这篇文章主要介绍了CSS标签模式display属性有什么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
div {
color: red;
/* display: none; */
visibility: hidden;
}
</style>
</head>
<body>
<s>这是一个s标签</s>
<div id="">
这是一个div
</div>
<strong>这是一个strong</strong>
</body>
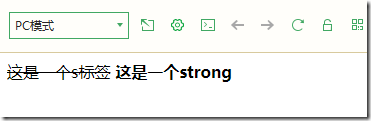
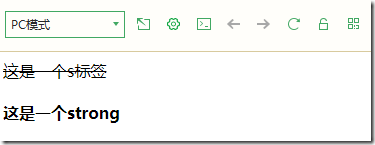
</html>display: none

visibility: hidden

感谢你能够认真阅读完这篇文章,希望小编分享的“CSS标签模式display属性有什么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。