这篇文章主要介绍了Dreamweaver如何制作一个开场动画效果的网页,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
方法如下
1、我们来到Dreamweaver的目录,双击打开

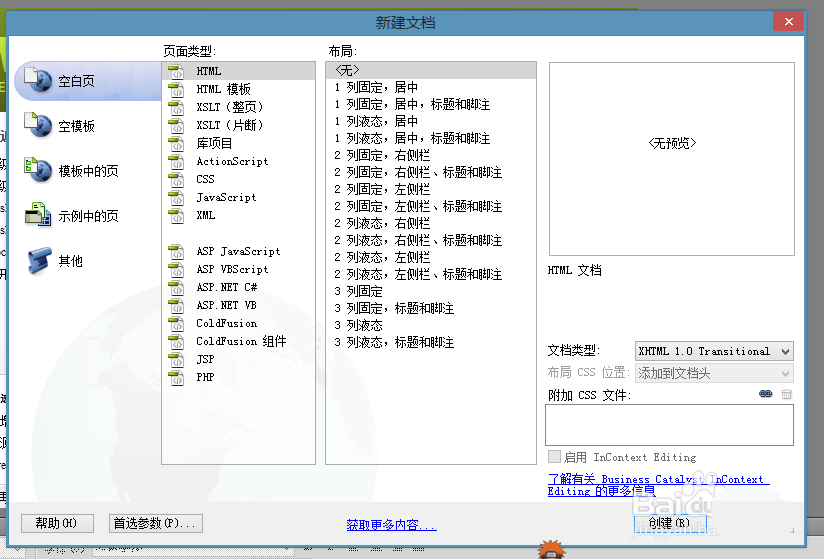
2、新建一个空白的文档

3、找到上边的插入的选项,我们点击他

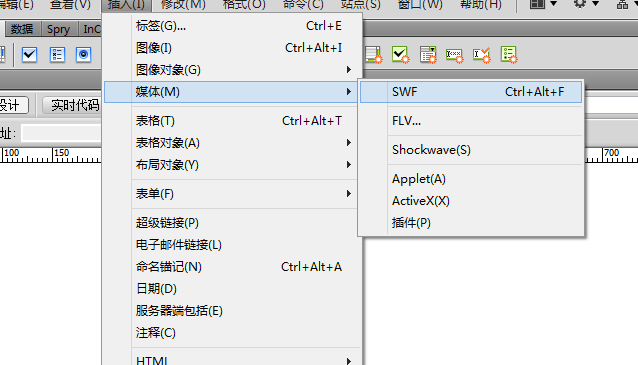
4、然后我们点击下边的媒体----swf文件

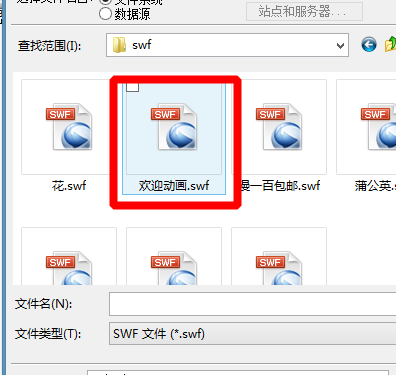
5、然后我们插入我们swf欢迎页面

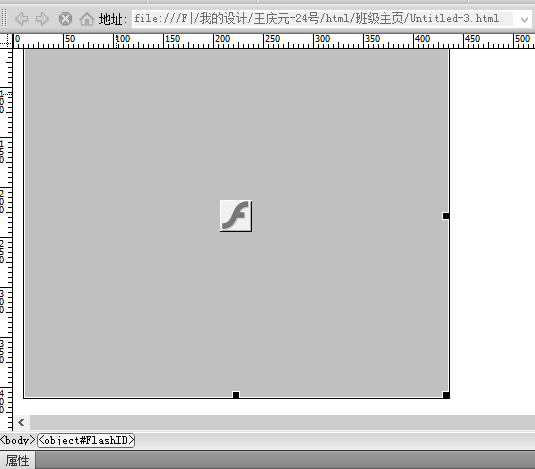
6、然后我把swf文件拉大,和画布一边大

7、然后我们浏览一下,我们在链接到空间就好了

感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver如何制作一个开场动画效果的网页”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。