жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪҝз”ЁFlexжҖҺд№Ҳе®һзҺ°дёҖдёӘиҮӘйҖӮеә”йЎөйқўпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
FlexеёғеұҖз®Җд»Ӣ
FlexиӢұж–Үдёәflexiable boxпјҢзҝ»иҜ‘дёәеј№жҖ§зӣ’еӯҗпјҢFlexеёғеұҖеҚіеј№жҖ§еёғеұҖгҖӮ
FlexеёғеұҖдёәзӣ’еӯҗжЁЎеһӢжҸҗдҫӣдәҶеҫҲеӨ§зҡ„зҒөжҙ»жҖ§пјҢд»»дҪ•дёҖдёӘе®№еҷЁйғҪеҸҜд»ҘжҢҮе®ҡдёәFlexеёғеұҖпјҢи®ҫзҪ®ж–№жі•дёәпјҡ
.box{
display: flex;
}иЎҢеҶ…е…ғзҙ дҪҝз”ЁFlexеёғеұҖ
.box{
display: inline-flex;
}еңЁwebkitеҶ…ж ёзҡ„жөҸи§ҲеҷЁдёҠеҝ…йЎ»еҠ дёҠwebkitеүҚзјҖ
.box{
display: flex;
display: -webkit-flex;
}жіЁж„ҸпјҡдҪҝз”ЁFlexеёғеұҖд№ӢеҗҺпјҢйҮҢйқўзҡ„floatгҖҒclearгҖҒvertical-alignеұһжҖ§е°ҶеӨұж•ҲгҖӮ
FlexеёғеұҖдёӯзҡ„еҹәжң¬жҰӮеҝө
йҮҮз”Ё Flex еёғеұҖзҡ„е…ғзҙ пјҢз§°дёә Flex е®№еҷЁпјҲflex containerпјүпјҢз®Җз§°"е®№еҷЁ"гҖӮе®ғзҡ„жүҖжңүеӯҗе…ғзҙ иҮӘеҠЁжҲҗдёәе®№еҷЁжҲҗе‘ҳпјҢз§°дёә Flex йЎ№зӣ®пјҲflex itemпјүпјҢз®Җз§°"йЎ№зӣ®"гҖӮ

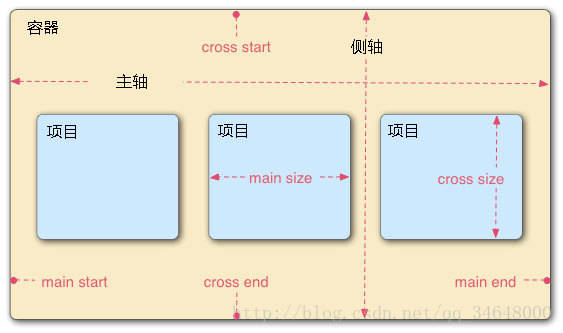
е®№еҷЁй»ҳи®ӨеӯҳеңЁдёӨж №иҪҙпјҡж°ҙе№ізҡ„дё»иҪҙпјҲmain axisпјүе’ҢеһӮзӣҙзҡ„дҫ§иҪҙпјҲcross axisпјүгҖӮдё»иҪҙзҡ„ејҖе§ӢдҪҚзҪ®пјҲдёҺиҫ№жЎҶзҡ„дәӨеҸүзӮ№пјүеҸ«еҒҡmain startпјҢз»“жқҹдҪҚзҪ®еҸ«еҒҡmain endпјӣдҫ§иҪҙзҡ„ејҖе§ӢдҪҚзҪ®еҸ«еҒҡcross startпјҢз»“жқҹдҪҚзҪ®еҸ«еҒҡcross endгҖӮ
йЎ№зӣ®й»ҳи®ӨжІҝдё»иҪҙжҺ’еҲ—гҖӮеҚ•дёӘйЎ№зӣ®еҚ жҚ®зҡ„дё»иҪҙз©әй—ҙеҸ«еҒҡmain sizeпјҢеҚ жҚ®зҡ„дҫ§иҪҙз©әй—ҙеҸ«еҒҡcross sizeгҖӮ
е®№еҷЁзҡ„еұһжҖ§
1гҖҒflex-driection
2гҖҒflex-wrap
3гҖҒflex-flow
4гҖҒjustify-content
5гҖҒalign-items
6гҖҒalign-content
1гҖҒflex-driectionи®ҫзҪ®йЎ№зӣ®зҡ„жҺ’еҲ—ж–№еҗ‘пјҢй»ҳи®Өдёәrow
flex-driection: row | row-reverse | column | column-reverse
еҪ“и®ҫзҪ®дёәflex-driection: rowпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәflex-driection: row-reverseпјҢж•Ҳжһңпјҡ

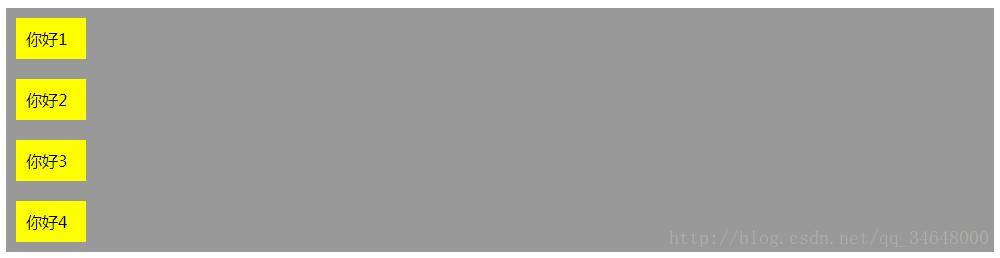
еҪ“и®ҫзҪ®дёәflex-driection: columnпјҢж•Ҳжһңпјҡ

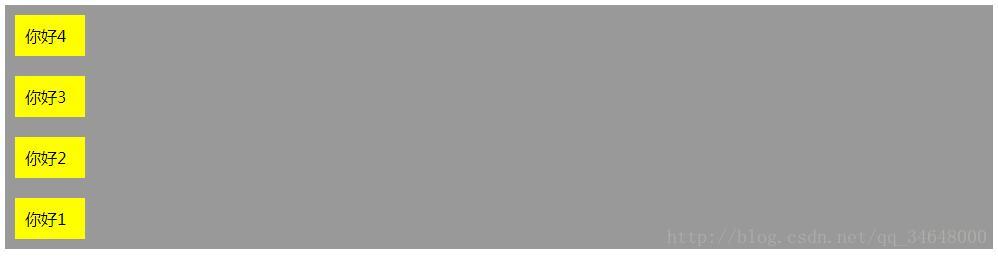
еҪ“и®ҫзҪ®дёәflex-driection: column-reverseпјҢж•Ҳжһңпјҡ

еҰӮдёӢд»Јз ҒзӣҙжҺҘеӨҚеҲ¶дҝқеӯҳдёәhtmlж–Ү件еҚіеҸҜд»ҘжҹҘзңӢж•Ҳжһңпјҡ
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
/*ж°ҙе№іж–№еҗ‘пјҢе·Ұз«ҜеҜ№йҪҗ*/
flex-direction: row;
/*ж°ҙе№іж–№еҗ‘пјҢеҸіз«ҜеҜ№йҪҗ*/
/*flex-direction: row-reverse;*/
/*еһӮзӣҙж–№еҗ‘пјҢйЎ¶йғЁеҜ№йҪҗ*/
/*flex-direction: column;*/
/*еһӮзӣҙж–№еҗ‘пјҢеә•йғЁеҜ№йҪҗ*/
/*flex-direction: column-reverse;*/
background: #999;
width: 100%;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
</style>
<div class="box">
<span>дҪ еҘҪ1</span>
<span>дҪ еҘҪ2</span>
<span>дҪ еҘҪ3</span>
<span>дҪ еҘҪ4</span>
</div>2гҖҒflex-wrapи®ҫзҪ®йЎ№зӣ®жҳҜеҗҰеңЁдёҖжқЎзәҝдёҠпјҢй»ҳи®Өдёәnowrap
flex-wrap: wrap | nowrap | wrap-reverse
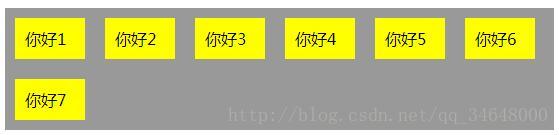
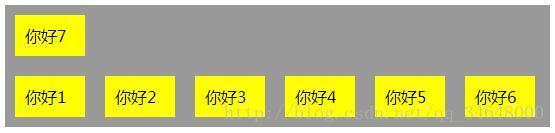
еҪ“и®ҫзҪ®дёәflex-wrap: wrapпјҢж•Ҳжһңпјҡ

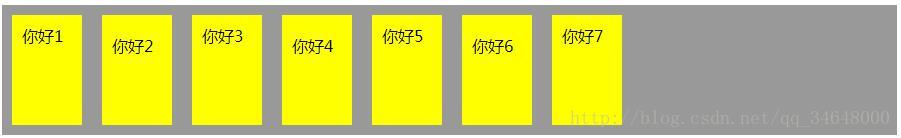
еҪ“и®ҫзҪ®дёәflex-wrap: nowrapпјҢж•ҲжһңпјҲдёҚжҚўиЎҢпјҢй»ҳи®Өдјҡзј©ж”ҫпјүпјҡ

еҪ“и®ҫзҪ®дёәflex-wrap: wrap-reverseпјҢж•ҲжһңпјҲ第дёҖиЎҢеңЁдёӢж–№пјүпјҡ

еҰӮдёӢд»Јз ҒзӣҙжҺҘеӨҚеҲ¶дҝқеӯҳдёәhtmlж–Ү件еҚіеҸҜд»ҘжҹҘзңӢж•Ҳжһңпјҡ
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
/*жҚўиЎҢ*/
/*flex-wrap: wrap;*/
/*дёҚжҚўиЎҢпјҢй»ҳи®Ө*/
/*flex-wrap: nowrap;*/
/*жҚўиЎҢпјҢ第дёҖиЎҢеңЁдёӢж–№*/
/*flex-wrap: wrap-reverse;*/
background: #999;
width: 100%;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
</style>
<div class="box">
<span>дҪ еҘҪ1</span>
<span>дҪ еҘҪ2</span>
<span>дҪ еҘҪ3</span>
<span>дҪ еҘҪ4</span>
<span>дҪ еҘҪ5</span>
<span>дҪ еҘҪ6</span>
<span>дҪ еҘҪ7</span>
</div>3гҖҒflex-flowеұһжҖ§жҳҜflex-directionеұһжҖ§е’Ңflex-wrapеұһжҖ§зҡ„з®ҖеҶҷеҪўејҸпјҢй»ҳи®ӨеҖјдёәrow nowrap
4гҖҒjustify-contentеұһжҖ§е®ҡд№үйЎ№зӣ®еңЁдё»иҪҙдёҠзҡ„еҜ№йҪҗж–№ејҸпјҢй»ҳи®ӨеҖјдёәflex-start
justify-content: flex-start | flex-end | center | space-between | space-around
еҪ“и®ҫзҪ®дёәjustify-content: flex-startпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәjustify-content: flex-endпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәjustify-content: centerпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәjustify-content: space-betweenпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәjustify-content: space-aroundпјҢж•Ҳжһңпјҡ

еҰӮдёӢд»Јз ҒзӣҙжҺҘеӨҚеҲ¶дҝқеӯҳдёәhtmlж–Ү件еҚіеҸҜд»ҘжҹҘзңӢж•Ҳжһңпјҡ
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
/*й»ҳи®ӨпјҢйЎ№зӣ®е·ҰеҜ№йҪҗ*/
justify-content: flex-start;
/*йЎ№зӣ®еҸіеҜ№йҪҗ*/
/*justify-content: flex-end;*/
/*йЎ№зӣ®еұ…дёӯеҜ№йҪҗ*/
/*justify-content: center;*/
/*йЎ№зӣ®дёӨз«ҜеҜ№йҪҗ*/
/*justify-content: space-between;*/
/*жҜҸдёӘйЎ№зӣ®дёӨдҫ§зҡ„й—ҙйҡ”зӣёзӯү*/
/*justify-content: space-around;*/
background: #999;
width: 100%;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
</style>
<div class="box">
<span>дҪ еҘҪ1</span>
<span>дҪ еҘҪ2</span>
<span>дҪ еҘҪ3</span>
<span>дҪ еҘҪ4</span>
<span>дҪ еҘҪ5</span>
<span>дҪ еҘҪ6</span>
<span>дҪ еҘҪ7</span>
</div>5гҖҒalign-itemsеұһжҖ§е®ҡд№үйЎ№зӣ®еңЁзәөиҪҙдёҠзҡ„еҜ№йҪҗж–№ејҸпјҢй»ҳи®ӨеҖјдёәstretchпјҢйҖӮз”ЁдәҺйЎ№зӣ®еңЁзәөиҪҙдёҠй«ҳеәҰдёҚдёҖж ·зҡ„жғ…еҶөпјҢдёәдәҶжӣҙеҘҪзҡ„зңӢеҲ°ж•ҲжһңпјҢжҲ‘дёәйЎ№зӣ®ж·»еҠ дәҶдёҖдәӣж ·ејҸ
align-items: flex-start | flex-end | center | baseline | stretch
еҪ“и®ҫзҪ®дёәalign-items: flex-startпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәalign-items: flex-endпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәalign-items: centerпјҢж•Ҳжһңпјҡ

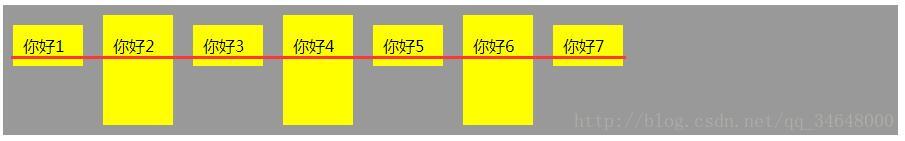
еҪ“и®ҫзҪ®дёәalign-items: baselineпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәalign-items: stretchпјҢж•Ҳжһңпјҡ

еҰӮдёӢд»Јз ҒзӣҙжҺҘеӨҚеҲ¶дҝқеӯҳдёәhtmlж–Ү件еҚіеҸҜд»ҘжҹҘзңӢж•Ҳжһңпјҡ
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
/*зәөиҪҙзҡ„йЎ¶йғЁеҜ№йҪҗ*/
/*align-items: flex-start;*/
/*зәөиҪҙзҡ„еә•йғЁеҜ№йҪҗ*/
/*align-items: flex-end;*/
/*зәөиҪҙзҡ„дёӯзӮ№еҜ№йҪҗ*/
/*align-items: center;*/
/*йЎ№зӣ®зҡ„第дёҖиЎҢж–Үеӯ—зҡ„еҹәзәҝеҜ№йҪҗ*/
/*align-items: baseline;*/
/*й»ҳи®ӨеҜ№йҪҗж–№ејҸпјҢеҰӮжһңйЎ№зӣ®жңӘи®ҫзҪ®й«ҳеәҰжҲ–и®ҫдёәautoпјҢе°ҶеҚ ж»Ўж•ҙдёӘе®№еҷЁзҡ„й«ҳеәҰ*/
align-items: stretch;
background: #999;
width: 100%;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
.box span:nth-of-type(2n){
height: 80px;
padding-top: 20px;
}
</style>
<div class="box">
<span>дҪ еҘҪ1</span>
<span>дҪ еҘҪ2</span>
<span>дҪ еҘҪ3</span>
<span>дҪ еҘҪ4</span>
<span>дҪ еҘҪ5</span>
<span>дҪ еҘҪ6</span>
<span>дҪ еҘҪ7</span>
</div>6гҖҒalign-contentеұһжҖ§е®ҡд№үдәҶеӨҡж №иҪҙзәҝзҡ„еҜ№йҪҗж–№ејҸгҖӮеҰӮжһңйЎ№зӣ®еҸӘжңүдёҖж №иҪҙзәҝпјҢиҜҘеұһжҖ§дёҚиө·дҪңз”ЁгҖӮ(еҚійңҖиҰҒи®ҫзҪ®е®№еҷЁзҡ„flex-wrapеұһжҖ§еҖјдёәwrap)(дёәдәҶи®©ж•ҲжӣҙеҠ жҳҺжҳҫпјҢжҲ‘и®ҫзҪ®дәҶе®№еҷЁзҡ„й«ҳеәҰ)
align-content: flex-start | flex-end | center | space-between | space-around | stretch
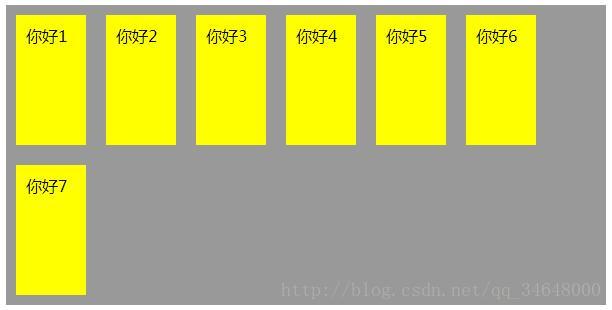
еҪ“и®ҫзҪ®дёәalign-content: flex-startпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәalign-content: flex-endпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәalign-content: centerпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәalign-content: fspace-betweenпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәalign-content: flex-startпјҢж•Ҳжһңпјҡ

еҪ“и®ҫзҪ®дёәalign-content: stretchпјҢж•Ҳжһңпјҡ

еҰӮдёӢд»Јз ҒзӣҙжҺҘеӨҚеҲ¶дҝқеӯҳдёәhtmlж–Ү件еҚіеҸҜд»ҘжҹҘзңӢж•Ҳжһңпјҡ
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
/*дёҺзәөиҪҙзҡ„йЎ¶йғЁеҜ№йҪҗ*/
/*align-content: flex-start;*/
/*дёҺзәөиҪҙзҡ„еә•йғЁеҜ№йҪҗ*/
/*align-content: flex-end;*/
/*дёҺзәөиҪҙзҡ„дёӯзӮ№еҜ№йҪҗ*/
/*align-content: center;*/
/*дёҺзәөиҪҙдёӨз«ҜеҜ№йҪҗ*/
/*align-content: space-between;*/
/*жҜҸж №иҪҙзәҝдёӨдҫ§зҡ„й—ҙйҡ”йғҪзӣёзӯү*/
/*align-content: space-around;*/
/*й»ҳи®ӨеҖјпјҢиҪҙзәҝеҚ ж»Ўж•ҙдёӘдәӨеҸүиҪҙй»ҳи®ӨеҖјпјҢ*/
align-content: stretch;
background: #999;
width: 600px;
height: 300px;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
</style>
<div class="box">
<span>дҪ еҘҪ1</span>
<span>дҪ еҘҪ2</span>
<span>дҪ еҘҪ3</span>
<span>дҪ еҘҪ4</span>
<span>дҪ еҘҪ5</span>
<span>дҪ еҘҪ6</span>
<span>дҪ еҘҪ7</span>
</div>йЎ№зӣ®зҡ„еұһжҖ§
1гҖҒorder
2гҖҒflex-grow
3гҖҒflex-shrink
4гҖҒflex-basis
5гҖҒflex
6гҖҒalign-self
1гҖҒorderе®ҡд№үйЎ№зӣ®зҡ„жҺ’еҲ—йЎәеәҸгҖӮж•°еҖји¶Ҡе°ҸпјҢжҺ’еҲ—и¶Ҡйқ еүҚпјҢй»ҳи®Өдёә0гҖӮ
еҰӮдёӢдёә第1дёӘи®ҫзҪ®orderеұһжҖ§дёә10пјҢ第2дёӘи®ҫзҪ®orderеұһжҖ§дёә-1пјҢ第5дёӘи®ҫзҪ®orderеұһжҖ§дёә-10пјҢж•ҲжһңеҰӮдёӢ

еҰӮдёӢд»Јз ҒзӣҙжҺҘеӨҚеҲ¶дҝқеӯҳдёәhtmlж–Ү件еҚіеҸҜд»ҘжҹҘзңӢж•Ҳжһңпјҡ
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
background: #999;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
}
.box span:nth-of-type(1){
order: 10;
}
.box span:nth-of-type(2){
order: -1;
}
.box span:nth-of-type(5){
order: -10;
}
</style>
<div class="box">
<span>дҪ еҘҪ1</span>
<span>дҪ еҘҪ2</span>
<span>дҪ еҘҪ3</span>
<span>дҪ еҘҪ4</span>
<span>дҪ еҘҪ5</span>
</div>2гҖҒflex-growеұһжҖ§е®ҡд№үйЎ№зӣ®зҡ„ж”ҫеӨ§жҜ”дҫӢпјҢдё»иҰҒеңЁзҲ¶е…ғзҙ зҡ„е®ҪеәҰеӨ§дәҺеӯҗе…ғзҙ зҡ„е®ҪеәҰд№Ӣе’Ңж—¶еҖҷиө·дҪңз”ЁпјҢе®ғе®ҡд№үеӯҗе…ғзҙ еҰӮдҪ•еҲҶй…ҚзҲ¶е…ғзҙ зҡ„еү©дҪҷе®ҪеәҰпјҢй»ҳи®Өдёә0пјҢиҝҷдёӘж—¶еҖҷдёҚзҙўеҸ–зҲ¶е…ғзҙ зҡ„е®ҪеәҰгҖӮ
еҰӮдёӢпјҢз»ҷ第1дёӘеӯҗе…ғзҙ и®ҫзҪ®flex-growеұһжҖ§еҖјдёә1пјҢ第2дёӘеӯҗе…ғзҙ и®ҫзҪ®flex-growеұһжҖ§еҖјдёә1пјҢеҲҷзҲ¶е…ғзҙ зҡ„еү©дҪҷе®ҪеәҰдјҡиў«еҲҶжҲҗдёүзӯүеҲҶпјҢеҲҶеҲ«ж·»еҠ з»ҷ第1дёӘ第2дёӘеӯҗе…ғзҙ пјҢж•ҲжһңеҰӮдёӢпјҡ

еҰӮдёӢд»Јз ҒзӣҙжҺҘеӨҚеҲ¶дҝқеӯҳдёәhtmlж–Ү件еҚіеҸҜд»ҘжҹҘзңӢж•Ҳжһңпјҡ
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
background: #999;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
width: 50px;
}
.box span:nth-of-type(1){
flex-grow: 1;
}
.box span:nth-of-type(2){
flex-grow: 2;
}
</style>
<div class="box">
<span>дҪ еҘҪ1</span>
<span>дҪ еҘҪ2</span>
<span>дҪ еҘҪ3</span>
<span>дҪ еҘҪ4</span>
<span>дҪ еҘҪ5</span>
</div>дҫӢеҰӮпјҡд»ҘдёҠйқўзҡ„дёәдҫӢеӯҗпјҢеҒҮи®ҫзҲ¶е…ғзҙ зҡ„е®ҪеәҰдёә1000px,жҜҸдёӘеӯҗе…ғзҙ зҡ„е®ҪеәҰдёә100px,еҲҷиҝҳеү©дҪҷ500pxзҡ„е®ҪеәҰпјҢ第1дёӘеӯҗе…ғзҙ flex-growеҖјдёә 1пјҢ第2дёӘеӯҗе…ғзҙ flex-growеҖјдёә 2пјҢеҲҷдјҡжҠҠ500pxеҲҶжҲҗдёүзӯүеҲҶпјҢ第1дёӘеӯҗе…ғзҙ еўһеҠ 500д№ҳд»Ҙ1/3pxзҡ„е®ҪеәҰпјҢ第2дёӘеӯҗе…ғзҙ еўһеҠ 500д№ҳд»Ҙ2/3pxзҡ„е®ҪеәҰ
3гҖҒflex-shrinkеұһжҖ§е®ҡд№үдәҶйЎ№зӣ®зҡ„зј©е°ҸжҜ”дҫӢпјҢй»ҳи®Өдёә1пјҢеҚіеҰӮжһңз©әй—ҙдёҚи¶іпјҢиҜҘйЎ№зӣ®е°Ҷзј©е°ҸгҖӮ
еҰӮжһңйЎ№зӣ®жІЎи®ҫзҪ®flex-shrinkеұһжҖ§пјҢеҲҷйЎ№зӣ®зҡ„й»ҳи®Өflex-shrinkеҖјдёә1пјҢеҪ“з©әй—ҙдёҚи¶іж—¶пјҢйғҪе°ҶзӯүжҜ”дҫӢзј©е°ҸгҖӮеҰӮжһңдёҖдёӘйЎ№зӣ®зҡ„flex-shrinkеұһжҖ§дёә0пјҢе…¶д»–йЎ№зӣ®йғҪдёә1пјҢеҲҷз©әй—ҙдёҚи¶іж—¶flex-shrinkеұһжҖ§дёә0зҡ„йЎ№зӣ®дёҚзј©е°ҸгҖӮ
flex-shrinkзҡ„еҺҹзҗҶе’Ңflex-growзұ»дјјпјҢзҗҶи§ЈдёҖдёӘеҸҰеӨ–дёҖдёӘе°ұдёҚйҡҫдәҶгҖӮ
4гҖҒflex-basisеұһжҖ§е®ҡд№үдәҶеңЁеҲҶй…ҚеӨҡдҪҷз©әй—ҙд№ӢеүҚпјҢйЎ№зӣ®еҚ жҚ®зҡ„дё»иҪҙз©әй—ҙ(й»ҳи®ӨеҖјдёәautoпјҢеҚійЎ№зӣ®зҡ„жң¬жқҘеӨ§е°Ҹ)
жіЁж„ҸпјҡеҰӮжһңеҗҢж—¶з»ҷйЎ№зӣ®и®ҫзҪ®flex-basisе’ҢwidthеұһжҖ§еҖјпјҢеҲҷflex-basisдјҡиҰҶзӣ–widthзҡ„еҖјгҖӮдҫӢеҰӮеҗҢж—¶з»ҷйЎ№зӣ®и®ҫзҪ®еұһжҖ§пјҢflex-basisпјҡ80px;width:100px;еҲҷйЎ№зӣ®зҡ„е®һйҷ…е®ҪеәҰжҳҜ80px;
5гҖҒflexеұһжҖ§
flexеұһжҖ§жҳҜflex-grow, flex-shrink е’Ң flex-basisзҡ„з®ҖеҶҷпјҢй»ҳи®ӨеҖјдёә0 1 autoгҖӮ
6гҖҒalign-selfеұһжҖ§
align-selfеұһжҖ§е…Ғи®ёеҚ•дёӘйЎ№зӣ®жңүдёҺе…¶д»–йЎ№зӣ®дёҚдёҖж ·зҡ„еҜ№йҪҗж–№ејҸпјҢеҸҜиҰҶзӣ–align-itemsеұһжҖ§гҖӮй»ҳи®ӨеҖјдёәautoпјҢиЎЁзӨә继жүҝзҲ¶е…ғзҙ зҡ„align-itemsеұһжҖ§пјҢеҰӮжһңжІЎжңүзҲ¶е…ғзҙ пјҢеҲҷзӯүеҗҢдәҺstretchгҖӮ

еҰӮдёӢд»Јз ҒзӣҙжҺҘеӨҚеҲ¶дҝқеӯҳдёәhtmlж–Ү件еҚіеҸҜд»ҘжҹҘзңӢж•Ҳжһңпјҡ
<style type="text/css">
.box{
display: flex;
display: -webkit-flex;
background: #999;
height: 300px;
align-items: flex-start;
}
.box span{
margin: 10px 10px;
padding: 10px;
background: #ff0;
}
.box span:nth-of-type(3){
align-self: flex-end;
}
</style>
<div class="box">
<span>дҪ еҘҪ1</span>
<span>дҪ еҘҪ2</span>
<span>дҪ еҘҪ3</span>
<span>дҪ еҘҪ4</span>
<span>дҪ еҘҪ5</span>
</div>зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ