这篇文章将为大家详细讲解有关如何利用CSS3的3D效果制作正方体,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
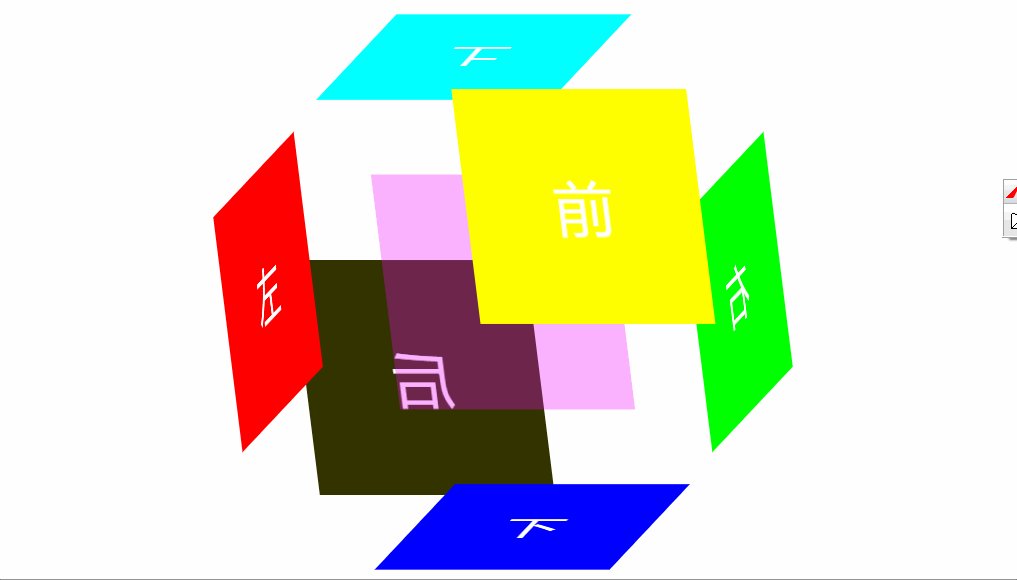
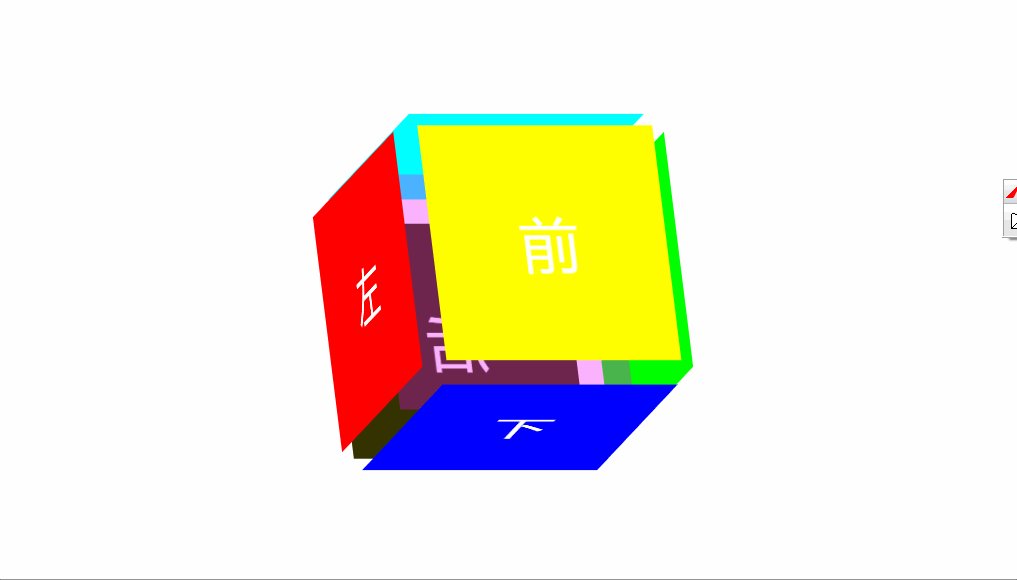
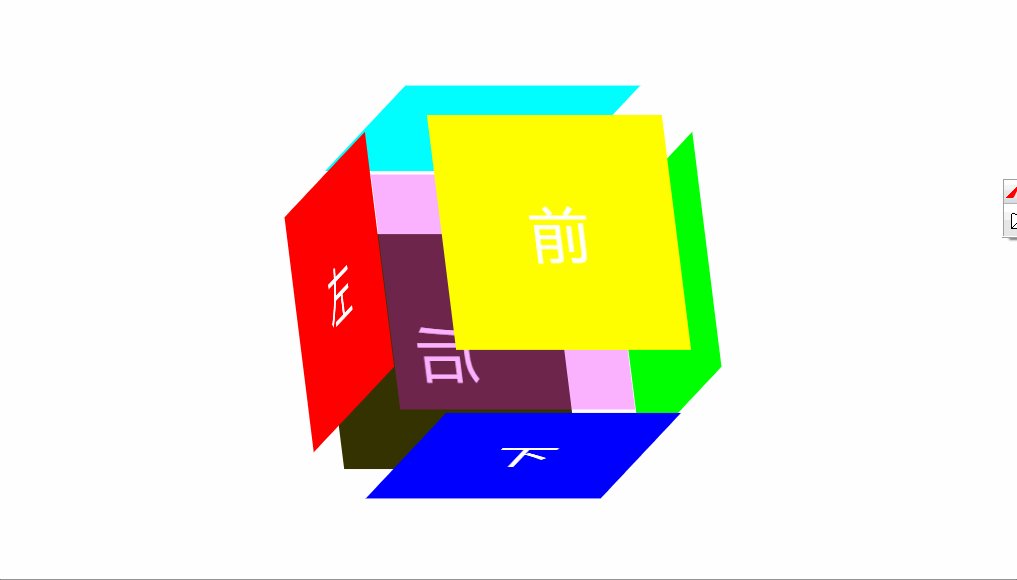
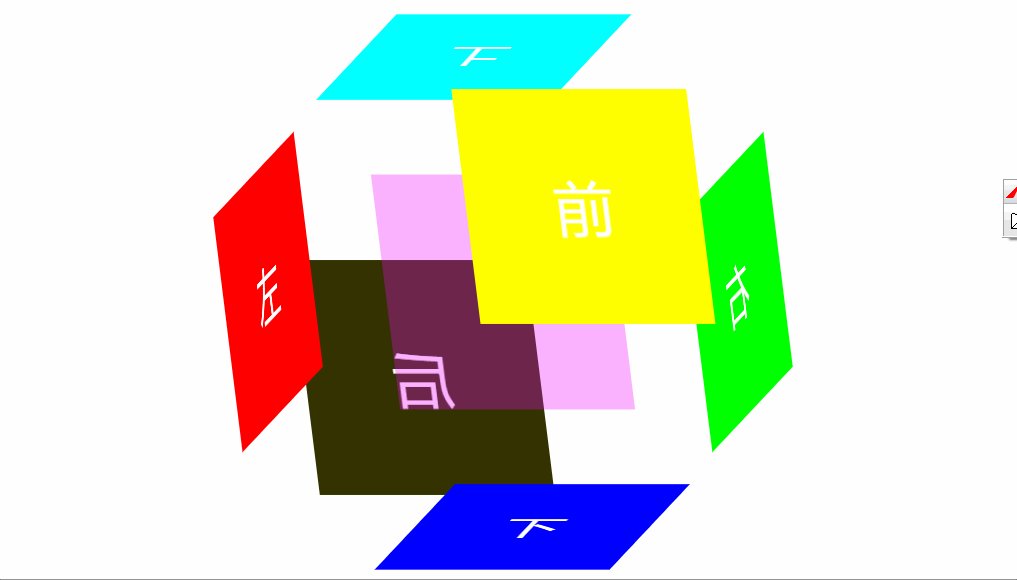
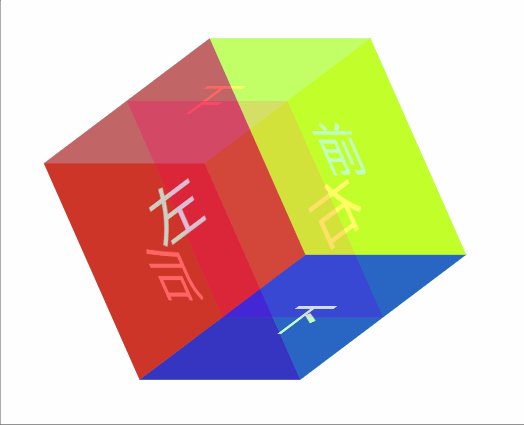
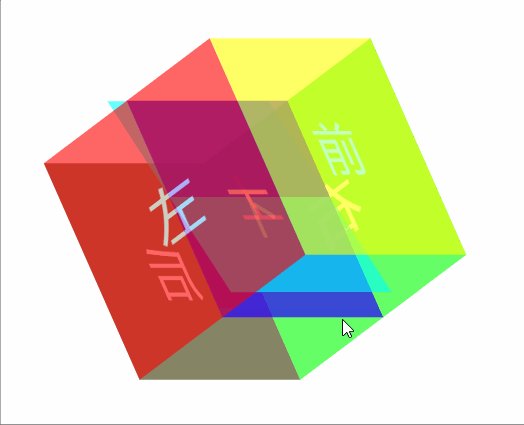
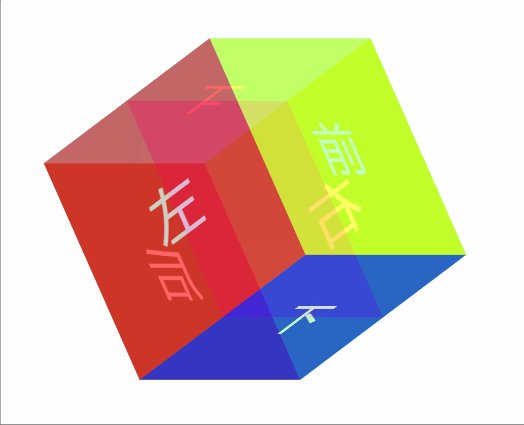
学会用CSS3的3D效果制作一个正方体,有助于增强我们对3D场景的旋转和位移属性的理解。下面的动态图就是利用3D旋转位移,结合动画效果制作的。

进入主题,以下是使用3D多重变换制作一个正方体的过程。
在此之前需要明白的是,正方体中各个面的的x,y,z坐标轴是以各自面的中心点展开的,也就是说对某个面进行3D变换,就要以某个面为坐标轴基准。若是要对正方体整体进行变换,就需要找到父元素的原始位置,上图中为紫色透明的平面。
1.正方体是由6个面通过旋转位置构成的,因此我们先要构建6个面,并设置其属性值和3D属性,这里我使用ul和li的组合来构建,当然也可以使用其它的块状元素构建。
CSS样式..........
*{margin:0;padding: 0;}
li{list-style: none;}
html,body{height: 100%;}
body{perspective: auto;}/*设置3D景深*/
.box1{
width:200px;
height:200px;
position: absolute;
left: 0;right: 0;top: 0;bottom: 0;margin: auto;/*使ul在屏幕正中的位置*/
background: rgba(244,4,253,0.3);/*给ul一个紫色透明的背景*/
transform-style:preserve-3d;/*定义ul的样式为3D属性*/
animation: box 10s 0.3s linear infinite;
}
li{
width: 200px;
height: 200px;
position: absolute;left: 0;top: 0;/*使6个li在屏幕正中位置的互相重叠*/
font:50px/200px "微软雅黑";
color: white;
text-align: center;
}
ul{
transform: rotateY(20deg) rotateX(20deg);/*让ul旋转一定的角度,方便观察各个面的变换效果*/
}
html...............
<ul class="box1">
<li>前</li>
<li>后</li>
<li>左</li>
<li>右</li>
<li>上</li>
<li>下</li>
</ul>
上图就是6个li中间的文字互相重叠的效果,也是li的初始位置,我们将在此基础上进行3D变换。
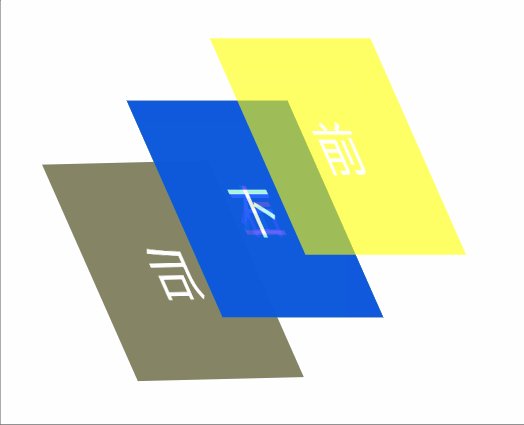
2.为了方便对整个正方体进行3D变换,一般我们以ul(父元素)的初始位置为变换的起点,需要注意的是,transform: translateZ(-100px) rotateY(180deg);和transform: rotateY(180deg) translateZ(-100px);两者的效果是不一样的,要根据实际情况进行合适的变换。

在上面的CSS代码下添加如下代码:
li:nth-child(1){
background: #ff0;
transform: translateZ(100px);
}
li:nth-child(2){
background: #330;
transform: translateZ(-100px) rotateY(180deg);
}
li:nth-child(3){
background: #f00;
transform: translateX(-100px) rotateY(-90deg);
}
li:nth-child(4){
background: #0f0;
transform: translateX(100px) rotateY(90deg);
}
li:nth-child(5){
background: #0ff;
transform: translateY(-100px) rotateX(90deg);
}
li:nth-child(6){
background: #00f;
transform: translateY(100px) rotateX(-90deg);
}上面的代码中,用的是先位移再旋转的方式,也可以对li:nth-child(3)使用先旋转再位移的方法,代码就需要改为transform: rotateY(-90deg) translateZ(100px);位移的坐标轴变成了Z轴,这是因为旋转之后,li:nth-child(3)的朝向发生了改变,正方体的左边由原来的X轴方向变成了Z轴方向。
以上就是CSS3制作正方体效果的一种方式,还可以在代码中添加hover(悬浮)、animation(动画)、transtion(过渡)等效果,增加代码的趣味性。只要理解了3D多重变换的使用方法,还能使用多种方法实现正方体的效果。
关于“如何利用CSS3的3D效果制作正方体”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。