这篇文章主要为大家展示了HTML如何实现摄像头实时监控功能,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“HTML如何实现摄像头实时监控功能”这篇文章吧。
网上大多是这么实现的:
<object type='application/x-vlc-plugin' id='vlc' events='True' width="720" height="540"
pluginspage="http://www.videolan.org" codebase="http://downloads.videolan.org/pub/videolan/vlc-webplugins/2.0.6/npapi-vlc-2.0.6.tar.xz">
<param name='mrl' value=rtsp://[username]:[password]@[ip]:[port]/[codec]/[channel]/[subtype]/av_stream' />
<param name='volume' value='50' />
<param name='autoplay' value='true' />
<param name='loop' value='false' />
<param name='fullscreen' value='false' />
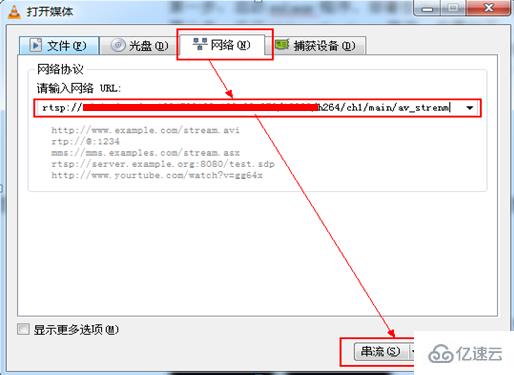
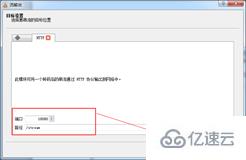
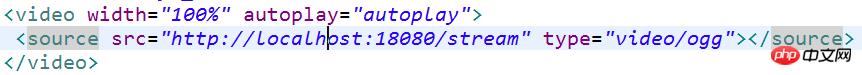
</object>偶然发现一篇文章,可以使用工具进行推流,然后在网页上使用<video>播放。






最后实现的效果图:

最后经过测试,正常会有2秒左右的延迟,还在能接受范围内。
以上就是关于“HTML如何实现摄像头实时监控功能”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。