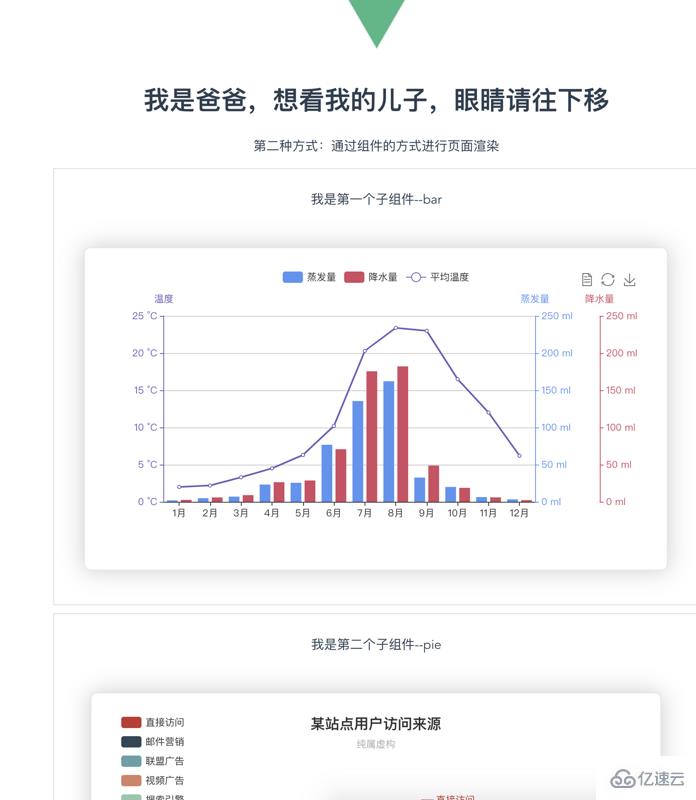
第дәҢз§Қе®һзҺ°ж–№ејҸпјҲд»Ҙ组件зҡ„еҪўејҸпјү
еҲӣе»әзҲ¶з»„件 father.vue
<div>
<h2>{{ msg }}</h2>
<p>第дәҢз§Қж–№ејҸпјҡйҖҡиҝҮ组件зҡ„ж–№ејҸиҝӣиЎҢйЎөйқўжёІжҹ“</p>
<div class="container" >
<bar-graph></bar-graph>
</div>
<div class="container">
<pie-graph></pie-graph>
</div>
</div><script>
// еј•е…ҘдёӨдёӘеӯҗ组件
import BarGraph from "./bargraph";
import PieGraph from "./piegraph";
export default {
name: "father",
components:{
BarGraph,
PieGraph,
},
data(){
return{
msg: 'жҲ‘жҳҜзҲёзҲёпјҢжғізңӢжҲ‘зҡ„е„ҝеӯҗпјҢзңјзқӣиҜ·еҫҖдёӢ移',
}
}
}
</script>еҲӣе»әеӯҗ组件barGraph.vue
<div>
<p>{{ msg }}</p>
<div class="charts">
<div :id="id" style="min-height: 350px;"></div>
</div>
</div><script>
let echarts = require('echarts/lib/echarts');
// еј•е…ҘжҹұзҠ¶еӣҫ
require('echarts/lib/chart/bar');
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
// import echarts from 'echarts'
export default {
name: "bargraph",
// props:['id'], // 第дёҖз§ҚжҺҘ收зҲ¶дәІдј иҝҮжқҘзҡ„еҖјзҡ„ж–№ејҸ
props: {
id: {
type: String,
default: 'chart'
}
},
data(){
return {
msg: "жҲ‘жҳҜ第дёҖдёӘеӯҗ组件--bar",
chart: null,
}
},
mounted(){
this.drawBar();
},
methods:{
drawBar(){
this.chart = echarts.init(document.getElementById(this.id));
let colors = ['#5793f3', '#d14a61', '#675bba'];
this.chart.setOption(
{
color: colors,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
right: '20%'
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data:['и’ёеҸ‘йҮҸ','йҷҚж°ҙйҮҸ','е№іеқҮжё©еәҰ']
},
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
data: ['1жңҲ','2жңҲ','3жңҲ','4жңҲ','5жңҲ','6жңҲ','7жңҲ','8жңҲ','9жңҲ','10жңҲ','11жңҲ','12жңҲ']
}
],
yAxis: [
{
type: 'value',
name: 'и’ёеҸ‘йҮҸ',
min: 0,
max: 250,
position: 'right',
axisLine: {
lineStyle: {
color: colors[0]
}
},
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: 'йҷҚж°ҙйҮҸ',
min: 0,
max: 250,
position: 'right',
offset: 80,
axisLine: {
lineStyle: {
color: colors[1]
}
},
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: 'жё©еәҰ',
min: 0,
max: 25,
position: 'left',
axisLine: {
lineStyle: {
color: colors[2]
}
},
axisLabel: {
formatter: '{value} В°C'
}
}
],
series: [
{
name:'и’ёеҸ‘йҮҸ',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name:'йҷҚж°ҙйҮҸ',
type:'bar',
yAxisIndex: 1,
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name:'е№іеқҮжё©еәҰ',
type:'line',
yAxisIndex: 2,
data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
}
)
}
}
}
</script>еҲӣе»әpieGraph.vue
<template>
<div>
<p>{{ msg }}</p>
<div class="charts">
<div :id="id" style="min-height: 350px;"></div>
</div>
</div>
</template><script>
import echarts from 'echarts'
export default {
name: "piegraph",
props:{
id: {
type: String,
default: 'pieChart'
}
},
data(){
return{
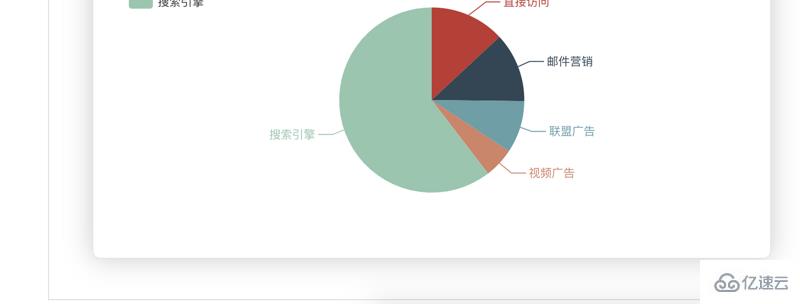
msg: 'жҲ‘жҳҜ第дәҢдёӘеӯҗ组件--pie',
pieChart: null
}
},
mounted(){
this.drawPie();
},
methods: {
drawPie () {
this.pieChart = echarts.init(document.getElementById(this.id));
this.pieChart.setOption(
{
title : {
text: 'жҹҗз«ҷзӮ№з”ЁжҲ·и®ҝй—®жқҘжәҗ',
subtext: 'зәҜеұһиҷҡжһ„',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['зӣҙжҺҘи®ҝй—®','йӮ®д»¶иҗҘй”Җ','иҒ”зӣҹе№ҝе‘Ҡ','и§Ҷйў‘е№ҝе‘Ҡ','жҗңзҙўеј•ж“Һ']
},
series : [
{
name: 'и®ҝй—®жқҘжәҗ',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'зӣҙжҺҘи®ҝй—®'},
{value:310, name:'йӮ®д»¶иҗҘй”Җ'},
{value:234, name:'иҒ”зӣҹе№ҝе‘Ҡ'},
{value:135, name:'и§Ҷйў‘е№ҝе‘Ҡ'},
{value:1548, name:'жҗңзҙўеј•ж“Һ'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
)
}
}
}
</script>ж•Ҳжһңе®һзҺ°еҰӮдёӢпјҡ


и·Ҝз”ұж–Ү件еҰӮдёӢпјҡ
import WelcomePage from '@/components/WelcomePage'
import Father from '@/components/father'
import BarGraph from '@/components/bargraph'
import PieGraph from '@/components/piegraph'
export default new Router({
routes: [
{
path: '/',
name: 'WelcomePage',
component: WelcomePage
},
{
path: '/father',
name: 'father',
component: Father,
children:[
{
path: '/bargraph',
name: 'bargraph',
component: BarGraph
},
{
path: '/piegraph',
name: 'piegraph',
component: PieGraph
}
]
},
]
})д»ҘдёҠжҳҜвҖңvue.jsиғҪдёҚиғҪдҪҝз”ЁechartsвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ