小编给大家分享一下使用css画出六边形的方法,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
css画出六边形的方法:1、把正六边形分成三部分,然后将div及伪元素的宽高计算出来并设置;2、把正六边形分成三个宽高相同的div,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形即可。
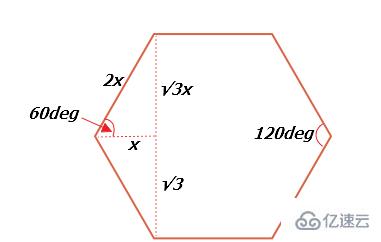
首先了解一下正六边形内角和边的关系,正六边形的每个内角是60deg,如图(√3其实是根号3):

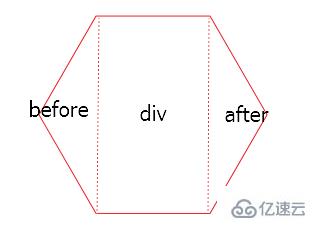
方法一:原理把正六边形分成三部分,左中右分别是:before部分,div部分,after部分,如图:

before三角形部分是div的before伪元素,after三角形部分是div的after伪元素。
html代码:
<div class='div'></div>
css代码:
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}注意div及伪元素的宽高需要根据上面的公式计算。
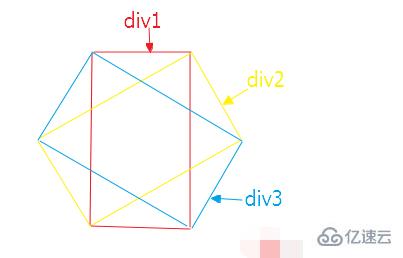
方法二:也是把正六边形分成三个宽高相同的div,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形,如图:

html代码:
<div style='position:relative;width:100px;margin:0 auto;'> <div class='one'></div> <div class='two'></div> <div class='three'></div> </div>
css代码:
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}看完了这篇文章,相信你对“使用css画出六边形的方法”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。