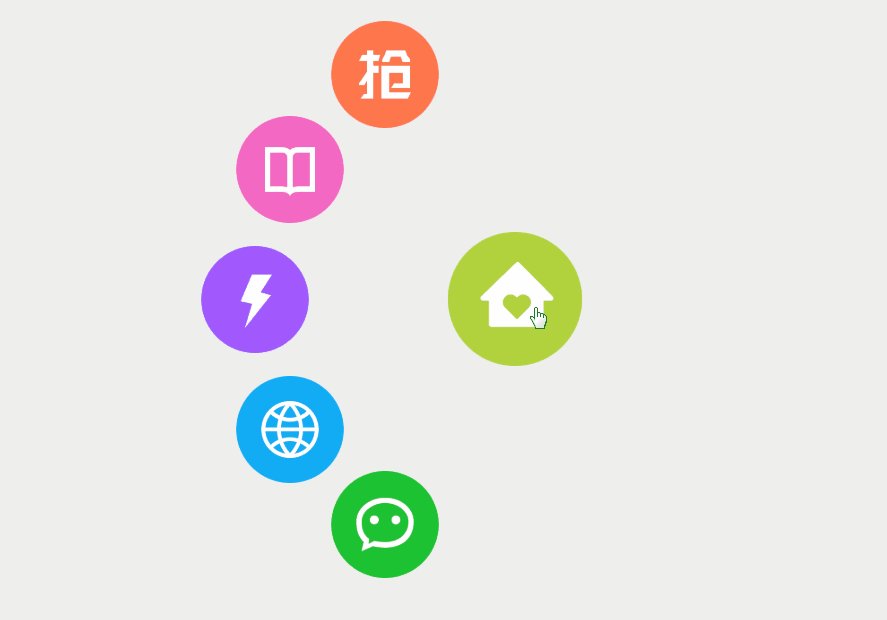
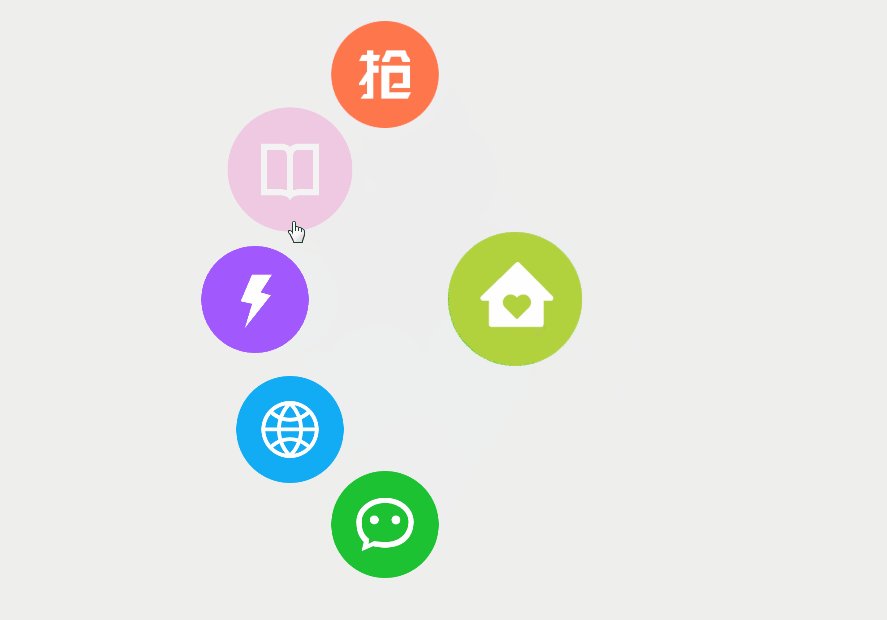
这篇文章给大家分享的是有关css3如何利用transform变形结合事件完成扇形导航的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
这个案例因为写错了一个transition的单词,害得我花了一个下午的时间,真的眼睛都瞎了,以后不要再犯这种低级错误 >_<

一、知识点分析
1、APDiv定位布局
2、点击事件下的transition和transform的效果。
3、每个小图标的left和top值的计算。
4、点击小图标后图标的transition事件侦听。
二、HTML源代码
<div id="stage"> <div id="nav"> <img src="images/1.png"> <img src="images/2.png"> <img src="images/3.png"> <img src="images/4.png"> <img src="images/5.png"> </div> <div id="home"> <img src="images/home.png"> </div> </div>
三、CSS样式
body {
margin: 0;
}
body{
background-color:#eee;}
#stage {
width: 300px;
height: 300px;
position: relative;
top: 150px;
margin: 0 auto;
}
#nav {
position: absolute;
width: 120px;
height: 107px;
left: 50%;
margin-left: -60px;
top: 50%;
margin-top: -53px;
}
#nav img {
width: 100%;
position: absolute;
left: 0;
top: 0;
cursor: pointer;
}
#home {
position: absolute;
width: 150px;
height: 134px;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
cursor: pointer;
transition: 0.5s ease-in-out;
}
#home img {
width: 100%;
}四、JavaScript源代码
window.onload=function(){
var oHome=document.getElementById("home");
var oNav=document.getElementById("nav");
var aImg=oNav.getElementsByTagName("img");
var imgLen=aImg.length;
var onOff=true;
var iR=-260;
//鼠标点击每个小图标的时候
for(var i=0;i<imgLen;i++){
aImg[i].onclick=function(){
this.style.transition="0.2s";
this.style.transform="scale(1.2) rotate(720deg)";
this.style.opacity=0.1;
addEnd(this,end); //每点击一个小图片,添加一个事件侦听。当事件结束的时候,执行end函数。
}
}
//事件结束的时候,执行end函数,恢复默认值,移除事件侦听。
function end(){
this.style.transition="0.1s";
this.style.transform="scale(1) rotate(720deg)";
this.style.opacity=1;
removeEnd(this,end);
}
//点击home图标的时候,第一次顺时针,第二次逆时针旋转。
oHome.onclick=function(){
if(onOff)
{
this.style.transform="rotate(360deg)";
//设置每个图片的left和top值。
for(var i=0;i<imgLen;i++){
//有30度的起始角度。
var oLt=getLeftTop(iR,120/(imgLen-1)*i+30);
aImg[i].style.left=oLt.l+"px";
aImg[i].style.top=oLt.t+"px";
//每个图片有100ms的延迟。
aImg[i].style.transition="0.5s ease-in-out "+100*i+"ms";
aImg[i].style.transform="scale(1) rotate(720deg)";
}
}
else
{
this.style.transform="rotate(0deg)";
for(var i=0;i<imgLen;i++){
aImg[i].style.left=0+"px";
aImg[i].style.top=0+"px";
//图片倒序收回。每个图片有100ms的延迟。
aImg[i].style.transition="0.5s ease-in-out "+100*(imgLen-i-1)+"ms";
aImg[i].style.transform="scale(1) rotate(0deg)";
}
}
onOff=!onOff;
}
}
//获得img图片的left和top值。勾股定理,已知夹角和斜边,获取对边的长度:sin(弧度)*斜边。侧边的长度:cos(弧度)*斜边。弧度=角度/180*派。
function getLeftTop(iR,iDeg){
var ileft=Math.round(Math.sin(iDeg/180*Math.PI)*iR);
var iTop=Math.round(Math.cos(iDeg/180*Math.PI)*iR);
//返回两个值的时候,用对象的方式。
return{
"l":ileft,
"t":iTop
}
}
//添加end和移除end函数。对transition事件做监听。
function addEnd(obj,fn){
obj.addEventListener("transitionend",fn,false);
}
function removeEnd(obj,fn){
obj.removeEventListener("transitionend",fn,false);
} 完整页面代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>环形导航</title>
<style>
body {
margin: 0;
}
body{
background-color:#eee;}
#stage {
width: 300px;
height: 300px;
position: relative;
top: 150px;
margin: 0 auto;
}
#nav {
position: absolute;
width: 120px;
height: 107px;
left: 50%;
margin-left: -60px;
top: 50%;
margin-top: -53px;
}
#nav img {
width: 100%;
position: absolute;
left: 0;
top: 0;
cursor: pointer;
}
#home {
position: absolute;
width: 150px;
height: 134px;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
cursor: pointer;
transition: 0.5s ease-in-out;
}
#home img {
width: 100%;
}
</style>
<script>
window.onload=function(){
var oHome=document.getElementById("home");
var oNav=document.getElementById("nav");
var aImg=oNav.getElementsByTagName("img");
var imgLen=aImg.length;
var onOff=true;
var iR=-260;
//鼠标点击每个小图标的时候
for(var i=0;i<imgLen;i++){
aImg[i].onclick=function(){
this.style.transition="0.2s";
this.style.transform="scale(1.2) rotate(720deg)";
this.style.opacity=0.1;
addEnd(this,end); //每点击一个小图片,添加一个事件侦听。当事件结束的时候,执行end函数。
}
}
//事件结束的时候,执行end函数,恢复默认值,移除事件侦听。
function end(){
this.style.transition="0.1s";
this.style.transform="scale(1) rotate(720deg)";
this.style.opacity=1;
removeEnd(this,end);
}
//点击home图标的时候,第一次顺时针,第二次逆时针旋转。
oHome.onclick=function(){
if(onOff)
{
this.style.transform="rotate(360deg)";
//设置每个图片的left和top值。
for(var i=0;i<imgLen;i++){
//有30度的起始角度。
var oLt=getLeftTop(iR,120/(imgLen-1)*i+30);
aImg[i].style.left=oLt.l+"px";
aImg[i].style.top=oLt.t+"px";
//每个图片有100ms的延迟。
aImg[i].style.transition="0.5s ease-in-out "+100*i+"ms";
aImg[i].style.transform="scale(1) rotate(720deg)";
}
}
else
{
this.style.transform="rotate(0deg)";
for(var i=0;i<imgLen;i++){
aImg[i].style.left=0+"px";
aImg[i].style.top=0+"px";
//图片倒序收回。每个图片有100ms的延迟。
aImg[i].style.transition="0.5s ease-in-out "+100*(imgLen-i-1)+"ms";
aImg[i].style.transform="scale(1) rotate(0deg)";
}
}
onOff=!onOff;
}
}
//获得img图片的left和top值。勾股定理,已知夹角和斜边,获取对边的长度:sin(弧度)*斜边。侧边的长度:cos(弧度)*斜边。弧度=角度/180*派。
function getLeftTop(iR,iDeg){
var ileft=Math.round(Math.sin(iDeg/180*Math.PI)*iR);
var iTop=Math.round(Math.cos(iDeg/180*Math.PI)*iR);
//返回两个值的时候,用对象的方式。
return{
"l":ileft,
"t":iTop
}
}
//添加end和移除end函数。对transition事件做监听。
function addEnd(obj,fn){
obj.addEventListener("transitionend",fn,false);
}
function removeEnd(obj,fn){
obj.removeEventListener("transitionend",fn,false);
}
</script>
</head>
<body>
<div id="stage">
<div id="nav"> <img src="images/1.png"> <img src="images/2.png"> <img src="images/3.png"> <img src="images/4.png"> <img src="images/5.png"> </div>
<div id="home"> <img src="images/home.png"> </div>
</div>
</body>
</html>感谢各位的阅读!关于“css3如何利用transform变形结合事件完成扇形导航”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。