本篇文章为大家展示了如何根据接口开发web端进行app抓包,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
平时喜欢看某个做视频的app,最近app有bug,看着看着就会闪退,回到首页,反馈给官方,好久也不处理,于是自己抓包app的接口,直接用php开发个web版本的自己用.
首先抓包过程就不说了,我的另一篇博客有详细介绍:
Charles抓包https,http
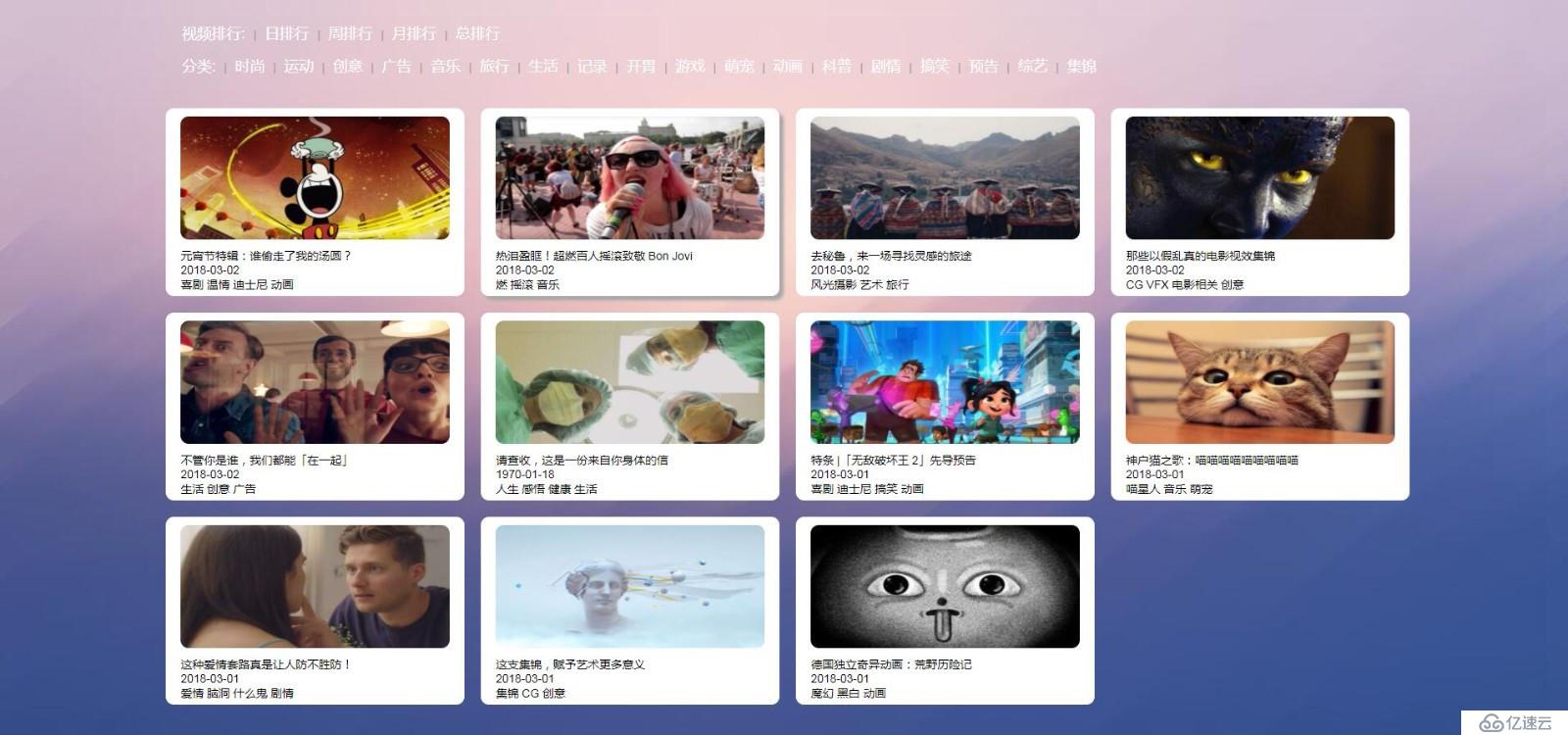
先看一下web的界面:

其实就两个页面,非常简单,下面贴一下代码,链接都去掉了,以免被坏人利用:
<?php
ini_set('date.timezone','Asia/Shanghai');
header("Content-Type:text/html;Charset=utf8");
if(isset($_GET['type'])){
$type = $_GET['type'];
}
//判断类型
if(empty($type)){
$url_sort = 'day';
$type=1;
}else{
if($type==1){
$url_sort = $_GET['sort'];
}else{
$catid = $_GET['cat'];
}
}
//json转数组方法
function toarray($url){
$url = $url;
$json_str = file_get_contents($url);
$list = json_decode($json_str,true);
return $list;
}
//获取所有分类
$url = "#######";
$list = toarray($url);
for($a=3;$a<count($list['itemList']);$a++){
$cates[$a]['id'] = $list['itemList'][$a]['data']['id'];
$cates[$a]['title'] = str_replace('#','',$list['itemList'][$a]['data']['title']);
}
// echo "<pre>";
// print_r($cates);exit;
//排行视频
if ($type==1) {
switch ($url_sort)
{
case "day":
$url = "#######";
break;
case 'week':
$url = "#######";
break;
case 'month':
$url = "#######";
break;
case 'zong':
$url = "######l";
break;
}
if($url_sort=='day'){
//每日精选
$list = toarray($url);
for($i=1;$i<count($list['itemList']);$i++){
if(!empty($list['itemList'][$i]['data']['content'])){
$res_list[$i]['id'] = $list['itemList'][$i]['data']['content']['data']['id'];
$res_list[$i]['title'] = $list['itemList'][$i]['data']['content']['data']['title'];
$res_list[$i]['img'] = $list['itemList'][$i]['data']['content']['data']['cover']['feed'];
$res_list[$i]['time'] = date("Y-m-d",str_replace("000","",$list['itemList'][$i]['data']['header']['time']));
$res_list[$i]['tag'] = "";
$tags_arr = $list['itemList'][$i]['data']['content']['data']['tags'];
foreach ($tags_arr as $ktag => $vtag) {
$res_list[$i]['tag'] .= $vtag['name']." ";
}
}
}
}else{
//周,月,总排行
$list = toarray($url);
for($i=0;$i<count($list['itemList']);$i++){
$res_list[$i]['id'] = $list['itemList'][$i]['data']['id'];
$res_list[$i]['title'] = $list['itemList'][$i]['data']['title'];
$res_list[$i]['img'] = $list['itemList'][$i]['data']['cover']['feed'];
$res_list[$i]['time'] = date("Y-m-d",str_replace("000","",$list['itemList'][$i]['data']['releaseTime']));
$res_list[$i]['tag'] = "";
$tags_arr = $list['itemList'][$i]['data']['tags'];
foreach ($tags_arr as $ktag => $vtag) {
$res_list[$i]['tag'] .= $vtag['name']." ";
}
}
}
$res = $res_list;
}elseif($type==2){
//分类
if(empty($_GET['page'])){
$page = 1;
}else{
$page = $_GET['page'];
}
$num = 20;
$start = ($page-1)*$num;
$url = "http://####?limit={$start}&num={$num}&id={$catid}";
$list = toarray($url);
for($i=0;$i<count($list['itemList']);$i++){
$res_list[$i]['id'] = $list['itemList'][$i]['data']['id'];
$res_list[$i]['title'] = $list['itemList'][$i]['data']['title'];
$res_list[$i]['img'] = $list['itemList'][$i]['data']['cover']['feed'];
$res_list[$i]['time'] = date("Y-m-d",str_replace("000","",$list['itemList'][$i]['data']['releaseTime']));
$res_list[$i]['tag'] = "";
$tags_arr = $list['itemList'][$i]['data']['tags'];
foreach ($tags_arr as $ktag => $vtag) {
$res_list[$i]['tag'] .= $vtag['name']." ";
}
}
$res = $res_list;
}else{
die("写错了您嘞!!!");
}
include("index_extend.html");
?>html文件代码:
<!DOCTYPE html> <html> <head> <title>web版本</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="./layui/css/layui.css" media="all"> <!-- 让IE8/9支持媒体查询,从而兼容栅格 --> <!--[if lt IE 9]> <script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script> <script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style type="text/css"> #div1{ position:fixed; top:0; left:0; bottom:0; right:0; z-index:-1; } #div1 > img { height:100%; width:100%; border:0; } .one:hover{ box-shadow: 5px 5px 5px #a6a6a6; } .layui-breadcrumb a { color: #fff!important; font-size: 18px } .page:hover{ font-size:15px; } </style> </head> <body > <div id="div1"><img src="bg.jpg" /></div> <div class="layui-row" > <span class="layui-breadcrumb" lay-separator="|" > <a href="#">视频排行:</a> <a href="./index.php?type=1&sort=day">日排行</a> <a href="./index.php?type=1&sort=week">周排行</a> <a href="./index.php?type=1&sort=month">月排行</a> <a href="./index.php?type=1&sort=zong">总排行</a> </span> <br/><br/> <span class="layui-breadcrumb" lay-separator="|" > <a href="#">分类:</a> <?php foreach($cates as $kcat => $vcat){ ?> <a href="./index.php?type=2&cat=<?php echo $vcat['id']; ?>"><?php echo $vcat['title']; ?></a> <?php } ?> </span> </div> <div class="layui-row" > <?php foreach($res as $k => $v){ ?> <div onclick="location='./detail.php?id=<?php echo $v['id'] ?>'" class="layui-col-xs12 layui-col-sm6 layui-col-md3" > <div class="one" > <div > <img width="100%" height="100%" src="<?php echo $v['img']; ?>"> </div> <div ><?php echo $v['title']; ?> <br/><?php echo $v['time']; ?> <br/><?php echo $v['tag']; ?> </div> </div> </div> <?php } ?> </div> <div class="layui-row" > <?php if(isset($_GET['page'])){?> <a href="./index.php?type=2&cat=<?php echo $_GET['cat']; ?>&page=<?php echo $_GET['page']-1; ?>" class="page" >上一页</a> <?php }else{ $_GET['page']=1; } ?> <?php if($type==2){?> <a href="./index.php?type=2&cat=<?php echo $_GET['cat']; ?>&page=<?php echo $_GET['page']+1; ?>" class="page" >下一页</a> <?php }?> </div> <script src="./layui/layui.js" charset="utf-8"></script> <script> layui.use('element', function(){ var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块 }); </script> </body> </html>
详情页的php代码:
<?php
ini_set('date.timezone','Asia/Shanghai');
header("Content-Type:text/html;Charset=utf8");
if(isset($_GET['id'])){
$id = $_GET['id'];
}
//json转数组方法
function toarray($url){
$url = $url;
$json_str = file_get_contents($url);
$list = json_decode($json_str,true);
return $list;
}
$url = "http://######";
$list = toarray($url);
if(!empty($list['playInfo'][1]['urlList'][0]['url'])){
$list['playUrl'] = $list['playInfo'][1]['urlList'][0]['url'];
}
// echo '<pre>';
// print_r($list);exit;
include("detail.html");
?>详情页的html代码:
<!DOCTYPE html>
<html>
<head>
<title><?php echo $list['title']; ?></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
<script type="text/javascript" src="//cytroncdn.videojj.com/latest/cytron.core.js"></script>
<!-- 让IE8/9支持媒体查询,从而兼容栅格 -->
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
#div1{
position:fixed;
top:0;
left:0;
bottom:0;
right:0;
z-index:-1;
}
#div1 > img {
height:100%;
width:100%;
border:0;
}
</style>
</head>
<body >
<div id="div1"><img src="bg.jpg" /></div>
<div class="layui-row" >
<div class="layui-col-xs12 layui-col-sm12 layui-col-md12" >
<div class="one" >
<div ><h3><?php echo $list['title']; ?></h3><br/>
<h4><?php echo $list['description']; ?></h4></div>
<div id="parent" >
</div>
</div>
</div>
</div>
<script src="./layui/layui.js" charset="utf-8"></script>
<script type="text/javascript">
var ivaInstance = new Iva(
'parent',//父容器id
{
appkey: #####',//必填,请在控制台查看应用标识
video: "<?php echo $list['playUrl']; ?>",//必填,播放地址(例如:http://v.youku.com/v_show/id_XMTY5NDg2MzY5Ng==.html)
title: "<?php echo $list['title']; ?>",//选填,建议填写方便后台数据统计
cover: "<?php echo $list['coverForFeed']; ?>",//选填,视频封面url
playerUrl: '', //选填,第三方播放器与Video++互动层的桥接文件,由Video++官方定制提供,默认为空
videoStartPrefixSeconds: 0,//选填,跳过片头,默认为0
videoEndPrefixSeconds: 0,//选填,跳过片尾,默认为0
/* 以下参数可以在“控制台->项目看板->应用管理->播放器设置” >进行全局设置,前端设置可以覆盖全局设置 */
skinSelect: 0,//选填,播放器皮肤,可选0、1、2,默认为0,
autoplay: true,//选填,是否自动播放,默认为false
rightHand: false,//选填,是否开启右键菜单,默认为false
autoFormat: true,//选填,是否自动选择最高清晰度,默认为false
bubble: false,//选填,是否开启云泡功能,默认为true
jumpStep: 10,//选填,左右方向键快退快进的时间
tagTrack: false,//选填,云链是否跟踪,默认为false
tagShow: false,//选填,云链是否显示,默认为false
tagDuration: 5,//选填,云链显示时间,默认为5秒
tagFontSize: 16,//选填,云链文字大小,默认为16像素
editorEnable: false, // 选填,当用户登录之后,是否允许加载编辑器,默认为true
vorEnable: false, // 选填,是否允许加载灵悟,默认为true
vorStartGuideEnable: false //选填, 是否启用灵悟新人引导,默认为true
}
);
</script>
</body>
</html>ok,到此结束
上述内容就是如何根据接口开发web端进行app抓包,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。