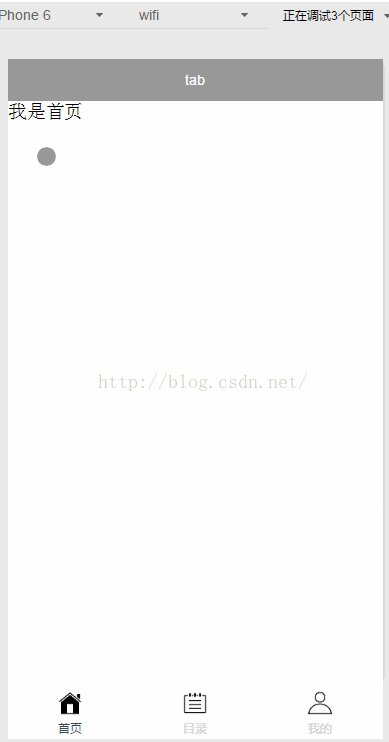
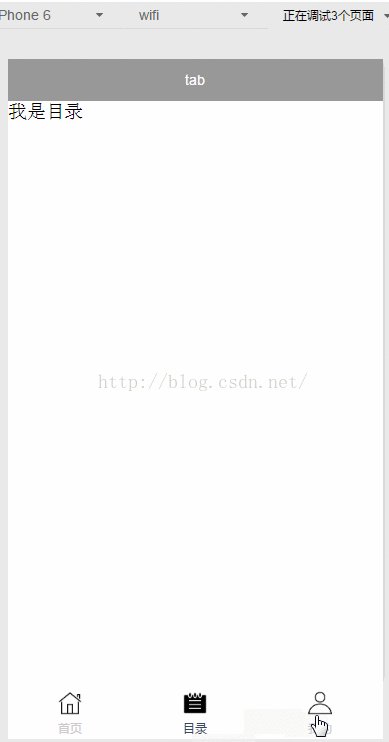
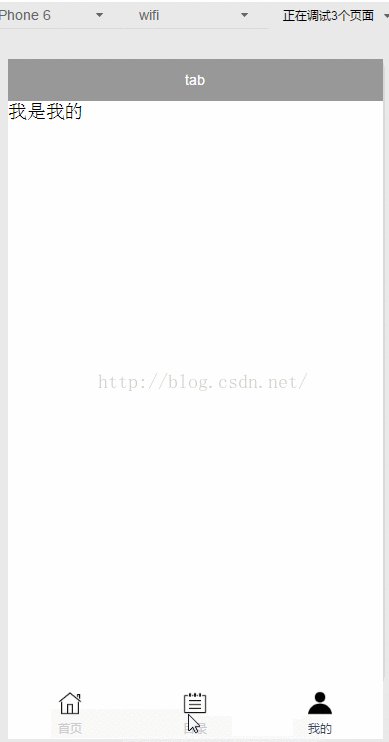
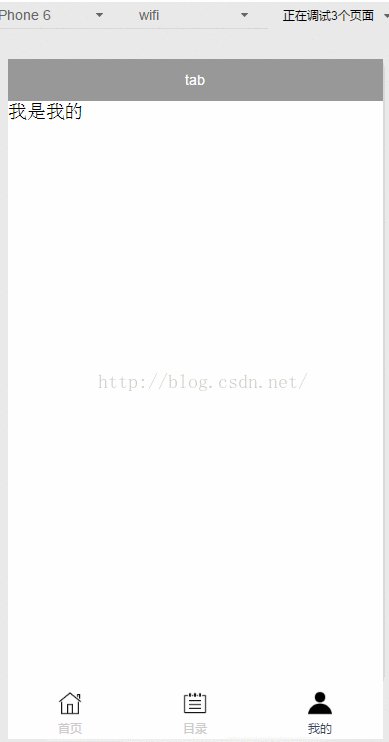
微信小程序开发中窗口底部tab栏切换页面很简单很方便.

代码:
1.app.json
//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#999999",
"navigationBarTitleText": "tab",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#ccc",
"selectedColor": "#35495e",
"borderStyle": "white",
"backgroundColor": "#f9f9f9",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-actived.png"
},
{
"text": "目录",
"pagePath": "pages/catalogue/catalogue",
"iconPath": "images/note.png",
"selectedIconPath": "images/note-actived.png"
},
{
"text": "我的",
"pagePath": "pages/mine/mine",
"iconPath": "images/profile.png",
"selectedIconPath": "images/profile-actived.png"
}
]
}
}
pagePath是页面路径.iconPath是图片路径,icon 大小限制为40kb.
selectedIconPath:选中时的图片路径,icon 大小限制为40kb
tab Bar的最多5个,最少2个.
在pages目录下写好页面即可切换.
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。