这篇文章给大家分享的是有关微信小程序开发之如何实现选项卡页面切换的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
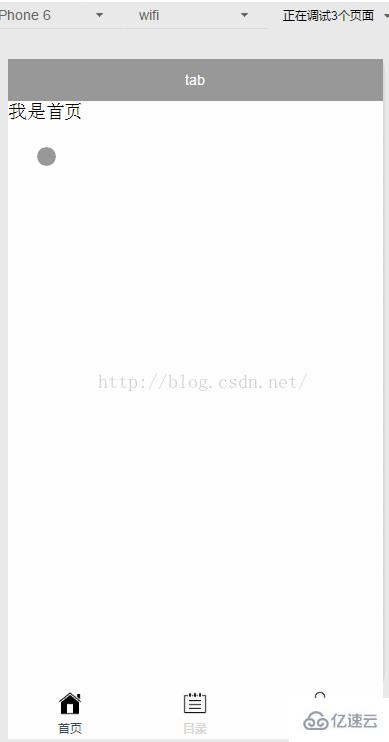
微信小程序开发中窗口底部tab栏切换页面很简单很方便.

代码:
1.app.json
//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#999999",
"navigationBarTitleText": "tab",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#ccc",
"selectedColor": "#35495e",
"borderStyle": "white",
"backgroundColor": "#f9f9f9",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-actived.png"
},
{
"text": "目录",
"pagePath": "pages/catalogue/catalogue",
"iconPath": "images/note.png",
"selectedIconPath": "images/note-actived.png"
},
{
"text": "我的",
"pagePath": "pages/mine/mine",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile-actived.png"
}
]
}
}pagePath是页面路径.iconPath是图片路径,icon 大小限制为40kb.
selectedIconPath:选中时的图片路径,icon 大小限制为40kb
tab Bar的最多5个,最少2个.
在pages目录下写好页面即可切换.
感谢各位的阅读!关于“微信小程序开发之如何实现选项卡页面切换”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。