这篇“html中button标签的使用示例”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“html中button标签的使用示例”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
html中button标签的用法:【<button type="button" onclick="alert('你好,世界!')">点我!</button>】。button标签用于定义一个按钮,在元素内部可以放置内容,比如文本或图像等。
<button> 标签用于定义一个按钮。
在 <button> 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>亿速云</title>
</head>
<body>
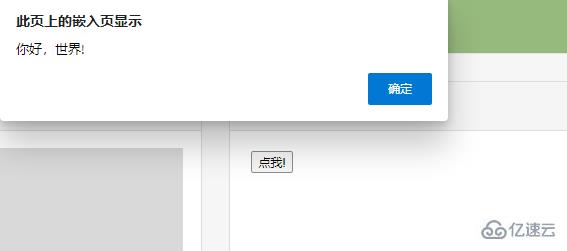
<button type="button" onclick="alert('你好,世界!')">点我!</button>
</body>
</html>运行:

提示:
如果在 HTML 表单中使用 <button> 元素,不同的浏览器可能会提交不同的按钮值。请使用 <input> 在 HTML 表单中创建按钮。
感谢你的阅读,希望你对“html中button标签的使用示例”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。